
Dieser Artikel führt Sie hauptsächlich in das tiefgreifende Verständnis des unidirektionalen Datenflusses in Angular ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor. Er bietet einen gewissen Referenz-Lernwert für alle, die ihn benötigen können Sie Let’s learning gemeinsam mit dem Herausgeber verfolgen.
Änderungserkennung
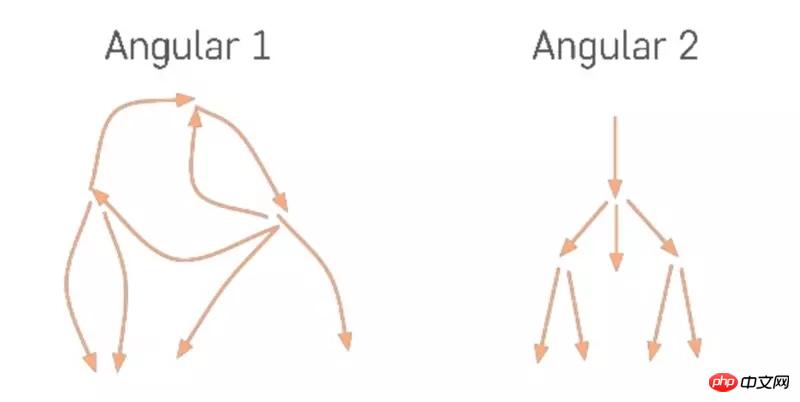
In Angular fließen Daten vom obersten Wurzelknoten zum letzten Blattknoten. Der gesamte Datenfluss erfolgt in eine Richtung , wodurch ein Einwegbaum A entsteht.

Angular ist davon überzeugt, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können, und die Quellen von Ereignissen, die Änderungen im Datenmodell verursachen, sind:
Ereignisse: Klicken, Mouseover, Tastendruck...
Timer: setInterval, setTimeout
XHRs : Ajax (GET, POST...)
Angular kapselt Zone, um Asynchronität abzufangen und zu verfolgen. Sobald asynchrones Verhalten gefunden wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss unidirektional ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft erkannt, kann die untergeordnete Komponente weiterhin erkannt werden. Im Vergleich zu angularjs führt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann oder die Daten und die Ansicht in einem Zustand sind inkonsistenter Zustand, d. h. Rendering Die Ansicht nach Abschluss des Prozesses spiegelt nicht den tatsächlichen Zustand der Daten wider.
Rendering-Ausgabe
Wenn eine Datenmodelländerung erkannt wird und die Komponente erneut gerendert werden muss, führt Angular seine DOM-Generierung aus Funktion , diese Funktion generiert eine neue DOM-Datenstruktur, die der neuen Version der Komponentenansicht entspricht.
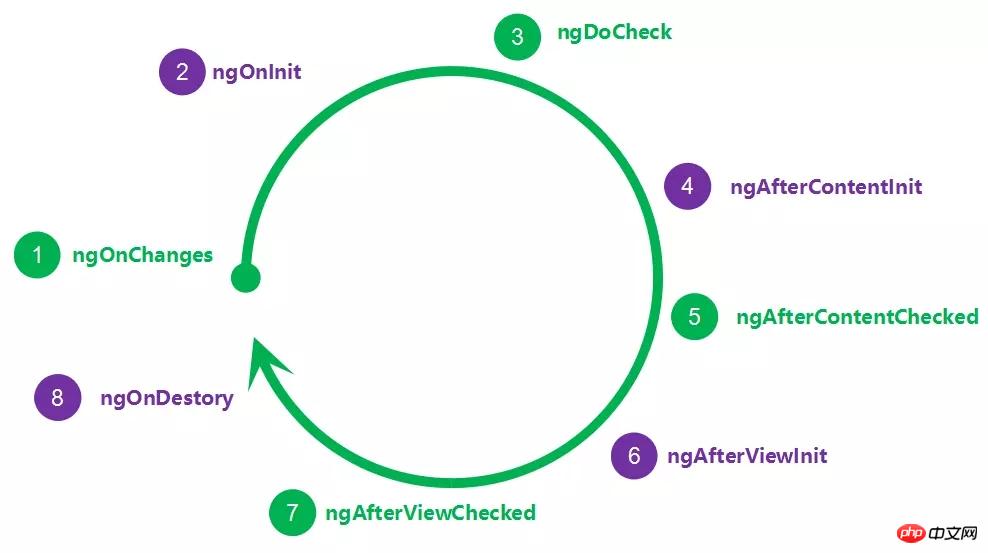
Angular wertet Vorlagen--Ausdrücke während des Renderns aus und ruft Lebenszyklus--Hooks im gesamten Komponentenbaum auf.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen

Ab dem Lebensaufrufzykluspunkt von Ansicht (grün hat (direkte Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Der obige Code verursacht einen Fehler während des Winkeländerungserkennungszyklus. Die Komponente hat die Ausgabe der DOM-Datenstruktur abgeschlossen und wir haben auch den Datenstatus in der ngAfterViewChecked()-Methode der Komponente geändert. Dies führt dazu, dass die Daten nach dem Rendern der Ansicht nicht mit dem Ansichtsstatus übereinstimmen.
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht mehr geändert werden kann.
Zusammenfassung
Aus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden, dass:
Einseitig Unter Datenfluss versteht man den Fluss von Anwendungsdaten vom oberen Ende des Komponentenbaums zum unteren Ende des Render-Scan-Durchlaufs bis zur Ausgabe-DOM-Datenstruktur, die vom Render-Durchlauf generiert wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie vue-cli die Ladezeit des ersten Bildschirms verkürzen kann
vue reduziert die Anzahl der Serveranfragen
Zusammenfassung allgemeiner Wissenspunkte in der Vue.js-Entwicklung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den unidirektionalen Datenfluss von Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung von „distinct' in SQL
Verwendung von „distinct' in SQL
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Detaillierte Erklärung des Befehls imp in Oracle
Detaillierte Erklärung des Befehls imp in Oracle
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen




