
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für die Angular-CLI-Konstruktion und die Serve-Nutzung ausführlich erläutern.
Build.
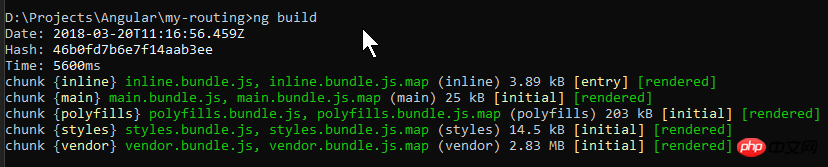
Build führt hauptsächlich die folgenden Aktionen aus:ng build.
Sie können das lesen Hilfe zuerst:ng build --help




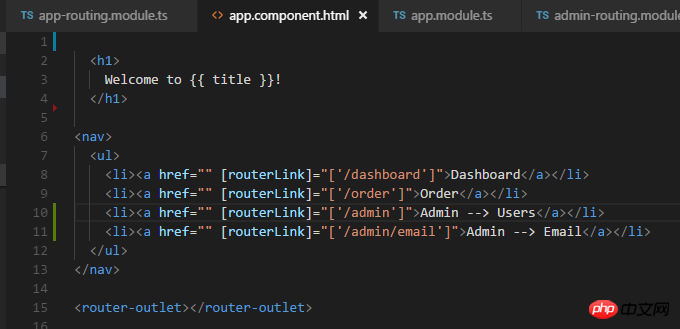
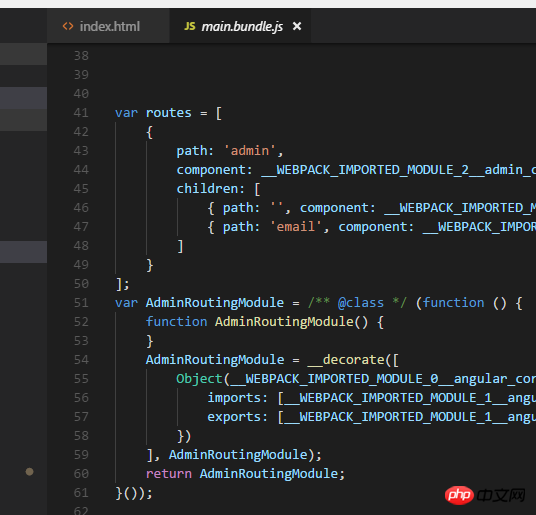
auf die 5 generierten js-Dateien verweist.Öffnen Sie main.bundle.js und Sie können den Code sehen, den ich geschrieben habe:
