 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Unit-Test- und E2E-Testschritte mit Angular CLI
Detaillierte Erläuterung der Unit-Test- und E2E-Testschritte mit Angular CLI
Detaillierte Erläuterung der Unit-Test- und E2E-Testschritte mit Angular CLI
Dieses Mal erkläre ich Ihnen ausführlich die Unit-Tests und E2E-Testschritte von Angular CLI. Welche Vorsichtsmaßnahmen gibt es für Angular CLI, um Unit-Tests und E2E-Testschritte durchzuführen? . Hier ist der eigentliche Kampf. Schauen wir uns den Fall an.
Der erste Artikel lautet: „Verwenden von Angular CLI zum Generieren eines Angular5-Projekts“:http://www.jb51.net/article/136621.htm
Der zweite Artikel lautet: „Verwenden von Angular cli generiert Code aus Blaupausen“ :http://www.jb51.net/article/137031.htm
Der dritte Artikel lautet: „Verwenden von Angular CLI zum Generieren von Routen“ :http://www.jb51 . net/article/137033.htm
Der vierte Artikel: „Verwenden von Angular CLI für Build and Serve“: http://www.jb51.net/article/137034.htm
Dieser Artikel ist der letzte Artikel in der Reihe.
Unit-Tests.
Angular CLI verwendet Karma für Unit-Tests.
Zuerst Führen Sie ng test --help oder ng test -h aus, um die Hilfe anzuzeigen.
Um den Test auszuführen, führen Sie einfach ng test aus. Es werden alle .spec.ts-Dateien im Projekt ausgeführt.
Und es erkennt auch Dateiänderungen. Wenn es Änderungen in der Datei gibt, wird der Test erneut ausgeführt.
Er sollte in einem separaten Terminalprozess ausgeführt werden.
Zuerst erstellen Ein Winkelprojekt mit Routing:
ng new sales --routing
Führen Sie nach dem Erstellen des Projekts direkt den Befehl test aus:
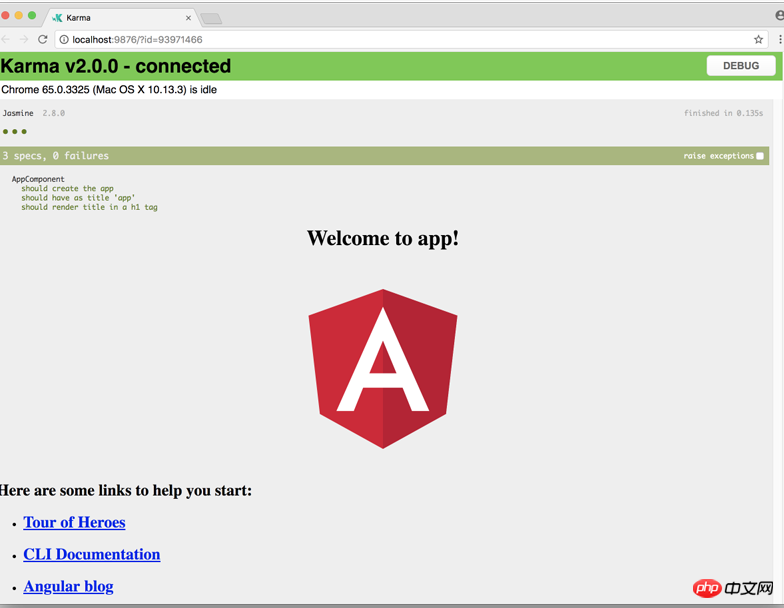
ng test

Dann wird eine Seite angezeigt, die für Ergebnisdaten testen.
