Angular CLI-Blueprint-Generierungscode
Dieses Mal bringe ich Ihnen den Angular CLI-Blueprint-Generierungscode. Was sind die Vorsichtsmaßnahmen für den Angular CLI-Blueprint-Generierungscode? Das Folgende ist ein praktischer Fall.
In diesem Artikel geht es hauptsächlich um die Generierung von Komponenten, Anweisungen, Diensten, Klassen, Schnittstellen, Enumerationen usw.
ng generic
Das Format dieses Befehls ist ng generic
Sie können auch den Parameter --dry-run verwenden, um die generierte Datei aufzulisten. Anstatt es tatsächlich zu generieren.
Zum Beispiel:
Wenn Sie die Komponente Person generieren, wird eine Person.component.ts generiert.
Wenn Sie Service-Verkaufsdaten generieren? data.service.ts wird generiert.
ng generic class user-model generiert ein user-model.ts, das die UserModel-Klasse enthält.
ng generic xxx xxx Der Befehl ist immer noch etwas lang. Hier verfügt Angular CLI über integrierte Aliase für den Befehl, zum Beispiel:
ng generic command person, generic kann durch den Buchstaben g ersetzt werden, und die Komponente in kann durch den Buchstaben c ersetzt werden. Diese beiden Befehle sind also gleich:ng generate component person ng g c person
https://
github.com/angular/angular-cli/wiki/generate-componentMöglicherweise häufig verwendete Befehlsparameter sind:--flat gibt an, ob kein Ordner erstellt werden muss- --inline-template (-it) ob der Die Vorlage sollte in der TS-Datei platziert werden
- --inline-style (-is) Ob der Stil in der TS-Datei platziert werden soll.
- --spec Ob es notwendig ist, eine Spezifikationsdatei (Testdatei) zu erstellen
- --view-encapsulation (-ve) Ansichtskapselungsstrategie (einfach verstanden als die Umfangsstrategie von Stildateien).
- --change-detection (-cd) Änderungserkennungsstrategie.
- --prefix Legen Sie das Präfix dieser Komponente fest
- -- dry-run (-d), druckt die generierte Dateiliste aus, anstatt sie direkt zu generieren
- Sehen Sie sich Folgendes an Es ist bequemer, Aliase zu verwenden:
Probieren Sie die folgenden Befehle aus:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Nach dem Login kopieren
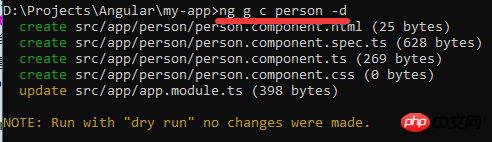
ng g c person -d
Dieser Befehl generiert die oben genannten 4 Dateien und
updateapp. module
module
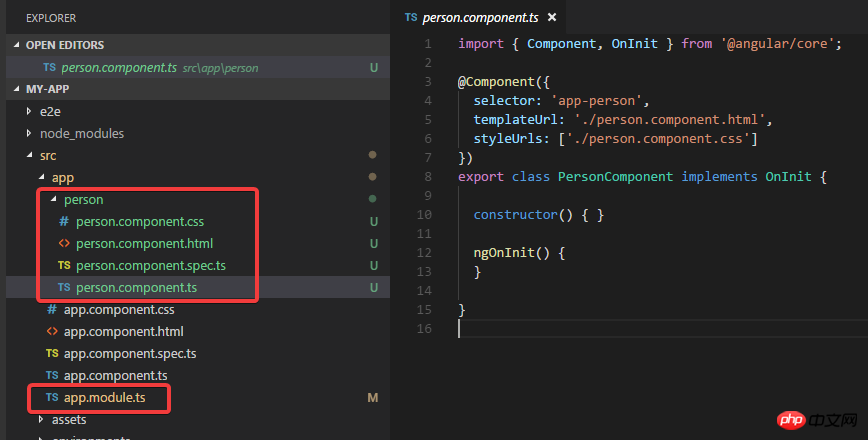
Als nächstes entfernen Sie den Parameter -d und generieren die Datei:
 Sie können sehen, dass die Datei app.module.ts aktualisiert wurde.
Sie können sehen, dass die Datei app.module.ts aktualisiert wurde.