 Führen Sie das Programm unten aus: ng Serve -o:
Führen Sie das Programm unten aus: ng Serve -o:
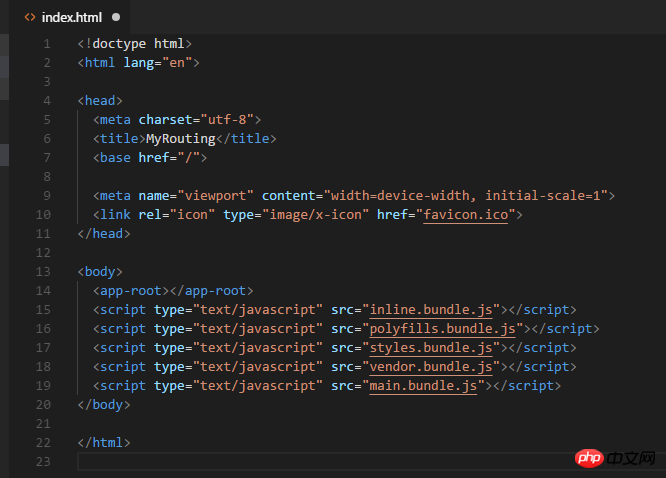
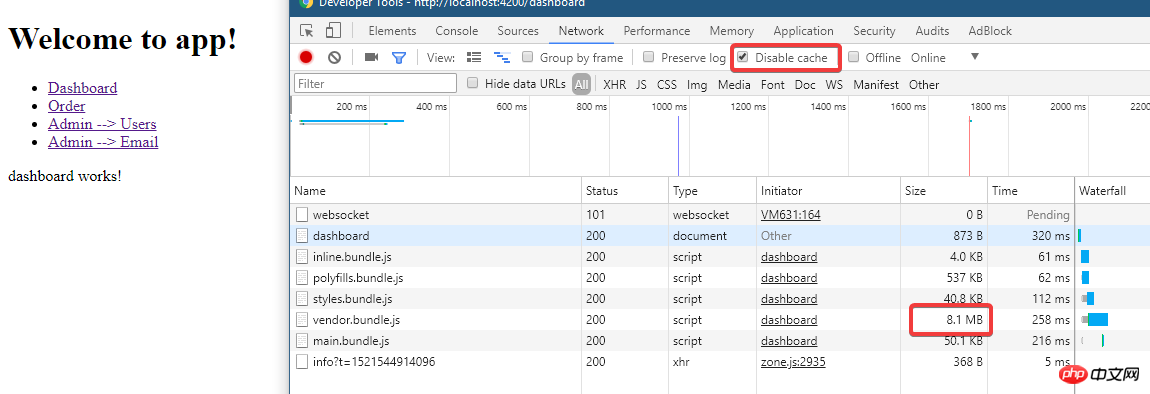
 Das können Sie Sehen Sie, dass beim ng-Serve die obige Datei geladen wird.
Das können Sie Sehen Sie, dass beim ng-Serve die obige Datei geladen wird.
Da es sich bei ng build um einen Entwicklungs-Build handelt, wurde keine Optimierung vorgenommen und die Datei ist ziemlich groß.
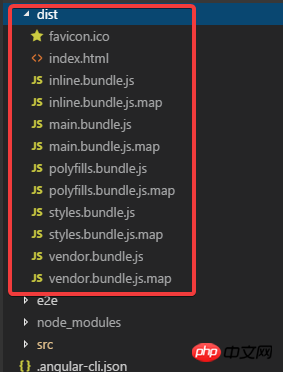
Sehen Sie sich das Dateiverzeichnis an Derzeit gibt es kein dist-Verzeichnis:
