
Dieses Mal werde ich Ihnen eine detaillierte Einführung und Verwendung des Vue-Filters geben. Was sind die Vorsichtsmaßnahmen für die Einführung und Verwendung des Vue-Filters?
Einführung in den Vue-Filter und seine Verwendung
VueJs bietet eine leistungsstarke FilterAPI, die verschiedene Filterprozesse für Daten durchführen und die erforderlichen Ergebnisse zurückgeben kann.
Vue.js verfügt über einige Standardfilter wie:
Großschreibung, Großschreibung des ersten Buchstabens
Großschreibung, alle Großschreibung
Kleinschreibung, alle Kleinschreibung
Währungsausgabe, Geld und Dezimalpunkt
Pluralisierung der Pluralform der Ausgabe
Entprellen der verzögerten AusführungFunktion
limitBy wird in v-for verwendet, um die Menge zu begrenzen
filterBy wird in v-for zum Auswählen von Daten verwendet
orderBy wird in v-for zum Sortieren verwendet
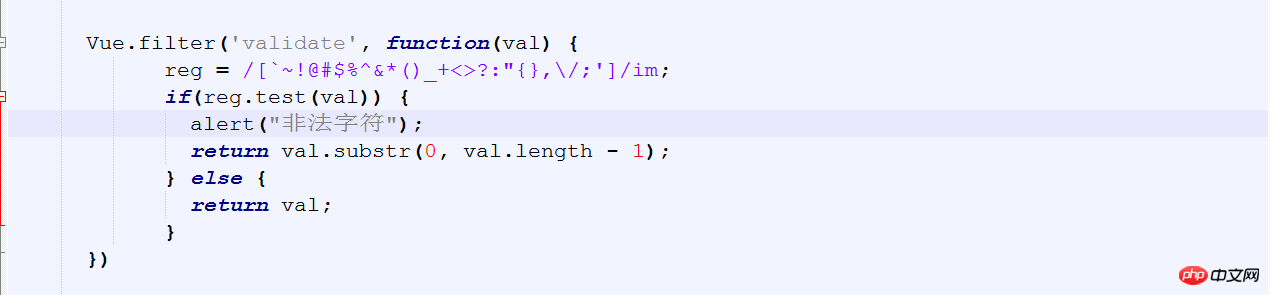
Vue verfügt außerdem über einen benutzerdefinierten Filtercode. Erklären Sie alles:


