
Dieses Mal werde ich Ihnen den Unterschied zwischen der Verwendung von Computer- und Methoden in Vue vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Computer- und Methoden in Vue? .
In Vue berechnet kann verwendet werden, um die anzuzeigenden Daten einfach zu verbinden

berechnet und Methoden
Die Aufgabe des Spleißens und das Anzeigen von Daten ist auch mit Methoden möglich, aber wenn sich die Daten auf der Seite ändern, werden die Methoden in den Methoden erneut aufgerufen (was zu unnötigem Leistungsverbrauch führt), und die Methoden in den Methoden werden nur aufgerufen, wenn sich die Daten auf sie beziehen sich selbst ändert
Eine einfache Instanz

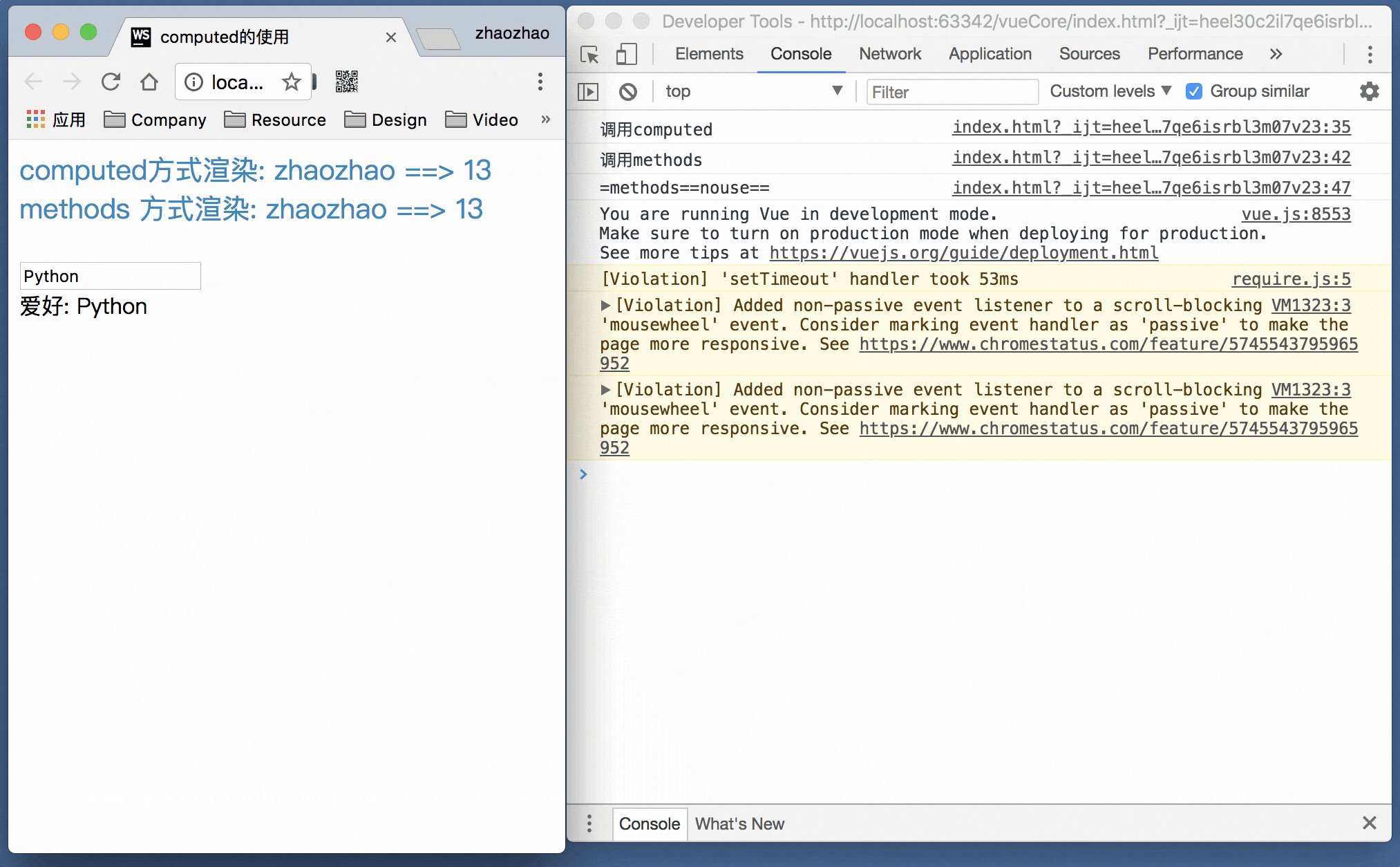
computed wird nur während der Initialisierung aufgerufen
computed wird nur während der Initialisierung aufgerufen
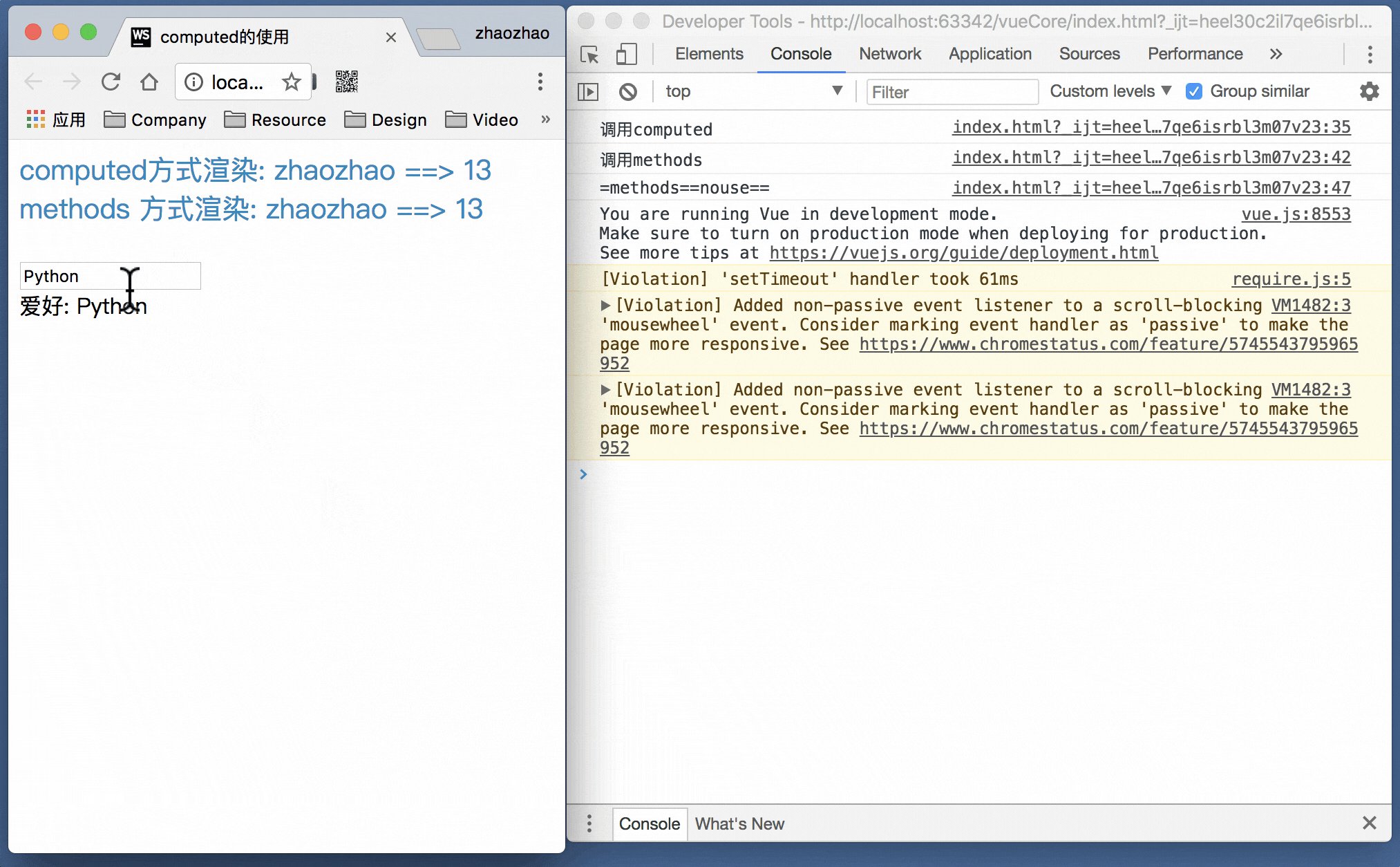
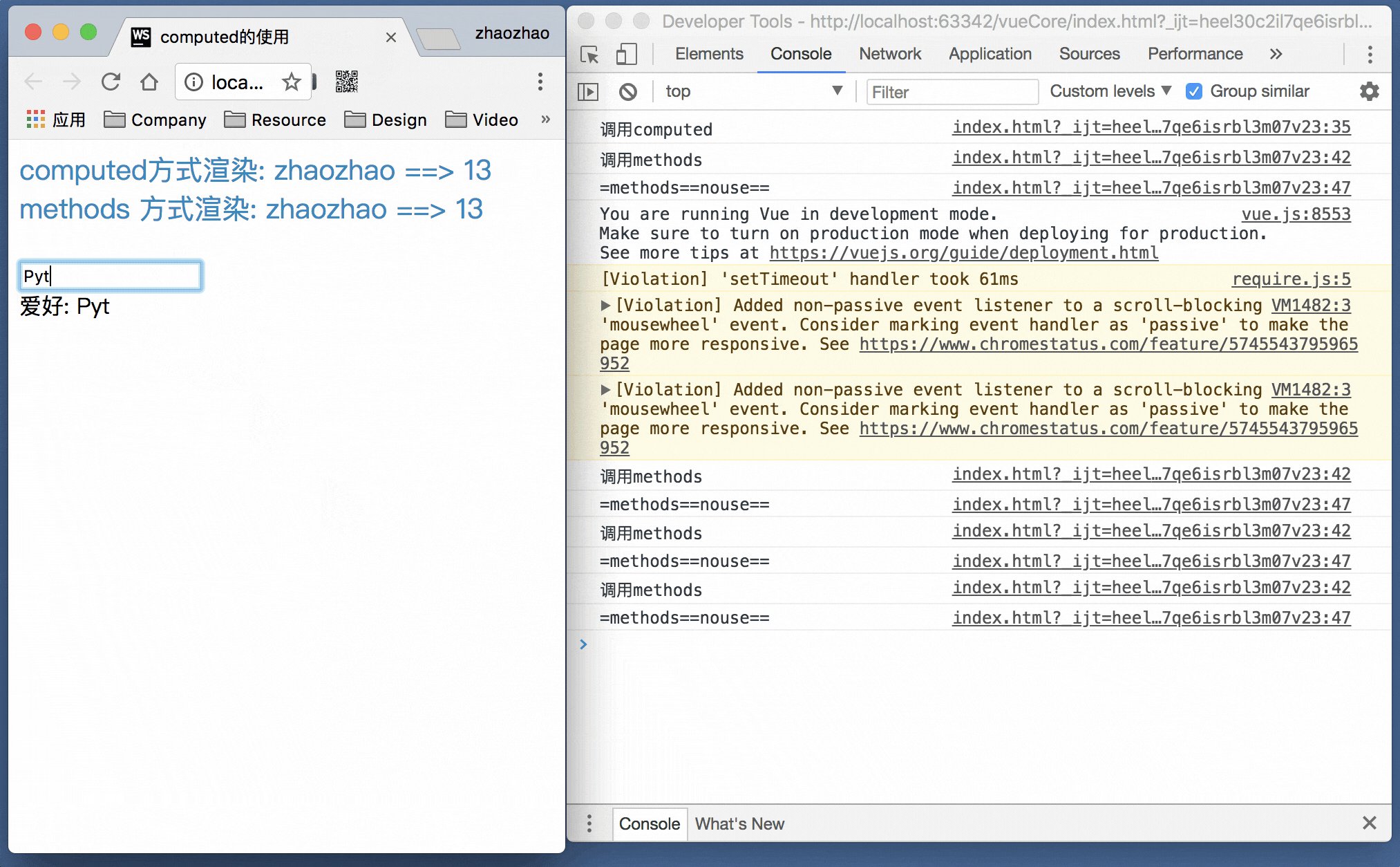
Methoden werden aufgerufen, wenn sich die Daten ändern, auch wenn die geänderten Daten nichts mit sich selbst zu tun haben
Quellcode testen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen achten Sie bitte auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Überprüfung des Benutzernamens mit jQuery+Ajax
Detaillierte Erläuterung der Schritte um Ausdrücke zu v-show hinzuzufügen
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen der Verwendung von berechneten Methoden und Methoden in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was sind die Unterschiede zwischen Springcloud und Dubbo?
Was sind die Unterschiede zwischen Springcloud und Dubbo?
 Welche Software ist Soul?
Welche Software ist Soul?
 Kontextmenü
Kontextmenü
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System