 Wie werden diese Dateien bereitgestellt?
Wie werden diese Dateien bereitgestellt?
Dies liegt daran, dass zu diesem Zeitpunkt das Webpack im Speicher bereitgestellt wird .
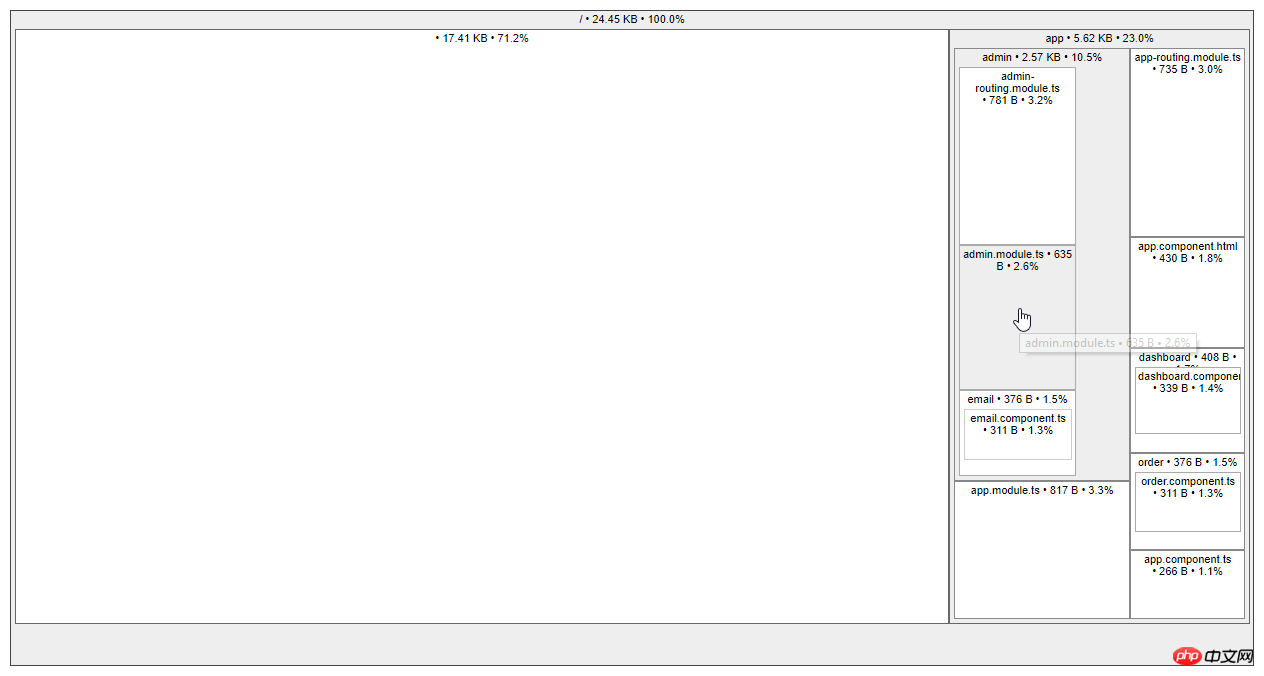
Unten: Verwenden Sie den Source-Map-Explorer für die Analyse.
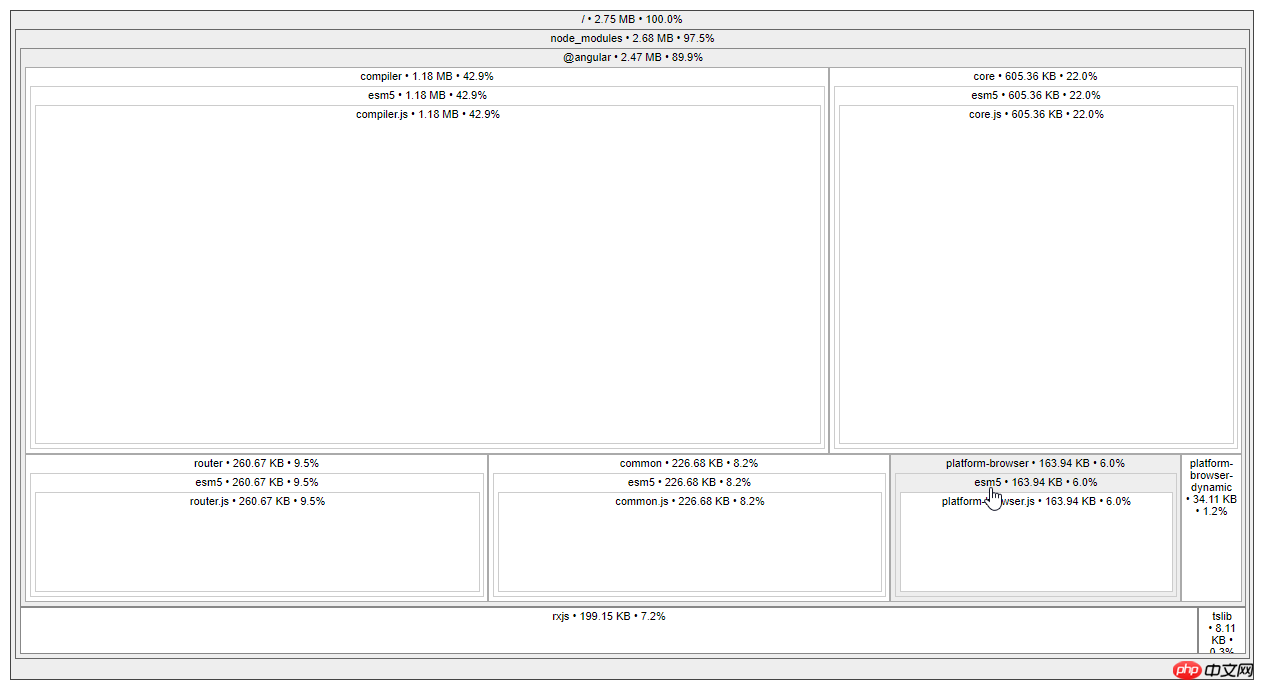
installieren> Das Ergebnis generiert dieses Diagramm:
Sehen Sie sich die Situation des Anbieters an:npm install --save-dev source-map-explorer

Ziele und Umgebung erstellen.
