So lösen Sie schnell das Zeitlimit für Vue-Axios-Anfragen
Dieses Mal werde ich Ihnen zeigen, wie Sie das Zeitlimit für Vue-Axios-Anfragen schnell lösen können.
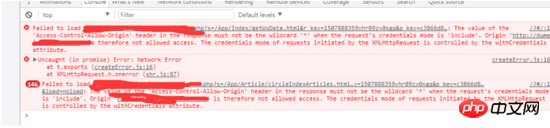
Spezifische GründeDas Unternehmen arbeitet kürzlich an einem Projekt. Die serverseitige Datenschnittstelle verwendet die API-Ausgabe von PHP. Manchmal schlägt sie während des Aufrufs fehl Vorläufige Header werden in Google Chrome angezeigt.
 Laut den von der Suchmaschine angegebenen Lösungen kann mein Problem nicht gelöst werden
Laut den von der Suchmaschine angegebenen Lösungen kann mein Problem nicht gelöst werden
Vor kurzem studiere ich das Konzept der AOP-Entwicklungsprogrammierung In den Axios-Entwicklungsanweisungen sollten die erwähnten Interceptoren (axios.
Interceptors) dieser Mechanismus sein, der die Codekopplung reduziert, die Wiederverwendbarkeit von Programmen verbessert und die Entwicklungseffizienz verbessert.
Lösung 1 mit FallstrickenMeine Erfahrung ist begrenzt und ich denke, das Einzige, was ich tun kann, ist, nach den Axios eine neue Anfrage zu stellen Anfrage läuft ab. Stellen Sie anhand der Gebrauchsanweisung von axios ein Timeout = 6000 ein
axios.defaults.timeout = 6000;
und fügen Sie dann einen Spaltenschneider hinzu
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});Die Rolle dieses Spaltenschneiders besteht darin, die Spalte zu blockieren, wenn die Anfrage erfolgt Zeitüberschreitung Sie können die Informationen erfassen und dann mit dem nächsten Schritt fortfahren, d. h. ich möchte eine erneute Anfrage stellen.
Hier sind die relevanten Seitendatenanfragen.
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
});Nach Zeitüberschreitung wird der Fehler „Uncaught (in versprochen)“ gemeldet: Zeitüberschreitung von xxx ms überschritten.
 In Catch wird ein error.request-Fehler zurückgegeben, sodass die Retry-Funktion hier ausgeführt wird. Nach dem Testen kann die Re-Request-Funktion ausgeführt werden implementiert die Funktion der erneuten Anforderung nach einer Zeitüberschreitung, ist jedoch sehr mühsam. Sie erfordert das Festlegen der erneuten Anforderung auf jeder Seite, die die API anfordert.
In Catch wird ein error.request-Fehler zurückgegeben, sodass die Retry-Funktion hier ausgeführt wird. Nach dem Testen kann die Re-Request-Funktion ausgeführt werden implementiert die Funktion der erneuten Anforderung nach einer Zeitüberschreitung, ist jedoch sehr mühsam. Sie erfordert das Festlegen der erneuten Anforderung auf jeder Seite, die die API anfordert.
 Schau oben, mein Projekt hat Dutzende von .vue-Dateien. Wenn jede Seite die Timeout- und Neuanforderungsfunktion festlegen muss, werde ich verrückt
Schau oben, mein Projekt hat Dutzende von .vue-Dateien. Wenn jede Seite die Timeout- und Neuanforderungsfunktion festlegen muss, werde ich verrückt

Untersuchen Sie den Quellcode von Axios Fehlermeldung wird im Interceptor axios.interceptors.response abgefangen und error.code = „ECONNABORTED“, der spezifische Link
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters /xhr.js#L95-L101// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});.
this.$axios.get(url).then
Bei der AOP-Programmierung benötige ich eine globale Funktion für die erneute Timeout-Anfrage, die in axios.Interceptors durchgeführt werden muss Nachdem ich hart gearbeitet hatte, suchte ich in der Axios-Ausgabe auf Github nach einigen Lösungen von anderen und fand schließlich eine perfekte Lösung, nämlich die folgende.
https://github.com/axios/axios/issues/164#issuecomment-327837467//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.retryCount = config.retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});Dutzenden anderer .vue-Seitenmethoden funktioniert nicht müssen ihren Code überhaupt ändern.
Vielen Dank, Jooger, für die umfangreiche technische Unterstützung während dieses Prozesses. Dies sind seine persönlichen Daten https://github.com/jo0ger, vielen Dank. this.$axios
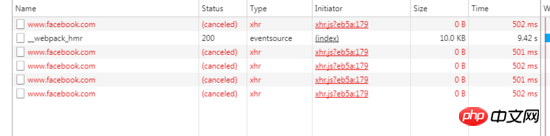
以下是我做的一个试验。。把axios.defaults.retryDelay = 500, 请求 www.facebook.com

如有更好的建议,请告诉我,谢谢。
补充:
axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo lösen Sie schnell das Zeitlimit für Vue-Axios-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den Steam-Fehlercode 118
Feb 19, 2024 pm 05:56 PM
So beheben Sie den Steam-Fehlercode 118
Feb 19, 2024 pm 05:56 PM
Steam ist eine weltweit bekannte Spieleplattform, die es Benutzern ermöglicht, Spiele zu kaufen, herunterzuladen und zu spielen. Allerdings können bei der Verwendung von Steam manchmal Probleme auftreten, z. B. der Fehlercode 118. In diesem Artikel werden wir dieses Problem und seine Lösung untersuchen. Lassen Sie uns zunächst verstehen, was Fehlercode 118 bedeutet. Wenn Sie versuchen, sich bei Steam anzumelden, wird der Fehlercode 118 angezeigt. Dies bedeutet, dass Ihr Computer keine Verbindung zu den Steam-Servern herstellen kann. Dies kann auf Netzwerkprobleme, Firewall-Einstellungen, Proxy-Einstellungen usw. zurückzuführen sein
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 So lösen Sie den Steam-Fehlercode E20
Feb 19, 2024 pm 09:17 PM
So lösen Sie den Steam-Fehlercode E20
Feb 19, 2024 pm 09:17 PM
Wenn Sie Steam zum Herunterladen, Aktualisieren oder Installieren von Spielen verwenden, werden häufig verschiedene Fehlercodes angezeigt. Unter diesen ist E20 ein häufiger Fehlercode. Dieser Fehlercode bedeutet normalerweise, dass der Steam-Client Probleme beim Aktualisieren des Spiels hat. Glücklicherweise ist es jedoch nicht so schwierig, dieses Problem zu beheben. Zunächst können wir die folgenden Lösungen ausprobieren, um den Fehlercode E20 zu beheben: 1. Starten Sie den Steam-Client neu: Manchmal kann dieses Problem durch einen direkten Neustart des Steam-Clients gelöst werden. Im Steam-Fenster
 Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Da sich die Smartphone-Technologie ständig weiterentwickelt, spielen Mobiltelefone eine immer wichtigere Rolle in unserem täglichen Leben. Als Flaggschiff-Telefon mit Schwerpunkt auf Spieleleistung erfreut sich das Black Shark-Telefon bei Spielern großer Beliebtheit. Manchmal sind wir jedoch auch mit der Situation konfrontiert, dass das Black Shark-Telefon nicht eingeschaltet werden kann. Zu diesem Zeitpunkt müssen wir einige Maßnahmen ergreifen, um dieses Problem zu lösen. Als Nächstes geben wir Ihnen fünf Tipps, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet: Schritt 1: Überprüfen Sie zunächst die Akkuleistung. Stellen Sie zunächst sicher, dass Ihr Black Shark-Telefon über genügend Strom verfügt. Möglicherweise ist der Akku des Telefons leer
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Jeder weiß, dass das Gerät möglicherweise nicht richtig funktioniert oder nicht richtig mit dem Computer interagiert, wenn der Computer den Treiber nicht laden kann. Wie lösen wir also das Problem, wenn auf dem Computer eine Meldung angezeigt wird, dass der Treiber auf diesem Gerät nicht geladen werden kann? Der unten stehende Editor zeigt Ihnen zwei Möglichkeiten, wie Sie das Problem einfach lösen können. Der Treiber kann auf diesem Gerät nicht geladen werden. Lösung 1. Suchen Sie im Startmenü nach „Kernel Isolation“. 2. Deaktivieren Sie die Speicherintegrität. Die Meldung oben lautet: „Die Speicherintegrität wurde deaktiviert. Ihr Gerät ist möglicherweise anfällig.“ Klicken Sie einfach darauf und ignorieren Sie es. 3. Das Problem kann nach einem Neustart der Maschine behoben werden.
 So lösen Sie verstümmelte chinesische Zeichen unter Linux
Feb 21, 2024 am 10:48 AM
So lösen Sie verstümmelte chinesische Zeichen unter Linux
Feb 21, 2024 am 10:48 AM
Das verstümmelte Linux-Chinesisch-Problem ist ein häufiges Problem bei der Verwendung chinesischer Zeichensätze und Kodierungen. Verstümmelte Zeichen können durch falsche Dateikodierungseinstellungen, nicht installiertes oder eingestelltes Systemgebietsschema, Konfigurationsfehler bei der Terminalanzeige usw. verursacht werden. In diesem Artikel werden mehrere gängige Problemumgehungen vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Überprüfen Sie die Dateikodierungseinstellung. Verwenden Sie den Dateibefehl im Terminal, um die Kodierung der Datei anzuzeigen: file-ifilename
 Teilen Sie die Methode zur Lösung des Problems, dass PyCharm nicht geöffnet werden kann
Feb 22, 2024 am 09:03 AM
Teilen Sie die Methode zur Lösung des Problems, dass PyCharm nicht geöffnet werden kann
Feb 22, 2024 am 09:03 AM
Titel: So lösen Sie das Problem, dass PyCharm nicht geöffnet werden kann. PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, aber manchmal kann es vorkommen, dass PyCharm nicht geöffnet werden kann. In diesem Artikel stellen wir einige gängige Problemumgehungen vor und stellen spezifische Codebeispiele bereit. Ich hoffe, das hilft denjenigen, die auf dieses Problem stoßen. Methode 1: Cache leeren Manchmal können die Cache-Dateien von PyCharm dazu führen, dass das Programm nicht normal geöffnet wird. Wir können versuchen, den Cache zu leeren, um dieses Problem zu lösen. Werkzeug