Als nächstes werde ich ein paar weitere Komponenten und ein Admin-Modul hinzufügen:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
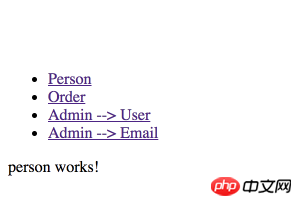
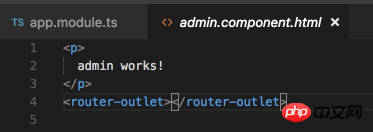
Dann konfigurieren Sie das Routing, und das Wichtigste ist, diesen Effekt zu erzielen:

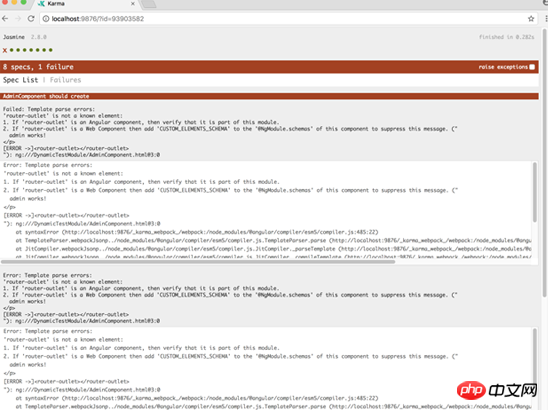
Zu diesem Zeitpunkt habe ich ng test erneut ausgeführt:

Obwohl das Programm ohne Probleme lief, gab es immer noch ein Problem Der Test: Router-Outlet ist kein eckiges Bauteil
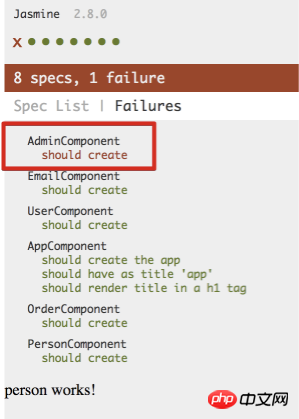
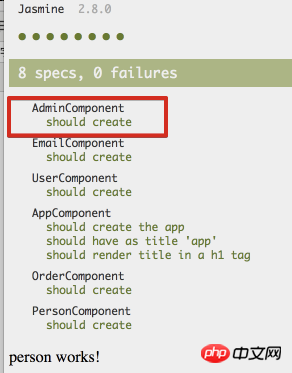
Sie können einen Blick auf die Spezifikationsliste werfen:


Zu diesem Zeitpunkt läuft das Admin-Modul unabhängig, sodass das Modul nicht auf das Router-Modul verweist und der Router-Ausgang nicht erkannt werden kann.
Wie kann dieses Problem gelöst werden?
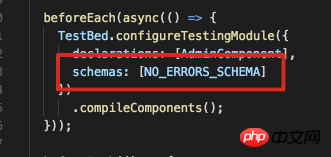
Öffnen Sie admin.component.spec.ts:

Füllen Sie diesen Satz aus, dann werden keine Fehler angezeigt:

NO_ERRORS_SCHEMA weist Angular an, diese nicht erkannten Elemente oder Elementattribute zu ignorieren.
--code-coverage -cc Code Coverage Report, Dies ist standardmäßig nicht aktiviert, da die Geschwindigkeit der Berichtserstellung immer noch relativ langsam ist.
--Farbausgabeergebnisse in verschiedenen Farben ist standardmäßig aktiviert
-
--single-run -sr führt den Test aus, erkennt jedoch standardmäßig keine Dateiänderungen. Nicht aktiviert
--progress Gibt den Testprozess an die Konsole aus und ist standardmäßig aktiviert
--sourcemaps -sm Quellkarten generieren ist standardmäßig aktiviert
--watch -w führt den Test einmal aus und die Erkennung von Änderungen ist aktiviert Standardmäßig führt
ng test den Test aus. Wenn sich die Datei ändert, wird der Test erneut ausgeführt.
