 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zum Aufrufen der Baidu-Karte in Vue
Detaillierte Erläuterung der Schritte zum Aufrufen der Baidu-Karte in Vue
Detaillierte Erläuterung der Schritte zum Aufrufen der Baidu-Karte in Vue
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Aufrufen von Baidu Map in Vue. Was sind die Vorsichtsmaßnahmen für den Aufruf von Baidu Map in Vue? , lass uns einen Blick darauf werfen.
Ich möchte Ihnen eine einfache Methode zur Verwendung von Baidu Maps unter Vue vorstellen. Die Details sind wie folgt:
In einem aktuellen Projekt ist es notwendig, eine bestimmte Adresse in die umzuwandeln Die Anforderungen für den Längen- und Breitengrad des Baidu-Koordinatensystems sind relativ einfach, daher wird das Baidu Vue-Plugin in GitHub nicht verwendet.
Reden Sie keinen Unsinn, posten Sie einfach den Code:
Einführung: Führen Sie
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}direkt in die Komponenten ein, die Baidu Maps verwenden müssen Beginnen Sie mit der normalen Verwendung von Baidu.
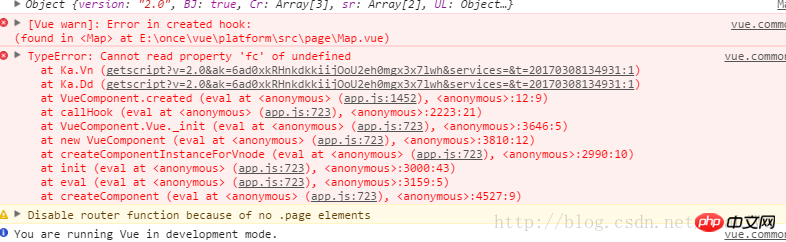
Laut dem in der offiziellen Dokumentation geschriebenen Code wurde der folgende Fehler gemeldet:

Nach vielen Untersuchungen wurde schließlich die Ursache dafür entdeckt war die Reihenfolge beim Laden der Seite. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Da ich vue2.0 verwende, habe ich die folgenden zwei Methoden in der gemounteten Methode aufgerufen:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erläuterung der Unit-Tests und E2E-Testschritte mit Angular CLI
Der Unterschied zwischen berechnet und Methoden in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Aufrufen der Baidu-Karte in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Wenn Sie sich mit der AppleID beim iTunesStore anmelden, wird möglicherweise die Fehlermeldung „Diese AppleID wurde nicht im iTunesStore verwendet“ auf dem Bildschirm angezeigt. Es gibt keine Fehlermeldungen, über die Sie sich Sorgen machen müssen. Sie können sie beheben, indem Sie diese Lösungssätze befolgen. Fix 1 – Lieferadresse ändern Der Hauptgrund, warum diese Aufforderung im iTunes Store erscheint, ist, dass Sie nicht die richtige Adresse in Ihrem AppleID-Profil haben. Schritt 1 – Öffnen Sie zunächst die iPhone-Einstellungen auf Ihrem iPhone. Schritt 2 – AppleID sollte über allen anderen Einstellungen stehen. Also, öffnen Sie es. Schritt 3 – Öffnen Sie dort die Option „Zahlung & Versand“. Schritt 4 – Bestätigen Sie Ihren Zugang mit Face ID. Schritt
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
WeChat ist eine der Social-Media-Plattformen in China, die ständig neue Versionen herausbringt, um ein besseres Benutzererlebnis zu bieten. Ein Upgrade von WeChat auf die neueste Version ist sehr wichtig, um mit Familie und Kollegen in Kontakt zu bleiben, mit Freunden in Kontakt zu bleiben und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. 1. Verstehen Sie die Funktionen und Verbesserungen der neuesten Version. Es ist sehr wichtig, die Funktionen und Verbesserungen der neuesten Version zu verstehen, bevor Sie WeChat aktualisieren. Für Leistungsverbesserungen und Fehlerbehebungen können Sie sich über die verschiedenen neuen Funktionen der neuen Version informieren, indem Sie die Update-Hinweise auf der offiziellen WeChat-Website oder im App Store lesen. 2. Überprüfen Sie die aktuelle WeChat-Version. Bevor wir WeChat aktualisieren, müssen wir die derzeit auf dem Mobiltelefon installierte WeChat-Version überprüfen. Klicken Sie, um die WeChat-Anwendung „Ich“ zu öffnen, und wählen Sie dann das Menü „Über“ aus, in dem Sie die aktuelle WeChat-Versionsnummer sehen können. 3. Öffnen Sie die App
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
Die Screenshot-Funktion funktioniert auf Ihrem iPhone nicht? Das Erstellen eines Screenshots ist sehr einfach, da Sie nur die Lauter-Taste und die Ein-/Aus-Taste gleichzeitig gedrückt halten müssen, um den Bildschirm Ihres Telefons anzuzeigen. Es gibt jedoch auch andere Möglichkeiten, Frames auf dem Gerät zu erfassen. Fix 1 – Assistive Touch verwenden Machen Sie einen Screenshot mit der Assistive Touch-Funktion. Schritt 1 – Gehen Sie zu Ihren Telefoneinstellungen. Schritt 2 – Tippen Sie als Nächstes auf, um die Barrierefreiheitseinstellungen zu öffnen. Schritt 3 – Öffnen Sie die Touch-Einstellungen. Schritt 4 – Öffnen Sie als Nächstes die Assistive Touch-Einstellungen. Schritt 5 – Aktivieren Sie Assistive Touch auf Ihrem Telefon. Schritt 6 – Öffnen Sie „Hauptmenü anpassen“, um darauf zuzugreifen. Schritt 7 – Jetzt müssen Sie nur noch eine dieser Funktionen mit der Bildschirmaufnahme verknüpfen. Klicken Sie also auf das erste
 Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Windows 11 erfreut sich als neuestes von Microsoft eingeführtes Betriebssystem großer Beliebtheit bei den Nutzern. Bei der Verwendung von Windows 11 müssen wir manchmal Systemadministratorrechte erlangen, um einige Vorgänge ausführen zu können, für die Berechtigungen erforderlich sind. Als Nächstes stellen wir die Schritte zum Erlangen von Systemadministratorrechten in Windows 11 im Detail vor. Der erste Schritt besteht darin, auf „Startmenü“ zu klicken. Sie können das Windows-Symbol in der unteren linken Ecke sehen. Klicken Sie auf das Symbol, um das „Startmenü“ zu öffnen. Suchen Sie im zweiten Schritt nach „
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt