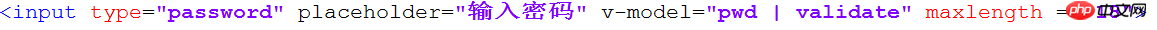
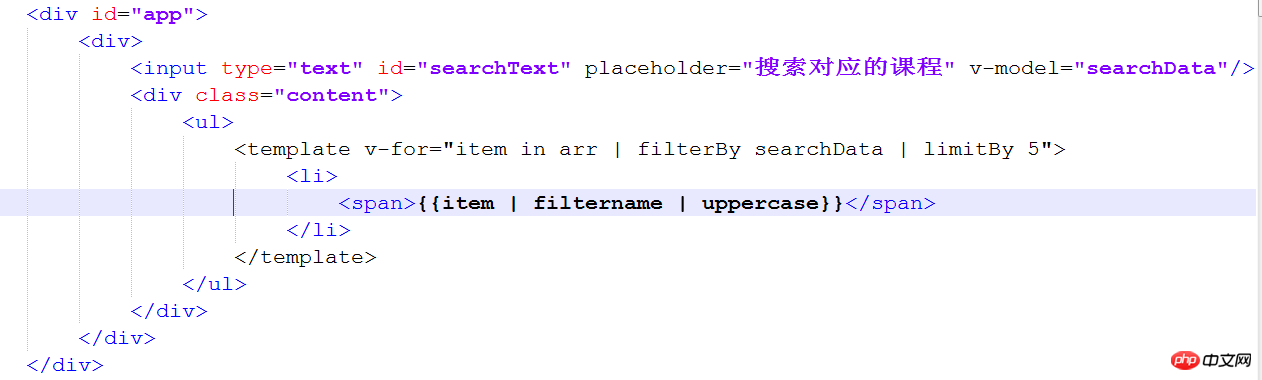
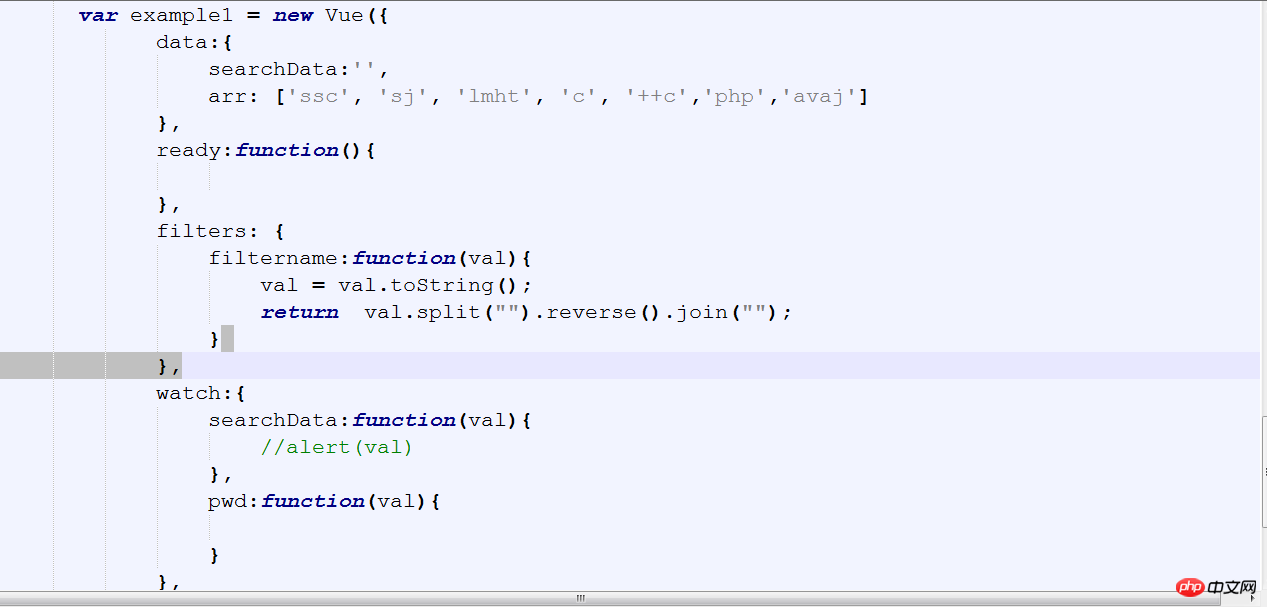
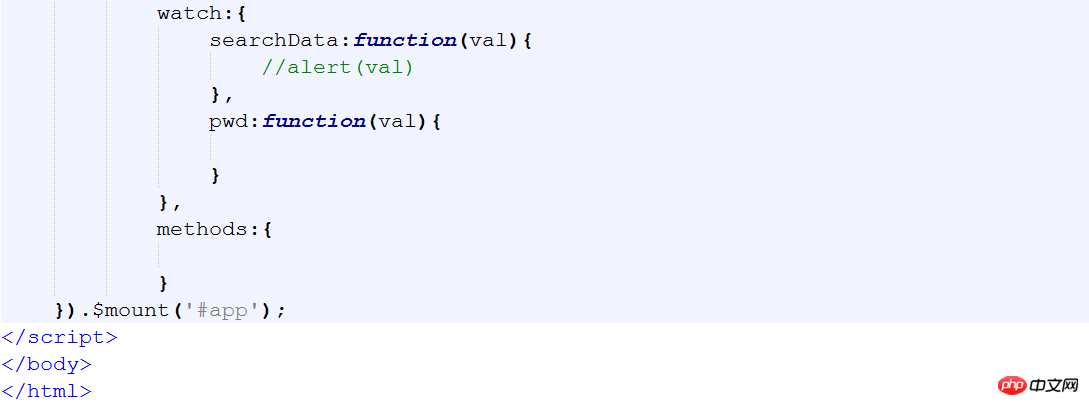
Das folgende Beispiel erklärt die Verwendung des Vue-eigenen Filters:
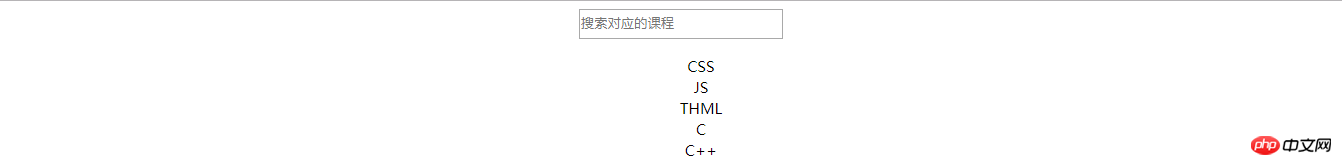
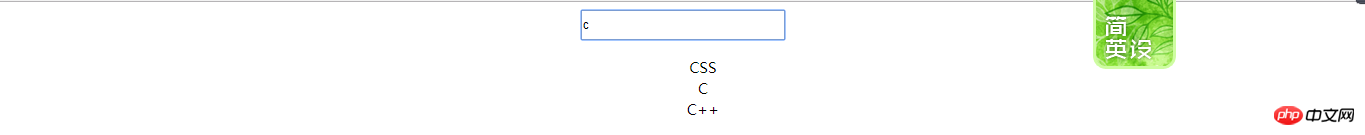
Rendering:




Ausführliche Erklärung des Vue-CLI-Upgrade-Webpacks in 4 Schritten
So konfigurieren Sie die Vue-Single-Page-Anwendung Front-End-Routing
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung und Verwendung des Vue-Filters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tutorial zur Serverguide-Installation
Tutorial zur Serverguide-Installation
 Verwendung in C-Sprache behoben
Verwendung in C-Sprache behoben
 trigger_error
trigger_error
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So lösen Sie „Keine Route zum Host'.
So lösen Sie „Keine Route zum Host'.
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen