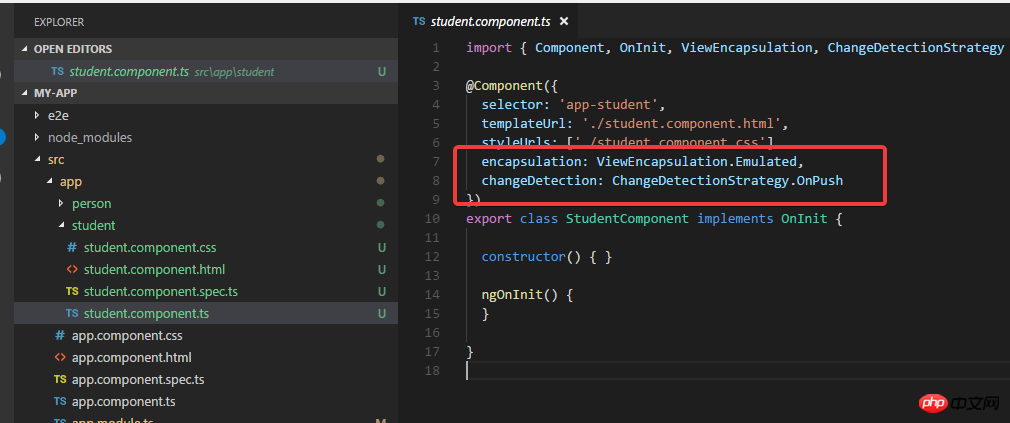
Versuchen Sie, eine andere Komponente zu generieren , unter Verwendung einiger Parameter Kapselungs- und Änderungserkennungsstrategie anzeigen: 
ng g c student -ve Emulated -cd OnPush
Sie können sehen, dass die Parameter wirksam geworden sind.
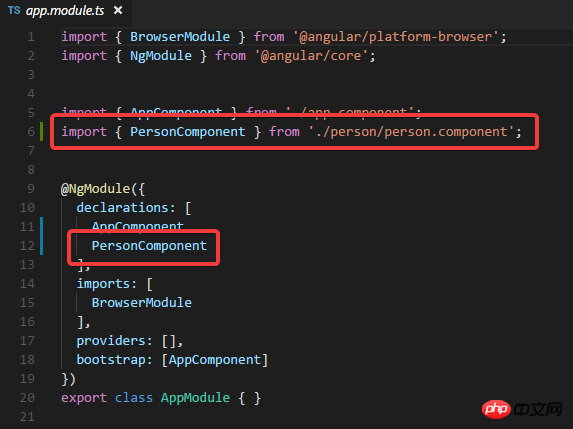
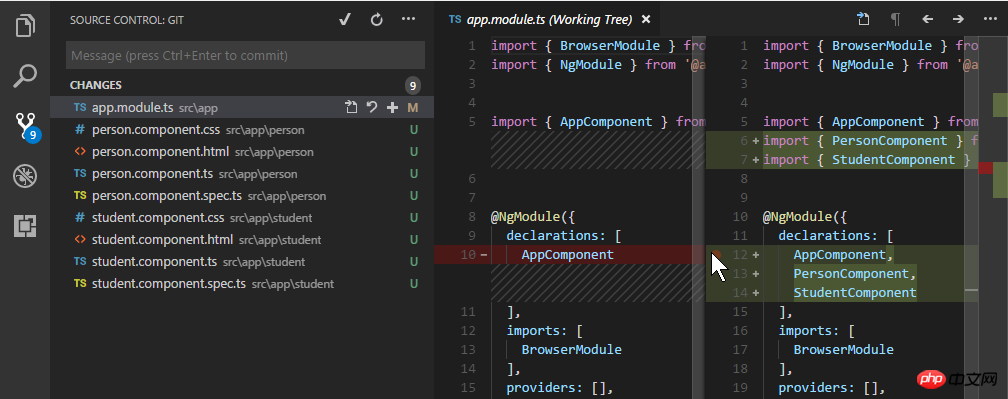
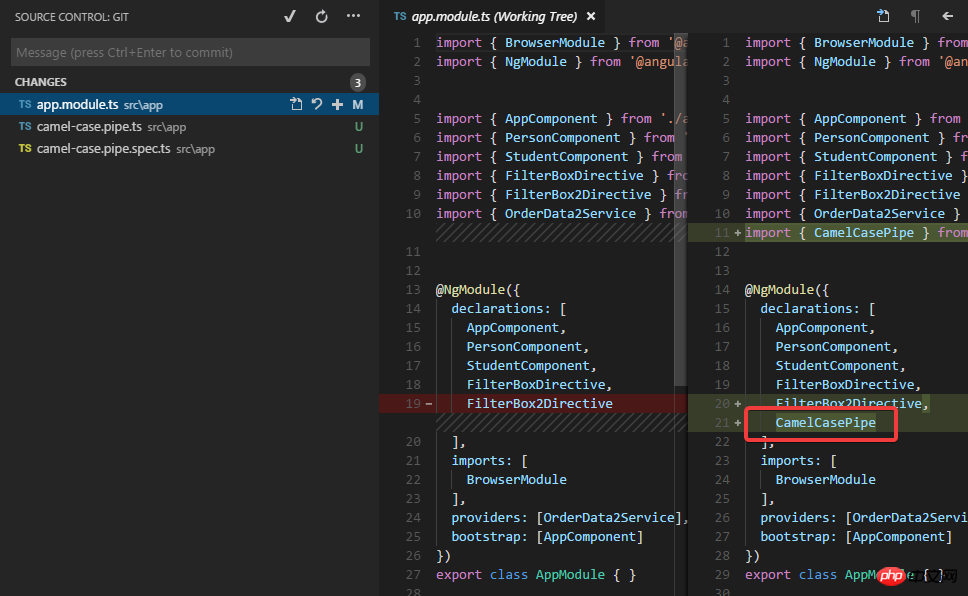
Über die Seite zur Quellcodeverwaltung Sie können sehen, welche Aktualisierungen diese beiden Befehle an app.module vorgenommen haben:
Deklarieren Sie jeweils die beiden generierten Komponenten.
Dann übergebe ich...
ng g d filter-box -d
Dies ist der Dateibericht, die aktuelle Generation unten:
ng g d filter-box
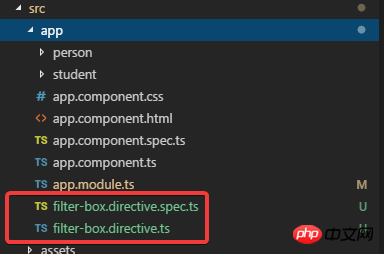
通过vscode的源码管理, 可以看到变化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
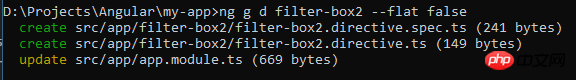
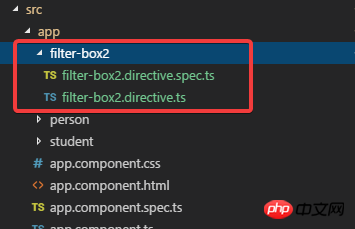
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
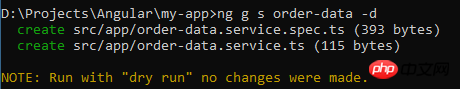
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
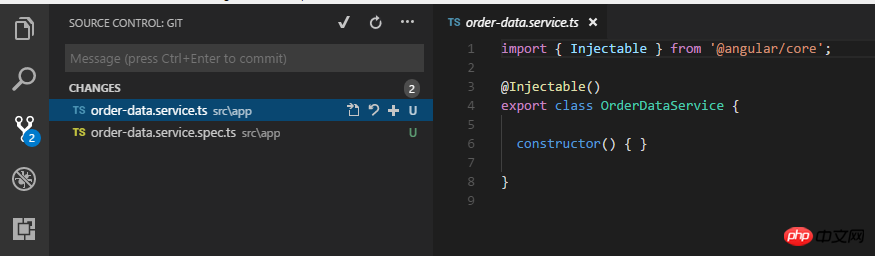
然后把-d去掉, 真实生成文件:
ng g s order-data

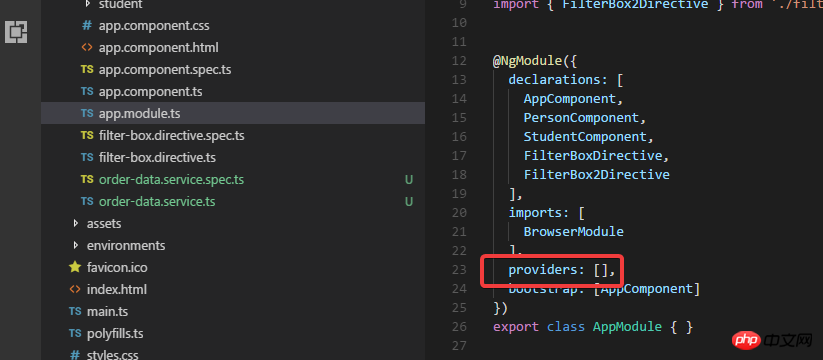
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
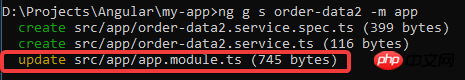
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
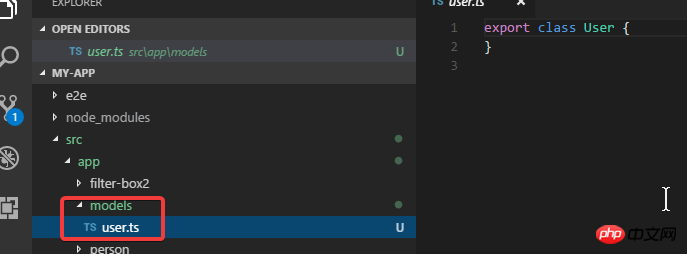
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
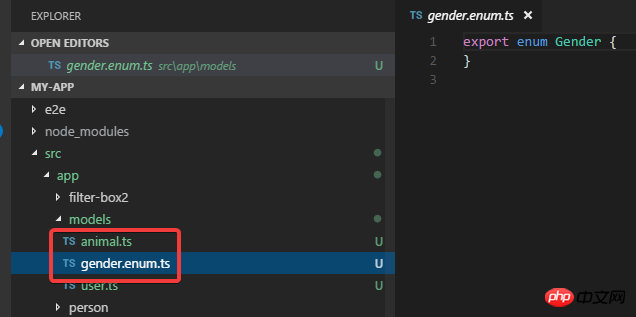
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

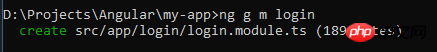
Module.
