
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für die bidirektionale Bindungsimplementierung von Vue.j ausführlich erläutern sehen.
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<p id="app">
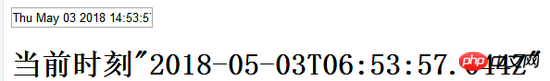
<input type="text" v-model="CurrentTime" placeholder="当前时刻">
<h1>当前时刻{{ CurrentTime }}</h1>
</p>
<script>
var app = new Vue({
el:'#app',
data:{
CurrentTime: new Date()
},
mounted:function(){
var _this = this;
this.timer = setInterval(function(){
_this.CurrentTime = new Date();
},1000);
},
beforeDestroy:function(){
if(this.timer){
clearInterval(this.timer);
}
}
});
</script>
</body>
</html>
{{ }} ist die sogenannte Textinterpolationsmethode. Der Zweck besteht darin, bidirektional gebundene Daten anzuzeigen.
montiert bedeutet, dass el gemountet ist auf der Instanz Das -Ereignis
beforeDestory wird aufgerufen, bevor die Instanz zerstört wird. Im obigen Beispiel wird jedes Mal ein
Timerim gemounteten Ereignis erstellt Die Zeit wird in einer Sekunde in das Textfeld geschrieben. Aufgrund der bidirektionalen Bindung ändert sich auch der Text des H1-Tags und stimmt mit dem Text des Textfelds überein. Im beforeDestory-Ereignis wird der Timer gelöscht, bevor die Vue-Instanz zerstört wird. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Entwicklung des MPvue-Frameworks mit Vue.jsZusammenfassung des Allgemeinwissens Punkte in Vue-PraxisprojektenDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der bidirektionalen Bindungsimplementierung von Vue.j. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




