
Dieses Mal zeige ich Ihnen, wie Sie den Seitencode aufteilen und bei Bedarf laden. Was sind die Vorsichtsmaßnahmen für das Aufteilen und Laden bei Bedarf? ein Blick.
Konfiguration ändern
Entwicklungsumgebung: webpack@v3, React-Router@v4
InstallationAbhängigkeiten:
$ yarn add babel-plugin-syntax-dynamic-import -dev
Ändern Sie die .babelrc-Datei: Fügen Sie „syntax-dynamic-import“ in Plugins hinzu
Ändern Sie den Projektcode
Installieren Sie Abhängigkeiten:
$ yarn add react-loadable
Laut der React-Loadable-Dokumentation müssen wir beim Laden einer neuen Seite eine Loading-Komponente bereitstellen und außerdem verschiedene Eingabeaufforderungen für den Lade- und Timeout-Status bereitstellen:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};Ändern Sie die Importmethode der Seitenkomponente:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Dann werden die Verpackungsergebnisse die Codes jeder Seite trennen:

Auf der Seite müssen wir nur die Eintragsdatei-App laden .js, andere Skripte sind in Diese Datei wird geladen, wenn die entsprechende Seite aufgerufen wird.
Überprüfungsergebnisse
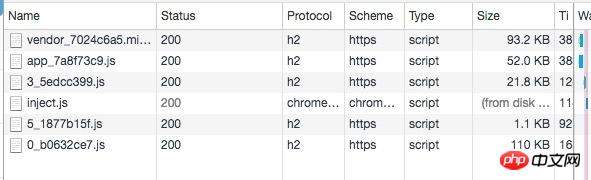
Nachdem Sie die statischen Ressourcen auf CDN hochgeladen haben, laden Sie app.css und app.js auf die Seite und greifen Sie nach der Ausführung darauf zu Jede Seite lädt nacheinander das entsprechende Skript. Das Ergebnis ist wie in der Abbildung dargestellt:

Wie Sie sehen können, wird das Seitenskript beim Besuch der ersten Seite geladen nur 21,8 KB nach gzip-Komprimierung! ! ! Dies hängt natürlich auch mit der Komplexität der Seite zusammen, im Vergleich zum Laden aller Skripte ist diese jedoch stark reduziert. Diese Optimierung fällt insbesondere Benutzern mit sehr gezieltem Zugriff auf.
Ein weiterer Vorteil dieser Vorgehensweise besteht darin, dass der Code anderer Seiten unverändert bleibt, wenn wir nur den Geschäftscode einiger Seiten im Projekt ändern, sodass zu diesem Zeitpunkt andere Seiten Client-Caching verwenden gemacht worden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von Slot-Sockets in Vue-Komponenten
Das obige ist der detaillierte Inhalt vonSo teilen Sie den Seitencode auf und laden ihn bei Bedarf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 HTML-Code-Sammlung
HTML-Code-Sammlung
 Bitcoin-Explorer
Bitcoin-Explorer
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 Verwendung der Informix-Funktion
Verwendung der Informix-Funktion
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System




