
Dieses Mal zeige ich Ihnen, wie Sie React-High-End-Komponenten verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von React-High-End-Komponenten gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Als ich vor einiger Zeit bei der Arbeit eine Hybridseite schrieb, stieß ich auf ein solches Szenario. Das Unternehmen benötigt eine Reihe aktiver Komponenten und muss bei der Registrierung jeder Komponente eine von der App bereitgestellte Schnittstelle aufrufen . Zu Beginn wurden mehrere Methoden in Betracht gezogen, darunter Mixins, Komponentenvererbung und die Reaktion auf Komponenten höherer Ordnung. Aber nach verschiedenen Überlegungen haben wir uns schließlich für die Verwendung hochwertiger Komponenten entschieden.
Was sind also erweiterte Komponenten? Zunächst müssen Sie verstehen, dass das Anfordern von Klassen in ES6 nur syntaktischer Zucker ist und das Wesentliche in der prototypischen Vererbung liegt. Um dies besser zu veranschaulichen, werden wir den Code der Komponente nicht ändern. Stattdessen werden Komponenten bereitgestellt, die Komponenten umschließen und sie mit zusätzlicher Funktionalität erweitern. Wir nennen solche Komponenten Komponenten höherer Ordnung (Higher-Order Component).
1. Nachteile von Mixins
React-Beamte empfehlen die Verwendung der Mixins-Technologie nicht mehr, um die Wiederverwendung von Code zu erreichen. Erstens führt Mixins zu einer Benennung Bei Konflikten injizieren wir Mixins auf folgende Weise:
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})Wenn Sie mehrere Mixins injizieren müssen, ist eines davon Ihr eigenes und das andere möglicherweise ein Drittanbieter. Es ist möglich, eine Methode mit demselben Namen in zwei Mixins zu verwenden, was dazu führt, dass eines davon nicht funktioniert, und Sie können nur den Namen einer der Methoden ändern. Andererseits können Mixins zunächst sehr einfach sein und nur eine bestimmte Funktion implementieren müssen. Wenn das Geschäft jedoch komplexer wird und mehr Methoden hinzugefügt werden müssen, wird es sehr kompliziert. Um mehr über die Mängel von Mixins zu erfahren, können Sie sich den offiziellen Blog ansehen.
2. Komponentenvererbung
Für mich wurde diese Methode häufiger verwendet. Erstellen Sie zunächst eine BaseComponent und implementieren Sie eine Reihe öffentlicher Methoden darin Die Komponente erbt von dieser Komponente, der Nachteil besteht jedoch darin, dass sie nicht flexibel genug ist. In den Basiskomponenten können nur einige relativ feste Methoden implementiert werden, und es gibt große Einschränkungen bei der Anpassung jeder Komponente.
3. React-Komponenten höherer Ordnung
Aufgrund einer Reihe von Mängeln von Mixins erkannten die React-Verantwortlichen auch, dass die durch die Verwendung von Mixins verursachten Schwachstellen weitaus höher sind als Die durch die Technologie selbst verursachten Vorteile: Komponenten höherer Ordnung können Mixins ersetzen, und es gibt umfassendere Einsatzmöglichkeiten, wenn man tiefer geht.
Komponenten höherer Ordnung (HOC) sind fortschrittliche Technologien in React, die Komponentenlogik wiederverwenden. Aber Komponenten höherer Ordnung selbst sind keine React-APIs. Es ist lediglich ein Muster, das sich unweigerlich aus der kompositorischen Natur von React selbst ergibt.