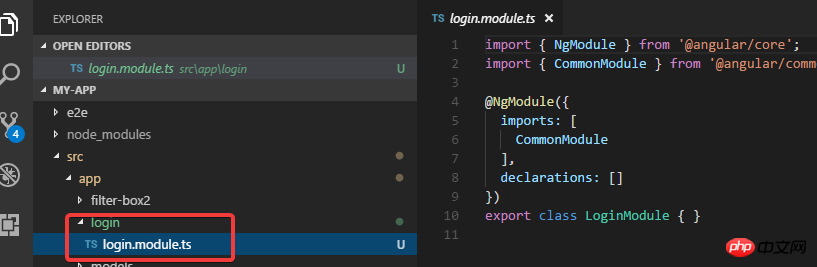
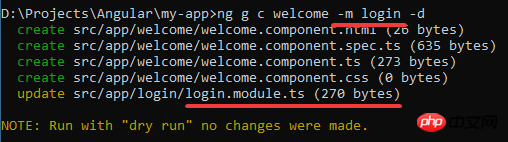
ng g m login


可以看到module默认是自带文件夹的.
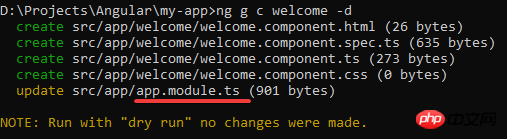
然后我试试添加一个component, 目的是要在login module进行声明:

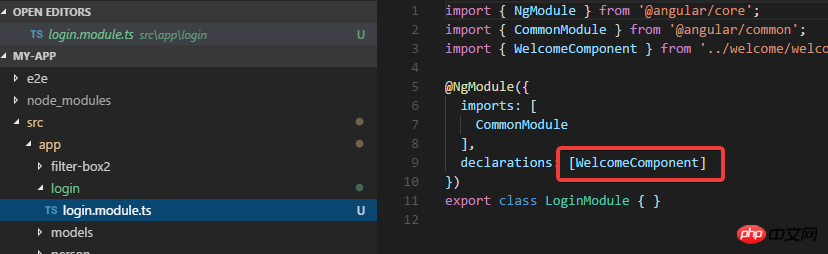
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

Sie können die Deklaration der Willkommenskomponente dieses Mal im Login-Modul sehen
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Dinge, bitte achten Sie auf PHP-Chinesisch. Weitere verwandte Artikel online!
