D3.js erstellt dynamische Dashboards
Dieses Mal bringe ich Ihnen D3.js, um ein dynamisches Dashboard zu erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung eines dynamischen Dashboards mit D3.js?
Dynamische Renderings:

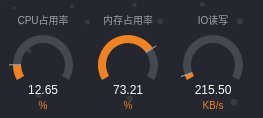
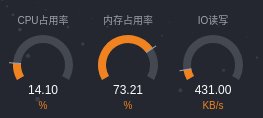
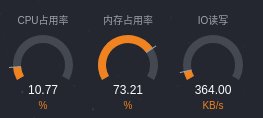
Dashboard-Renderings
Wenn Sie sich die dynamischen Renderings oben genau ansehen, finden Sie:
Wenn sich ein Wert in einen neuen Wert ändert, ist das ein schrittweiser Prozess.
Am Ende des Bogens befindet sich eine vertikale Linie, die als Zeiger dient Es gibt einen flexiblen Animationseffekt, wenn sich der Dashboard-Wert ändert.
Zuerst habe ich Echarts zur Implementierung des Dashboards verwendet, aber es konnte die beiden oben genannten Anforderungen nicht erfüllen. Deshalb habe ich später auf die Verwendung von D3.js umgestellt.
D3.js kann Diagramme perfekt anpassen und unsere Anforderungen im Detail perfekt erfüllen.
Initialisieren Sie das Dashboard
1. Definieren Sie zunächst ein SVG-Element:
<svg id="myGauge" width="80" height="108" ></svg>
Deklarieren Sie dann einige Variablen für die Initialisierung:
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. Erstellen Sie eine Arc-Methode und legen Sie alle Eigenschaften außer endAngle fest. Übergeben Sie beim Erstellen eines Bogens ein Objekt mit der endAngle-Eigenschaft an diese Methode, um den SVG-Pfad für einen bestimmten Winkel zu berechnen.
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
Wie stelle ich den Bogenwinkel ein?
Entspricht ein Kreis einer Uhr, dann ist der Winkel, der 12 Uhr entspricht, 0, der Winkel bei 3 Uhr im Uhrzeigersinn ist Math.PI/2 und der Winkel bei 6 Uhr ist gegen den Uhrzeigersinn -Math.PI . Daher ist die Bogenform von -Math.PI*2/3 bis Math.PI*2/3 wie in der obigen Darstellung dargestellt. Weitere Informationen finden Sie unter arc.startAngle in der API-Dokumentation.
3. Holen Sie sich das SVG-Element und konvertieren Sie den Ursprung in die Mitte der Leinwand, damit wir ihre Positionen später beim Erstellen von Bögen nicht separat angeben müssen
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");Fügen Sie a hinzu Dashboard Der Text (Titel, Wert, Einheit) in
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");Im Vergleich zum von Echarts gezeichneten Canvas besteht ein sehr wichtiger Vorteil des von D3 erzeugten SVG-Bildes darin, dass der SVG-Stil mit CSS definiert werden kann. Der Stil des Dashboard-Titels lautet hier beispielsweise wie folgt:
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}5. Fügen Sie einen Bogen hinzu, der den Prozentsatz darstellt, wobei Prozentsatz der zu seinde Prozentsatz ist ausgedrückt, von 0 bis zur Dezimalstelle 1.
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);7. Fügen Sie am Ende des Bogens eine Zeigermarkierung hinzu
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);Der Parameter in rotation ist der Grad und Math.PI entspricht 180, daher müssen Sie eine angleToDegree-Methode anpassen um den aktuellen Winkel zu konvertieren.
Zu diesem Zeitpunkt wurde ein SVG-Dashboard erstellt, aber es ist immer noch so. Wie kann ich dieses Dashboard aktualisieren?
Dashboard aktualisierenAktualisierung erforderlich: Arc stellt neuen Prozentsatz dar; Wert unter Arc.
Das Ändern des Werts unterhalb des Bogens ist sehr einfach:
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')Das Aktualisieren des Bogens ist etwas mühsamer. Die konkrete Idee ist: Ändern Sie den EndAngle des Bogens und ändern Sie den Transformationswert von der Zeiger am Ende des Bogens.
Während des Implementierungsprozesses müssen Sie die API verwenden:
selection.transition:
https://github.com/d3/d3-transition/blob/ master/ README.md#selection_transitiontransition.attrTween: https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTweend3.interpolate: https://github. com/ d3/d3-interpolate/blob/master/README.md#interpolate
1. Aktualisieren Sie den Bogen, wobei Winkel der Endwinkel des neuen Bogens ist.
valueLabel.text(newValue)
arcTween-Methode ist wie folgt definiert. Es gibt eine Tween-(Gradienten-)Animationsmethode des d-Attributs zurück, die einen Bogengradienten vom aktuellen Winkel zu einem neuen Winkel erstellt.
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));Eine detailliertere Beschreibung dieser Methode finden Sie in den Kommentaren in Arc Tween.
2. Das Prinzip der Aktualisierung des Zeigers am Ende des Bogens ist das gleiche wie oben, wobei oldAngle der Endwinkel des alten Bogens ist.
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}An diesem Punkt haben wir erfolgreich ein dynamisch aktualisiertes und schönes SVG-Dashboard erstellt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue realisiert eine dreistufige VerknüpfungVerwendung des Swiper-Plug-Ins in VueDas obige ist der detaillierte Inhalt vonD3.js erstellt dynamische Dashboards. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