Umgebung bezieht sich auf die zu verwendende Umgebungsdatei:
Und Ziele werden verwendet, um im Projekt zu entscheiden, wie die Dateien optimiert werden.Sehen Sie sich den Vergleich zwischen Entwicklungs- und Produktions-Builds an.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

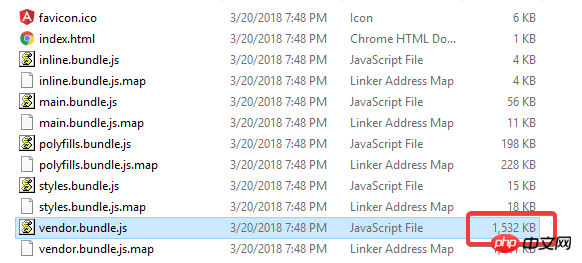
使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
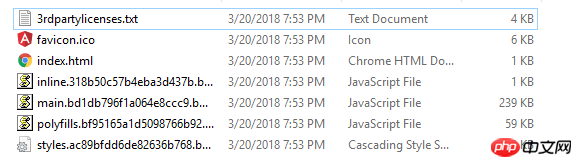
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
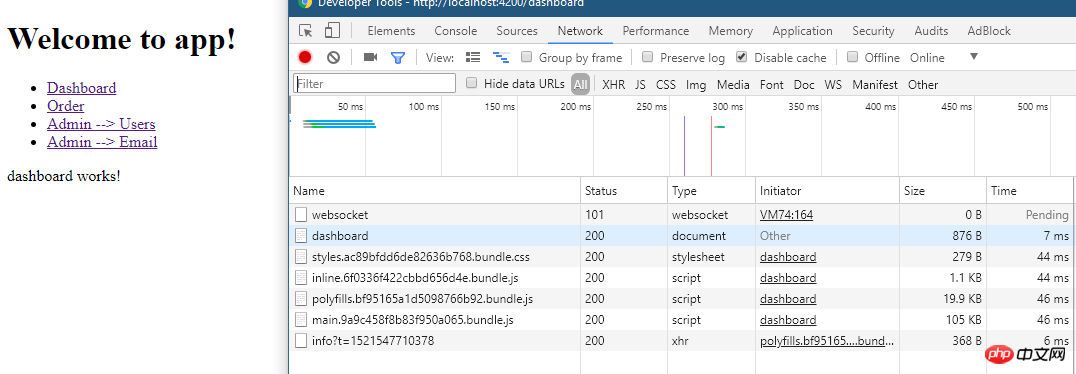
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
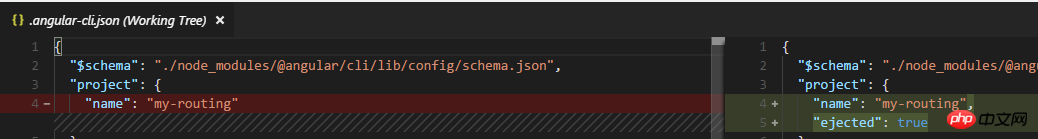
.angular-cli.json:

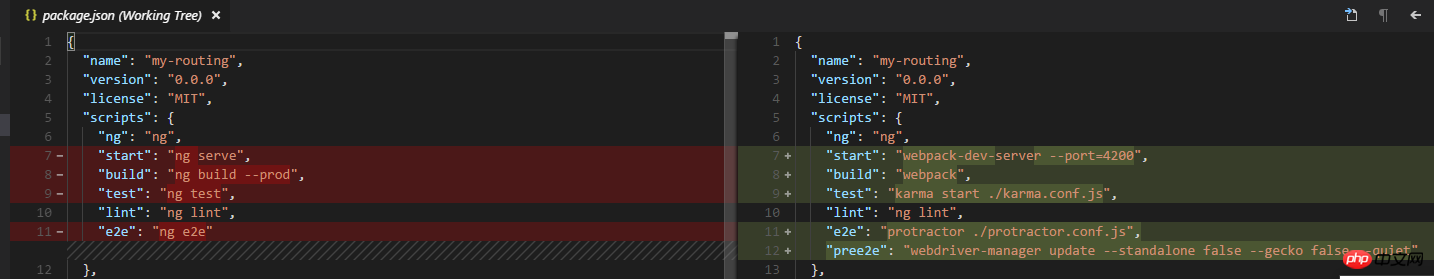
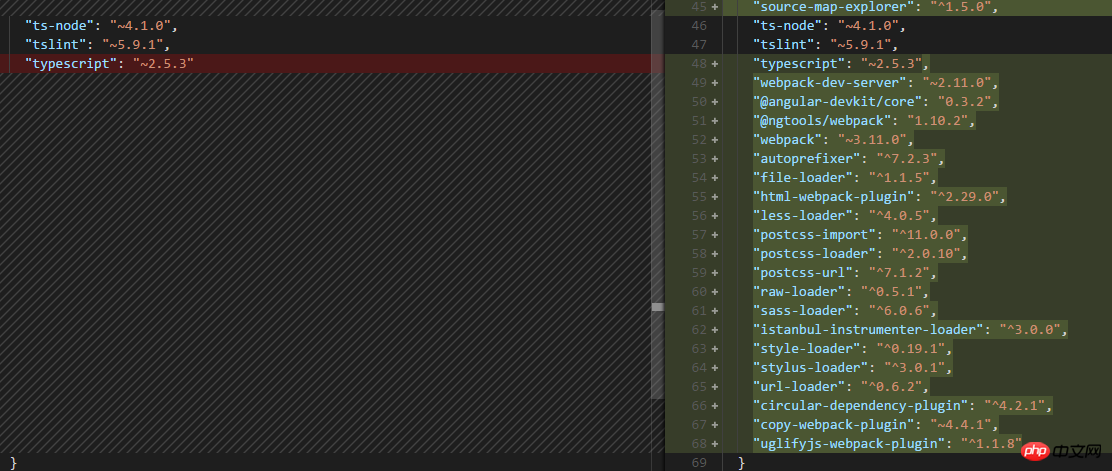
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
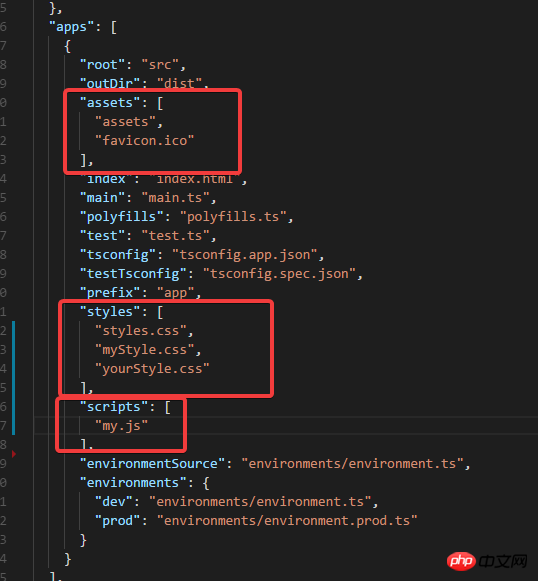
如果需要Serve 其他js/css/assets文件:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Angular-CLI-Aufbaus und der Serve-Nutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