Verwenden Sie ng test -sr oder ng test -w false, um einen einzelnen Test auszuführen
Testcodeabdeckung:
ng test --cc report default Es wird im Ordner /coverage generiert, kann aber durch Ändern der Eigenschaften in .angular- geändert werden. cli.json.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
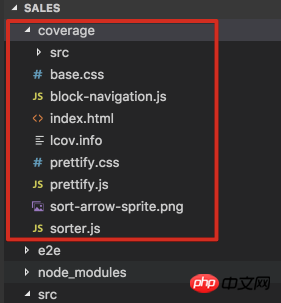
然后会在项目的coverage文件夹里生成一些文件:

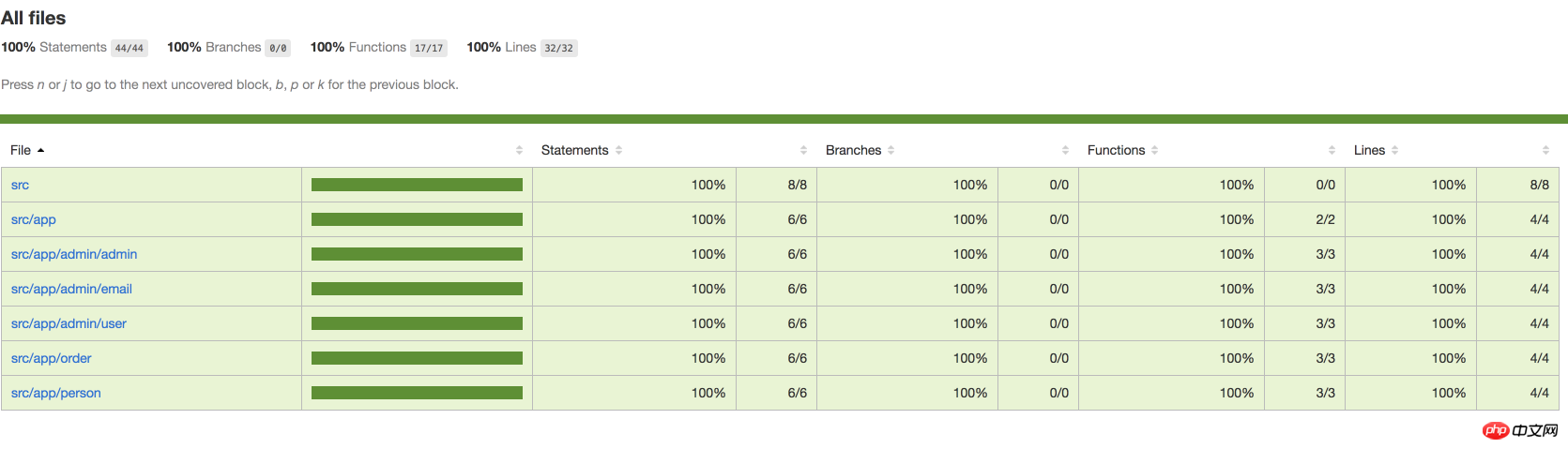
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
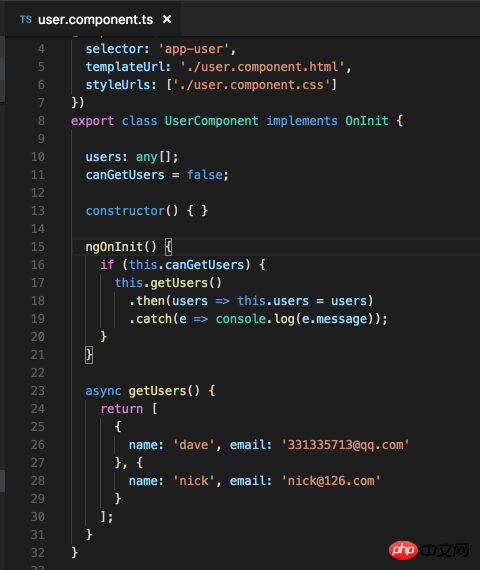
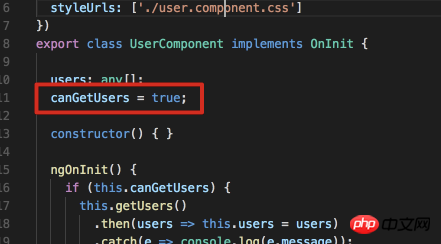
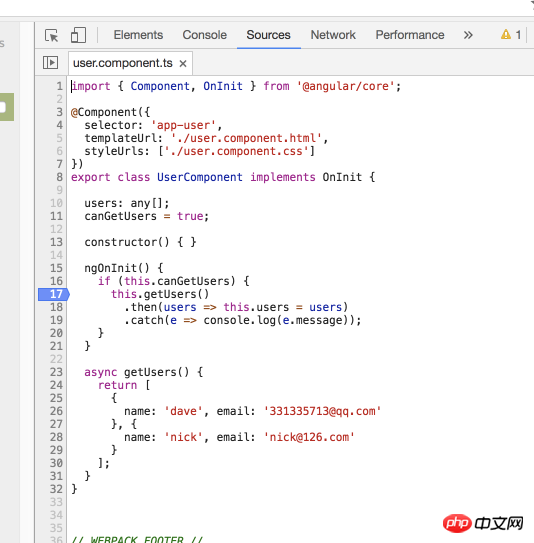
然后我在user component里面添加一些代码:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

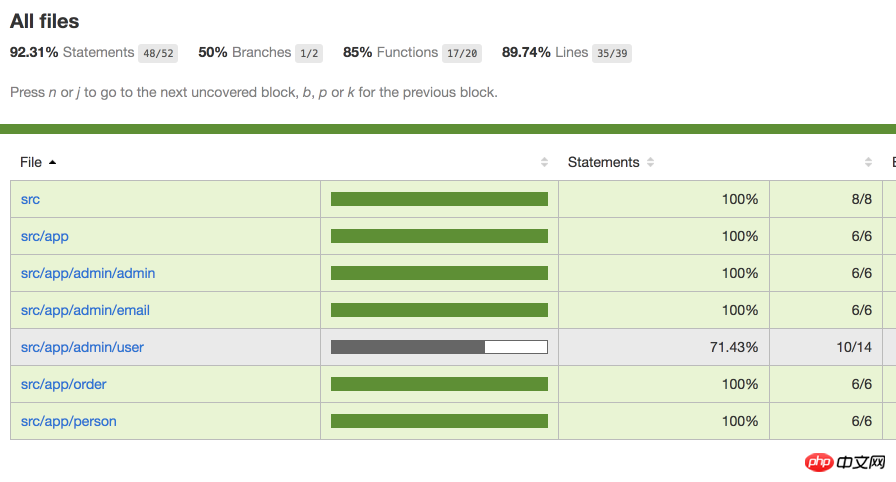
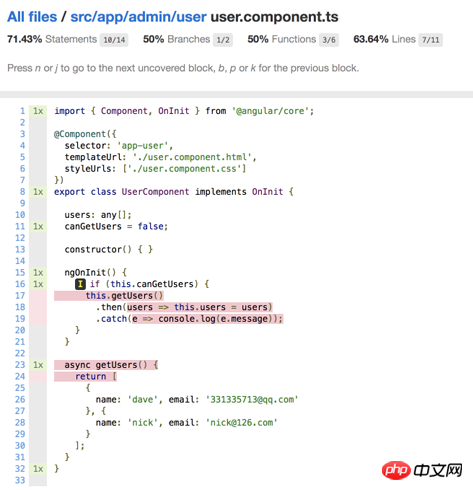
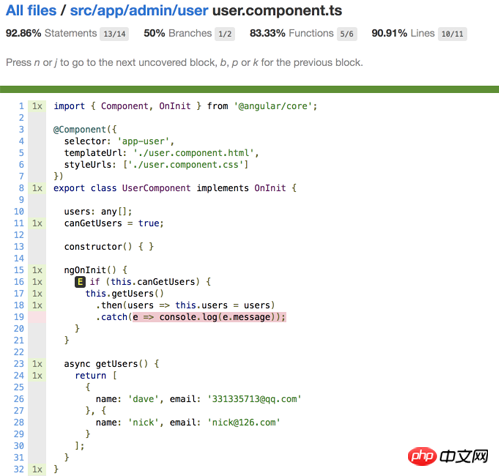
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
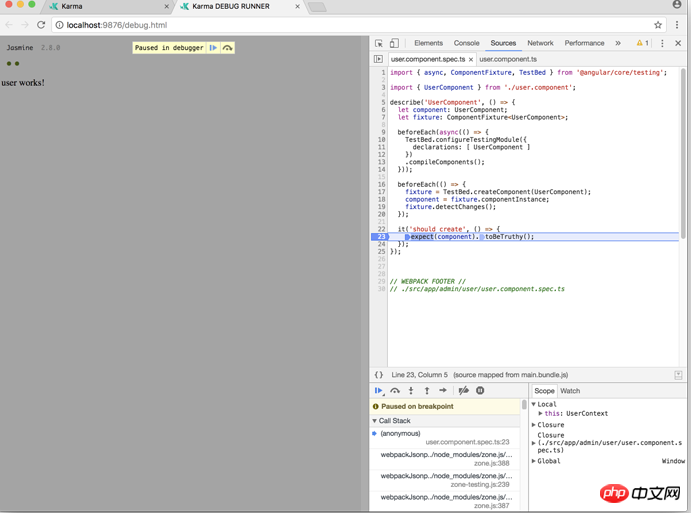
Debug单元测试.
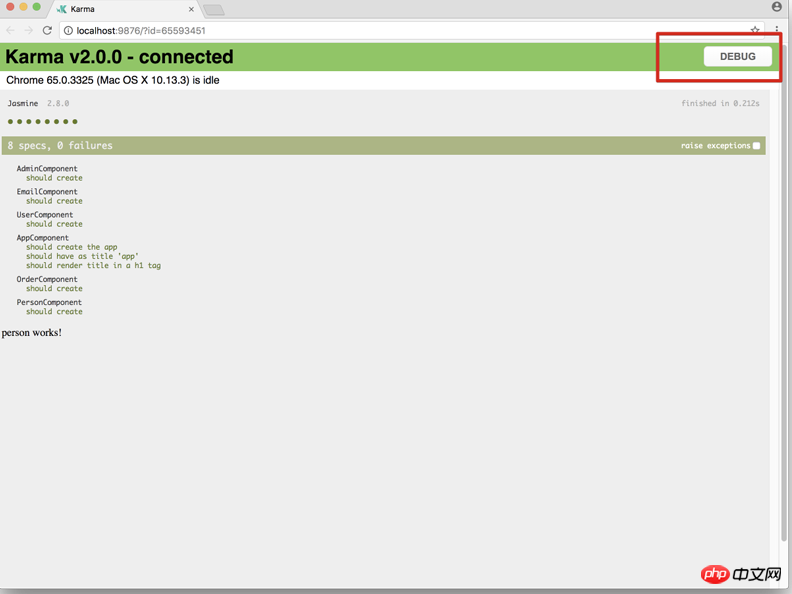
