
Dieses Mal werde ich Ihnen domänenübergreifende Probleme und Behandlungsmethoden im Vue-Projekt vorstellen. Was sind die Vorsichtsmaßnahmen zu domänenübergreifenden Problemen und Behandlungsmethoden im Vue-Projekt? , lass uns einen Blick darauf werfen.
Problembeschreibung
Front-End-Vue-Framework, Hintergrund-PHP, Baidu-Cross-Domain-Problemhintergrund, diesen Code hinzufügen
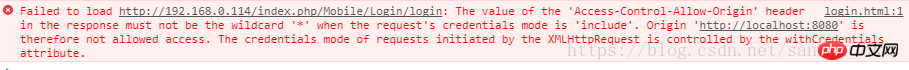
header("Access-Control-Allow-Origin: *");Nach dem Hinzufügen dieses Fehlers:
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anfrage „include“ ist.
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anforderung „include“ ist.

Lösung
Artikellink: CORS: Anmeldeinformationsmodus ist „include“
xhrFields: {
withCredentials: false
},Änderung withCredentials: true bis withCredentials: false Wenn Sie den obigen Code nicht hinzufügen würden, würden Sie diesen Fehler natürlich nicht erhalten. Obwohl die Lösung sehr einfach ist, habe ich festgestellt, dass ich nicht viel Wissen habe und es klären muss.
•Es gibt viele HTTP-Anfragemethoden und einige Anfragen lösen CORS-Preflight-Anfragen aus. „Anfrage erfordert Preflight“ verwendet die OPTIONS-Methode, um eine Preflight-Anfrage an den Server zu initiieren, um zu erfahren, ob der Server die tatsächliche Anfrage zulässt.
•Browser senden im Allgemeinen keine Identitätsanmeldeinformationen für domänenübergreifende Anfragen. Wenn Sie Anmeldeinformationen senden möchten, müssen Sie das withCredentials -Attribut von XMLHttpRequest auf true setzen: withCredentials: true. Zu diesem Zeitpunkt müssen die Antwortinformationen des Servers Access-Control-Allow-Credentials: true enthalten, andernfalls wird der Antwortinhalt nicht zurückgegeben.
• Für Anfragen mit Identitätsanmeldeinformationen darf der Server den Wert von Access-Control-Allow-Origin nicht auf „*“ setzen. Weil der Anforderungsheader Cookie-Informationen enthält. Um den Wert von Access-Control-Allow-Origin auf http://www.zrt.local:8080 festzulegen.
•Darüber hinaus enthält der Antwortheader auch das Feld Set-Cookie . Versuchen Sie, das Cookie zu ändern. Wenn der Vorgang fehlschlägt, wird eine Ausnahme ausgelöst .
Wenn Sie Cookies mit domänenübergreifenden Anfragen mitbringen möchten, müssen Sie hinzufügen:
crossDomain: true,
xhrFields: {
withCredentials: true
}Dies ist wieder das Problem am Anfang des Artikels:
Backend-Code:
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Frontend-Code:
crossDomain: true,
xhrFields: {
withCredentials: true
}Genau das Gleiche wie zuvor.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie js nach Erhalt von ModelAndView
Das obige ist der detaillierte Inhalt vonDomänenübergreifende Probleme und Lösungen in Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lesen Sie Py-Dateien in Python
So lesen Sie Py-Dateien in Python
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 div-Bildlaufleiste
div-Bildlaufleiste
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 So registrieren Sie sich bei Matcha Exchange
So registrieren Sie sich bei Matcha Exchange
 Localstorage-Nutzung
Localstorage-Nutzung
 Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?




