Detaillierte Erläuterung der Verwendung des JS-Animationstimers
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Verwendung des JS-Animationstimers geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung des JS-Animationstimers?
Im Großen und Ganzen: Alle durch js veränderten visuellen Darstellungen werden als Animationen bezeichnet, zum Beispiel Schaltflächen, Links und andere Elemente Interaktives Feedback.
Im engeren Sinne: der visuelle Animationseffekt, der durch kontinuierliches Aufrufen von js-Funktionen über Timer erzeugt wird, um Elementattribute zu ändern.
Timer
Timer ist die Kerntechnologie der JavaScript-Animation;
setTimeout(), setInterval() sind in der Vergangenheit bekannt und wurden oft verwendet; >Normalerweise tun sie etwas Zusätzliches und Tüpfelchen auf dem i.
Vorsichtige Leute stellen möglicherweise ein Phänomen fest: Beim Wechsel von anderen Registerkarten zu einer Seite mit Schleifenanimation kommt es zu Verzögerungen und einem schnellen Framewechsel 🎜>Das Problem liegt in ihrem internen Betriebsmechanismus;
Verstehen Sie setTimeout
Es wird empfohlen, die Funktionsform für den ersten Parameter zu verwenden, die Zeichenfolgenform wird zweimal analysiert und eval ist die gleiche Frage;
Mehr als zwei Parameter, es können mehr sein, siehe Beispiel 1;
Das weist auf das Problem hin, siehe Beispiel 2; integer;
clearTimeout(timer) bricht den Timer ab;
setInterval, clearInterval sind die gleichen wie oben;
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);Beispiel 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Betriebsmechanismus
Beispiel:
setTimeout(function(){
console.log(1);
});
console.log(0);Grund: Treten Sie der Warteschlange bei und blockieren Sie die Ausführung.
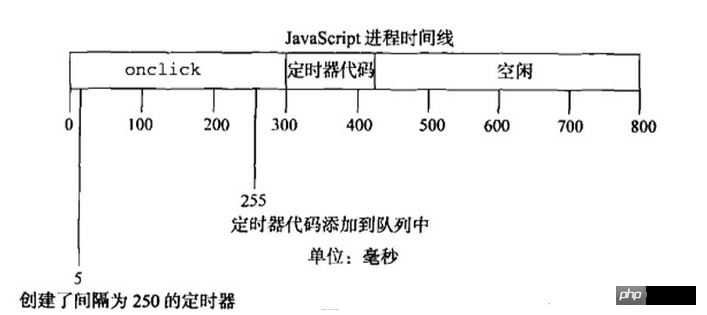
setTimeout-Legende:
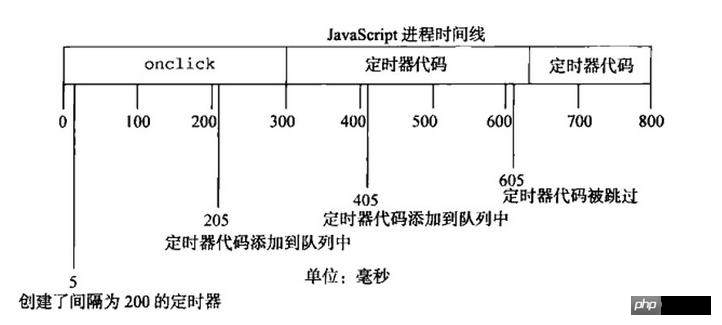
setInterval-Legende:Existenz ist vernünftig
Rückruffunktion
, die normalerweise vor der Standardaktion des Browsers ausgelöst wird, siehe Beispiel 4 ; Beispiel 3:
Beispiel 3:
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Verstehen von requestAnimationFrame
Die Verwendung ist ähnlich wie setTimeout, außer dass kein Zeitparameter erforderlich ist; 🎜>
Der Mechanismus ist völlig anders: 2. raf ist eine Schnittstelle, die speziell für Animationen durch Benutzeragenten (Browser) entwickelt wurde. Der Benutzeragent aktualisiert Animationsframes in einer angemessenen Häufigkeit (im Allgemeinen mit der Überwachungsaktualisierungsfrequenz, 1000/60 ms) und stoppt Frame-Updates auf ausgeblendeten oder inaktiven Seiten, spart CPU-Ressourcen; Raf ist einfach und kompatibel<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>Detaillierte Erläuterung der Anwendungsfälle von Angular Components
Detaillierte Erläuterung der Schritte zur Verwendung von UI-Frameworks von Drittanbietern und Steuerelemente in Angular
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des JS-Animationstimers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Was ist ein Java-Timer-Ausdruck?
Dec 27, 2023 pm 05:06 PM
Was ist ein Java-Timer-Ausdruck?
Dec 27, 2023 pm 05:06 PM
Der Timer-Ausdruck wird verwendet, um den Ausführungsplan der Aufgabe zu definieren. Der Ausdruck des Timers basiert auf dem Modell „Eine Aufgabe nach einem bestimmten Zeitintervall ausführen“. Der Ausdruck besteht normalerweise aus zwei Teilen: einer anfänglichen Verzögerung und einem Zeitintervall.