首先执行ng test:

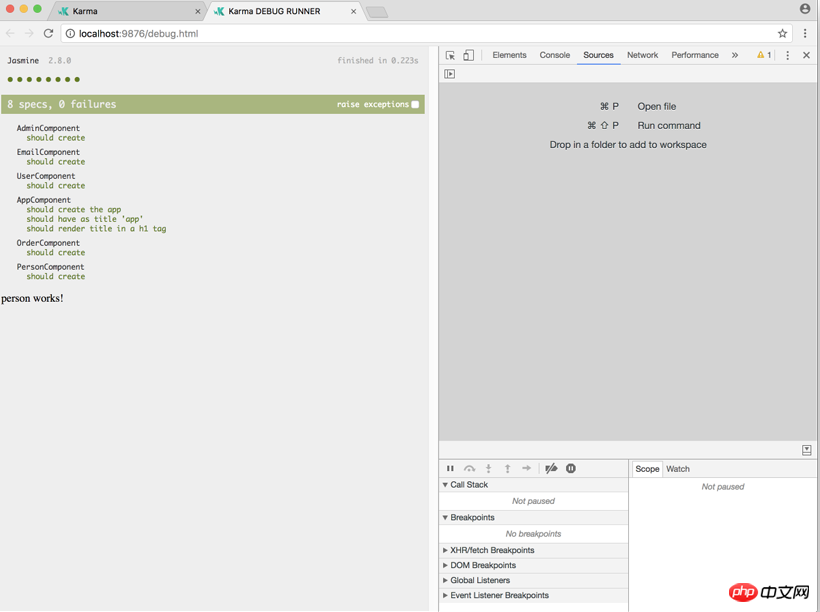
然后点击debug, 并打开开发者工具:

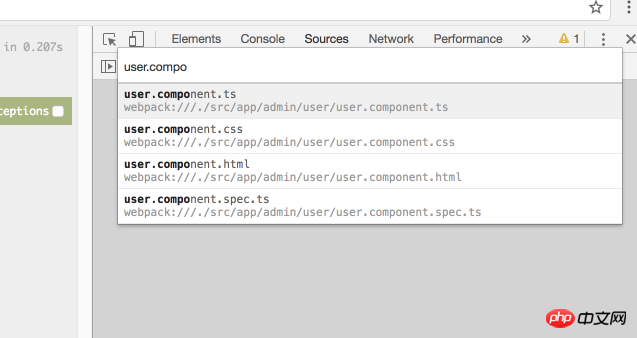
然后按cmd+p:
找到需要调试的文件:

设置断点:

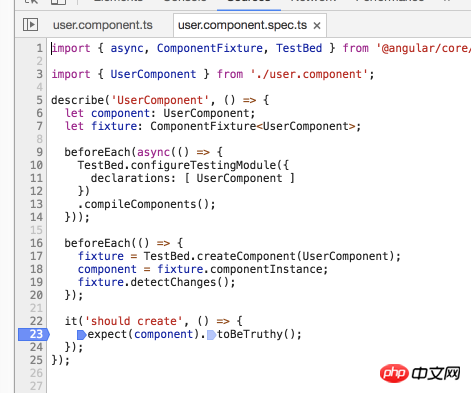
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
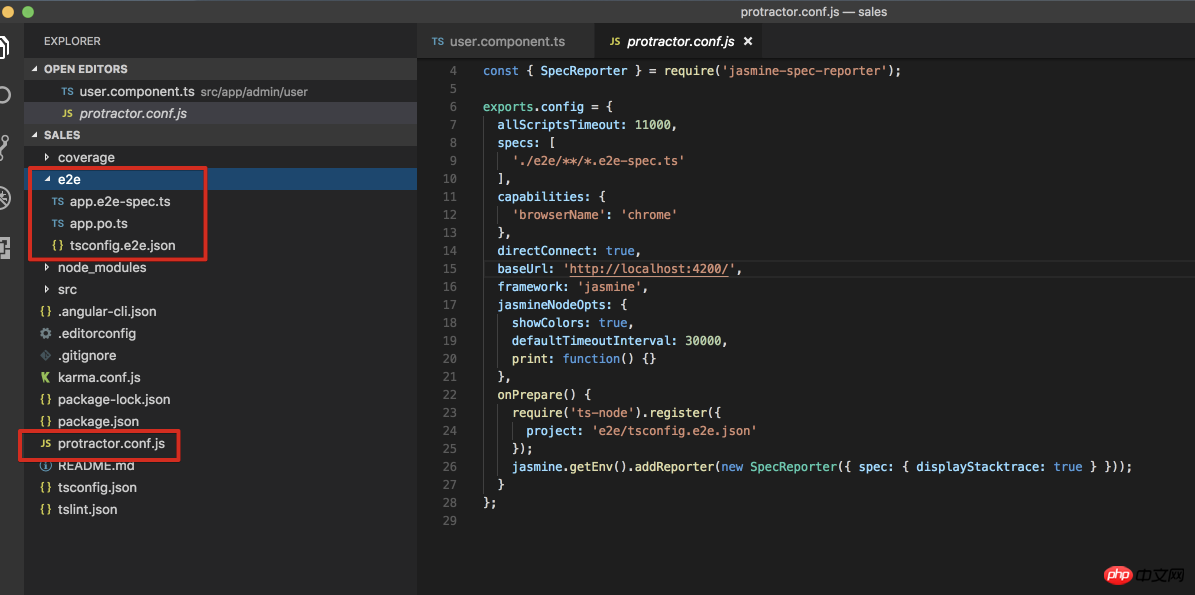
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
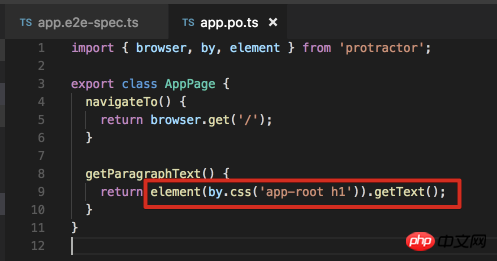
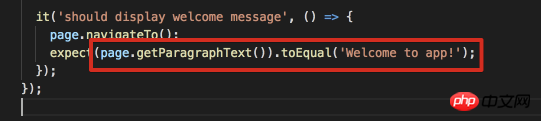
看一下spec和po文件:


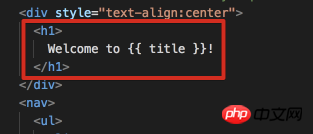
再看一下app.component.html里面的值:

应该是没问题的.
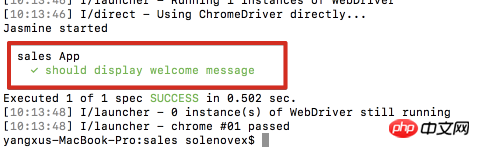
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
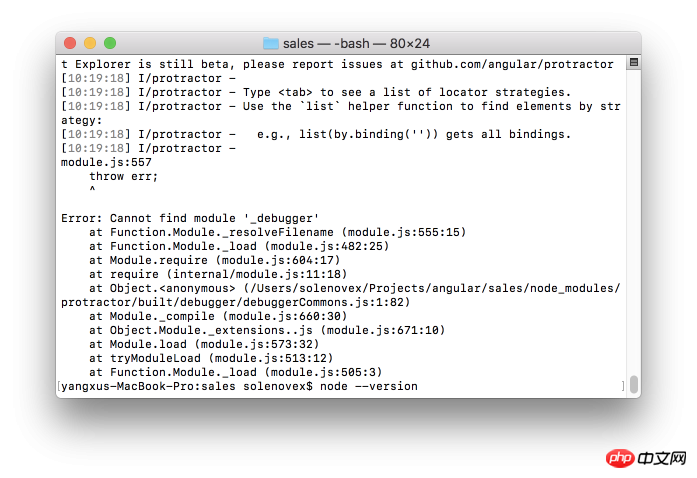
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Unit-Test- und E2E-Testschritte mit Angular CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? 1. Stellen Sie den „Ausführungsmodus“ und den „Anzeigemodus“ in der Hauptoberfläche ein, passen Sie auch den „Testmodus“ an und klicken Sie auf die Schaltfläche „Start“. 