Funktionen höherer Ordnung
Wenn wir von Komponenten höherer Ordnung sprechen, müssen wir zunächst über Funktionen höherer Ordnung sprechen Folgende Bedingungen gelten:
1. Akzeptieren Sie eine oder mehrere Funktionen als Eingabe
Javascript, einer Sprache, in der Funktionen erstklassige Bürger sind , Funktionen höherer Ordnung Es gibt immer noch viele Verwendungsmöglichkeiten, wie zum Beispiel unsere übliche Rückruffunktion usw., die alle das Wissen über Funktionen höherer Ordnung nutzen. Schauen wir uns zunächst eine einfache Funktion höherer Ordnung
var fun = function(x, y) {
return x + y;
}var comp = function(x, y, f) {
return f(x,y);
}comp(1,2,fun) // 3
In Analogie zur Definition einer Funktion höherer Ordnung akzeptiert eine Komponente höherer Ordnung eine Komponente als Parameter und führt eine Reihe von Prozessen auf der aus Komponente in der Funktion und gibt dann eine neue Komponente als Rückgabewert zurück.
Wir definieren zunächst eine höherwertige Komponente BaseActivity
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}Die Komponente akzeptiert eine umschlossene Komponente als Parameter und gibt eine verarbeitete anonyme Komponente zurück.
Verwenden Sie diese höherwertige Komponente in anderen Komponenten
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
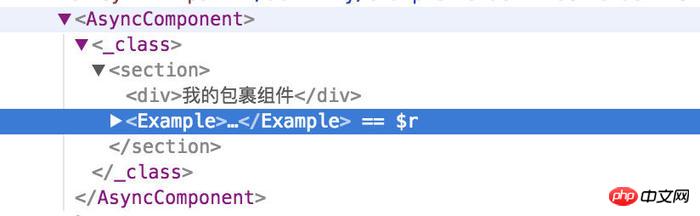
export default BaseActivity(Example);Die spezifische Verwendung besteht darin, die BaseActivity-Funktion zu verwenden, um die Komponente beim Exportieren zu umschließen und den Inhalt der Ausgabereaktion zu betrachten
 umschließt eine anonyme Komponente außerhalb der Beispielkomponente.
umschließt eine anonyme Komponente außerhalb der Beispielkomponente.
Da die Komponente höherer Ordnung eine Funktion ist, können wir ihr die Parameter übergeben, die wir benötigen
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}Exportieren Sie wie folgt im Beispiel
export default BaseActivity(Example, '这是高阶组件的参数');
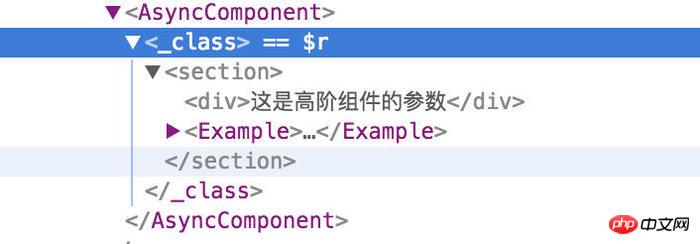
Werfen wir einen Blick auf den Output React Dom

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
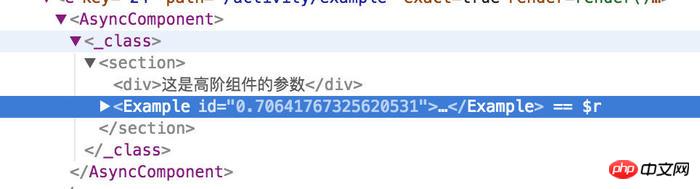
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
结语
高阶函数对于初学者来说可能不太好理解,但当你深入其中,了解其中的原理之后,我们可以使用高阶函数来完成很多的工作。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
通过jQuery编码转换、事件响应、页面跳转实现浏览器跳转并传递参数
Das obige ist der detaillierte Inhalt vonSo verwenden Sie React-Komponenten höherer Ordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 Linux finden
Linux finden
 welche Dateien sind
welche Dateien sind
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Java-Mitgliedsvariablen
Java-Mitgliedsvariablen
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 Daten von der mobilen Festplatte wiederherstellen
Daten von der mobilen Festplatte wiederherstellen
 Internet-Zeitabfrage
Internet-Zeitabfrage




