
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Hinzufügen von Ausdrücken zu V-Show geben. Was sind die Vorsichtsmaßnahmen zum Hinzufügen von Ausdrücken zu V-Show? Schauen wir uns das einmal an.
1. Nachfrageszenario
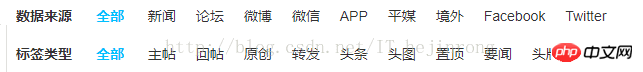
1. Es gibt zwei Zeilen mit Optionen: Datenquelle und Etikettentyp. wie unten gezeigt Gezeigt:

2. Je nach Anforderungen muss ich den Beschriftungstyp unten automatisch wechseln, wenn ich oben auf eine Datenquelle klicke,
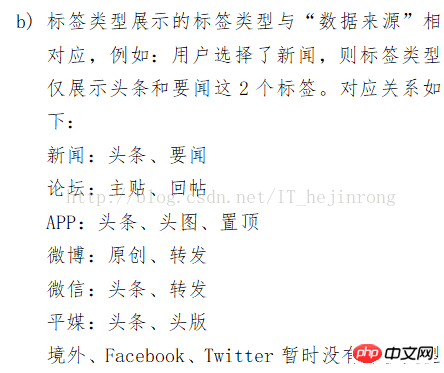
Anforderung Die Beschreibung lautet wie folgt:

3. Zuerst wollte ich alle Situationen auf der Seite aufschreiben. Später habe ich die offiziellen Dokumente eine Weile überprüft und gefunden Eine Sammlung von Datenquellen kann folgendermaßen geschrieben werden: „id“ ist die Kennung jedes Typs, „name“ ist der Name und „mark“ ist der Beschriftungstyp, der basierend auf der aktuell angeklickten Datenquelle umgeschaltet wird, wenn auf eine bestimmte Datenquelle geklickt wird. Wie unten gezeigt:
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4. Dann sieht die Tag-Typ-Sammlungsdatenstruktur wie folgt aus, wobei das Markierungsfeld speichert, welche Datenquellen im aktuellen Tag enthalten sind.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. Fügen Sie jedem Namen der Datenquelle ein Klick--Ereignis hinzu und speichern Sie eine -Variable infoTypeMark in den Daten, um die angeklickte Datenquellen-ID zu speichern habe auch den Code der Datenquelle gepostet.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6. Der entscheidende Punkt ist die folgende Codezeile, die zur Beurteilung angeklickter Nachrichten und wichtiger Nachrichten verwendet wird, wobei hauptsächlich auf den roten Block geachtet wird . Der Code lautet wie folgt:
<p class="layout-content-main"> <label class="left-10">
Tag-Typ
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Empfohlene Lektüre:
Wie man damit umgeht, wenn V-Show nicht wirksam wird
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Hinzufügen von Ausdrücken zu v-show. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
 Häufig verwendete Shell-Befehle unter Linux
Häufig verwendete Shell-Befehle unter Linux
 Welche Münze ist NFT?
Welche Münze ist NFT?
 Kosteneffizienzanalyse des Lernens von Python und C++
Kosteneffizienzanalyse des Lernens von Python und C++
 Eigenschaften des Netzwerks
Eigenschaften des Netzwerks
 So verwenden Sie den Rahmenrahmen
So verwenden Sie den Rahmenrahmen