2. Nach einer Weile sehen Sie die Testergebnisse, darunter verschiedene Parameter der Grafikkarte. Wie wird Furmark qualifiziert? 1. Verwenden Sie eine Furmark-Backmaschine und überprüfen Sie das Ergebnis etwa eine halbe Stunde lang. Die Temperatur liegt im Wesentlichen bei etwa 85 Grad, mit einem Spitzenwert von 87 Grad und einer Raumtemperatur von 19 Grad. Großes Gehäuse, 5 Gehäuselüfteranschlüsse, zwei vorne, zwei oben und einer hinten, aber nur ein Lüfter ist installiert. Sämtliches Zubehör ist nicht übertaktet. 2. Unter normalen Umständen sollte die normale Temperatur der Grafikkarte zwischen „30-85℃“ liegen. 3. Auch wenn die Umgebungstemperatur im Sommer zu hoch ist, beträgt die normale Temperatur „50-85℃“
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Der „Inaction Test“ des neuen Fantasy-Märchen-MMORPG „Zhu Xian 2“ startet am 23. April. Was für eine neue Märchen-Abenteuergeschichte wird auf dem Kontinent Zhu Die Six Realm Immortal World, eine Vollzeitakademie zur Kultivierung von Unsterblichen, ein freies Leben zur Kultivierung von Unsterblichen und jede Menge Spaß in der Welt der Unsterblichen warten darauf, von den unsterblichen Freunden persönlich erkundet zu werden! Der Vorab-Download von „Wuwei Test“ ist jetzt möglich. Sie können sich zum Herunterladen auf die offizielle Website begeben. Der Aktivierungscode kann nach dem Vorab-Download und der Installation verwendet werden abgeschlossen. „Zhu Als Blaupause wird der Spielhintergrund festgelegt
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Fähigkeiten zum Testen von Datenbanken in Golang
Aug 10, 2023 pm 02:51 PM
Fähigkeiten zum Testen von Datenbanken in Golang
Aug 10, 2023 pm 02:51 PM
Datenbanktestfähigkeiten in Golang Einführung: Datenbanktests sind ein sehr wichtiges Glied bei der Entwicklung von Anwendungen. Geeignete Testmethoden können uns