
Dieses Mal werde ich Ihnen die Schritte zur Implementierung der Dateninteraktion mit Axios ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dateninteraktion mit Axios?
Die von Vue offiziell empfohlene Netzwerkkommunikationsbibliothek ist keine Vue-Ressource. Es wird empfohlen, Axios zu verwenden. Also habe ich es studiert und wie folgt zusammengefasst.
1. Funktionen
1. Senden Sie eine XMLHttpRequests-Anfrage im Browser
3. Support Promise API
4. Anfragen und Antworten abfangen
6. JSON-Daten automatisch konvertieren
7 🎜>
2. So installieren Sie Axios (offiziell gibt es 3 Methoden)
1. npm-Installation
2. Bower-Installation$ npm install axios
$ bower install axios
Hier verwende ich die Schritte der npm-Methode: ①Geben Sie zuerst
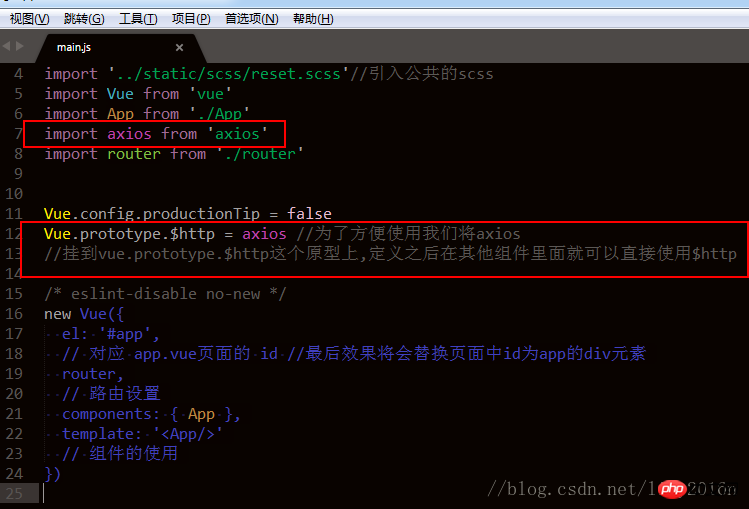
②Konfiguration zu main.js hinzufügen
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
npm install axios
ein
 4. Instanz anfordern
4. Instanz anfordern
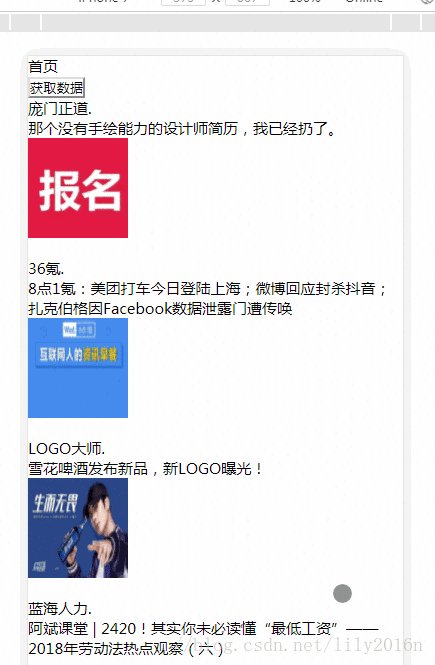
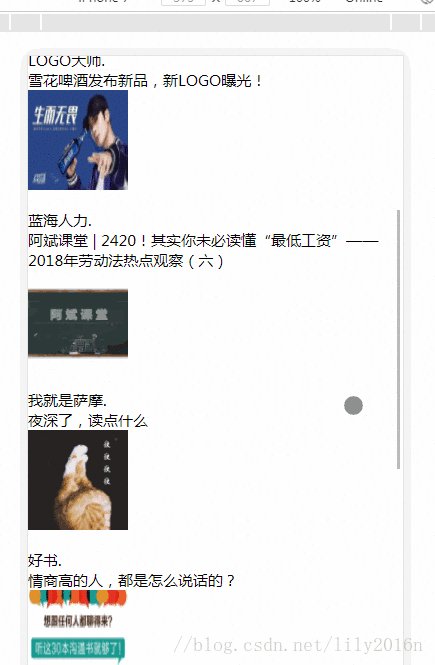
Klicken Sie, um die gewünschten Daten abzurufen. Datenimport axios from ‘axios'
Vue.prototype.$http = axios
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
Detaillierte Erläuterung der Anwendungsfälle von Angular Components
Was sind die Speichermethoden für JS-Originalwerte? und Referenzwerte
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung der Dateninteraktion mit Axios. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Welche Tipps gibt es für die Verwendung von Dezender?
Welche Tipps gibt es für die Verwendung von Dezender?
 Was sind die Webserver?
Was sind die Webserver?
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM
 So ändern Sie element.style
So ändern Sie element.style