Empfohlene Lektüre:
Detaillierte Erläuterung der Unit-Tests und E2E-Testschritte mit Angular CLI
JS zur Implementierung von Maus- Ausgelöster Floating-Layer-Effekt
Das obige ist der detaillierte Inhalt vonAngular CLI-Blueprint-Generierungscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
Bei einigen Benutzern sind bei der Installation des Geräts Fehler aufgetreten, die den Fehlercode 28 angezeigt haben. Tatsächlich ist dies hauptsächlich auf den Treiber zurückzuführen. Wir müssen nur das Problem mit dem Win7-Treibercode 28 lösen. Schauen wir uns an, was zu tun ist . Was tun mit dem Win7-Treibercode 28? Zuerst müssen wir auf das Startmenü in der unteren linken Ecke des Bildschirms klicken. Suchen Sie dann im Popup-Menü nach der Option „Systemsteuerung“ und klicken Sie darauf. Diese Option befindet sich normalerweise am oder nahe dem unteren Rand des Menüs. Nach dem Klicken öffnet das System automatisch die Benutzeroberfläche des Bedienfelds. Im Bedienfeld können wir verschiedene Systemeinstellungen und Verwaltungsvorgänge durchführen. Dies ist der erste Schritt in der Nostalgie-Reinigungsstufe. Ich hoffe, er hilft. Dann müssen wir fortfahren und das System betreten und
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 Lösen Sie das Problem „Fehler: erwarteter Initialisierer vor ‚Datentyp'' im C++-Code
Aug 25, 2023 pm 01:24 PM
Lösen Sie das Problem „Fehler: erwarteter Initialisierer vor ‚Datentyp'' im C++-Code
Aug 25, 2023 pm 01:24 PM
Lösen Sie das „error:expectedinitializerbefore'datatype‘“-Problem in C++-Code. Beim Schreiben von Code treten manchmal Kompilierungsfehler auf. Einer der häufigsten Fehler ist „error:expectedinitializerbefore‘datatype‘“. Dieser Fehler tritt normalerweise in einer Variablendeklaration oder Funktionsdefinition auf und kann dazu führen, dass das Programm nicht korrekt kompiliert werden kann oder
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Das Win10-System ist ein sehr hervorragendes, hochintelligentes System, das den Benutzern das beste Benutzererlebnis bieten kann. Unter normalen Umständen werden die Computer des Win10-Systems keine Probleme haben. Es ist jedoch unvermeidlich, dass bei hervorragenden Computern verschiedene Fehler auftreten. In letzter Zeit haben Freunde berichtet, dass ihre Win10-Systeme häufig auf Bluescreens stoßen! Heute stellt Ihnen der Editor Lösungen für verschiedene Codes vor, die häufige Bluescreens auf Windows 10-Computern verursachen. Lösungen für häufige Computer-Bluescreens mit jeweils unterschiedlichen Codes: Ursachen verschiedener Fehlercodes und Lösungsvorschläge 1. Ursache des Fehlers 0×000000116: Es sollte sein, dass der Grafikkartentreiber nicht kompatibel ist. Lösung: Es wird empfohlen, den Treiber des Originalherstellers zu ersetzen. 2,
 Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beendigungscode 0xc000007b Bei der Verwendung Ihres Computers treten manchmal verschiedene Probleme und Fehlercodes auf. Unter ihnen ist der Beendigungscode am störendsten, insbesondere der Beendigungscode 0xc000007b. Dieser Code weist darauf hin, dass eine Anwendung nicht ordnungsgemäß gestartet werden kann, was zu Unannehmlichkeiten für den Benutzer führt. Lassen Sie uns zunächst die Bedeutung des Beendigungscodes 0xc000007b verstehen. Bei diesem Code handelt es sich um einen Fehlercode des Windows-Betriebssystems, der normalerweise auftritt, wenn eine 32-Bit-Anwendung versucht, auf einem 64-Bit-Betriebssystem ausgeführt zu werden. Es bedeutet, dass es so sein sollte
 Ausführliche Erläuterung der Ursachen und Lösungen des Bluescreen-Codes 0x0000007f
Dec 25, 2023 pm 02:19 PM
Ausführliche Erläuterung der Ursachen und Lösungen des Bluescreen-Codes 0x0000007f
Dec 25, 2023 pm 02:19 PM
Bluescreen ist ein Problem, das bei der Nutzung des Systems häufig auftritt. Je nach Fehlercode gibt es viele verschiedene Gründe und Lösungen. Wenn wir beispielsweise auf das Problem „stop: 0x0000007f“ stoßen, kann es sich um einen Hardware- oder Softwarefehler handeln. Folgen wir dem Editor, um die Lösung herauszufinden. 0x000000c5 Bluescreen-Code-Grund: Antwort: Der Speicher, die CPU und die Grafikkarte sind plötzlich übertaktet oder die Software läuft falsch. Lösung 1: 1. Drücken Sie beim Booten weiterhin F8 zum Aufrufen, wählen Sie den abgesicherten Modus und drücken Sie zum Aufrufen die Eingabetaste. 2. Drücken Sie nach dem Aufrufen des abgesicherten Modus win+r, um das Ausführungsfenster zu öffnen, geben Sie cmd ein und drücken Sie die Eingabetaste. 3. Geben Sie im Eingabeaufforderungsfenster „chkdsk /f /r“ ein, drücken Sie die Eingabetaste und drücken Sie dann die Y-Taste. 4.
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können