helfen, potenzielle Probleme zu entdecken und die Korrektheit von Datenbankoperationen sicherzustellen. In diesem Artikel werden einige gängige Datenbanktesttechniken in Golang vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Testen mit einer In-Memory-Datenbank Beim Schreiben datenbankbezogener Tests stehen wir normalerweise vor der Frage: Wie testet man, ohne auf eine externe Datenbank angewiesen zu sein? Hier können wir Speicher nutzen
 Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
„Operation Delta“ wird heute (7. März) einen groß angelegten PC-Test mit dem Namen „Codename: ZERO“ starten. Letztes Wochenende veranstaltete dieses Spiel in Shanghai eine Offline-Flashmob-Erlebnisveranstaltung, und 17173 hatte auch das Glück, zur Teilnahme eingeladen zu werden. Dieser Test liegt etwas mehr als vier Monate seit dem letzten Test zurück, was uns neugierig macht, welche neuen Highlights und Überraschungen wird „Operation Delta“ in so kurzer Zeit mit sich bringen? Vor mehr als vier Monaten habe ich „Operation Delta“ in einer Offline-Verkostung und der ersten Beta-Version erlebt. Damals öffnete das Spiel nur den „Dangerous Action“-Modus. Allerdings war die Operation Delta für ihre Zeit bereits beeindruckend. Im Kontext der großen Hersteller, die in den Markt für mobile Spiele strömen, ist ein solcher FPS mit internationalen Standards vergleichbar
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Funktionstests überprüfen die Funktionsfunktionalität durch Black-Box- und White-Box-Tests, während die Codeabdeckung den Teil des Codes misst, der von Testfällen abgedeckt wird. Verschiedene Sprachen (wie Python und Java) verfügen über unterschiedliche Test-Frameworks, Abdeckungstools und Funktionen. Praktische Fälle zeigen, wie man Unittest und Coverage von Python sowie JUnit und JaCoCo von Java für Funktionstests und Coverage-Bewertung verwendet.



