
In diesem Artikel wird hauptsächlich reines CSS vorgestellt, um eine schrittweise Hervorhebung beim Bewegen der Maus zu erreichen. Jetzt kann ich es mit Ihnen teilen.
Dieses Beispiel verwendet hauptsächlich den Übergang Um dies zu erreichen, wird die Beschriftung nach und nach hervorgehoben, und es findet ein schrittweiser Prozess statt. Spezifische Methode: Hintergrundfarbe, Farbe und andere Attribute als Animation ausführen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
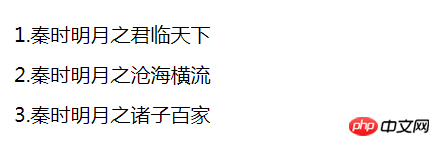
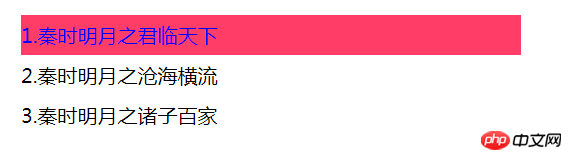
Effektvergleich
 |
 |
Verwandte Empfehlungen:
CSS, um einen mehrstufigen Faltmenüeffekt zu erzielen
CSS-Implementierung zur Behebung schwebender Probleme
Das obige ist der detaillierte Inhalt vonReines CSS realisiert eine schrittweise Hervorhebung, wenn die Maus hinein bewegt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




