 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 So verwenden Sie das Modell-Popup-Fenster in Yii2 (grundlegende Verwendung)
So verwenden Sie das Modell-Popup-Fenster in Yii2 (grundlegende Verwendung)
So verwenden Sie das Modell-Popup-Fenster in Yii2 (grundlegende Verwendung)
In diesem Artikel wird hauptsächlich die Verwendung modaler Popup-Fenster in Yii2 und zugehörige grundlegende Informationen vorgestellt. Er ist sehr gut und hat Referenzwert.
Modal ist auch ein modales Fenster . Laienhaft ausgedrückt handelt es sich um ein Popup-Fenster. Es ist ein Bootstrap-JS-Plug-In und der Effekt ist sehr gut.
Es besteht keine Notwendigkeit zu erklären, warum Sie während des Entwicklungsprozesses einer Website modale Fenster verwenden sollten. Ich glaube Ihnen nicht, wenn Sie sagen, dass Sie noch nie JS-Popup-Fenster verwendet haben! Ein gutes Popup-Fenster vermittelt den Menschen nicht nur ein Gefühl von Schönheit, sondern verbessert auch unsere Entwicklungseffizienz und sorgt dafür, dass wir uns sogar besser fühlen!
Sehen wir uns an, wie man Modal in yii2 verwendet.
Wenn wir beispielsweise zuvor Daten hinzugefügt haben, klicken wir normalerweise auf die Schaltfläche, um zur Seite „Hinzufügen“ zu springen, und springen dann nach dem Speichern zur Listenseite.
Jetzt hoffen wir, dass beim Klicken auf die Schaltfläche „Hinzufügen“ Daten zum Popup-Fenster auf der aktuellen Seite hinzugefügt werden. Siehe die spezifische Implementierung.
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
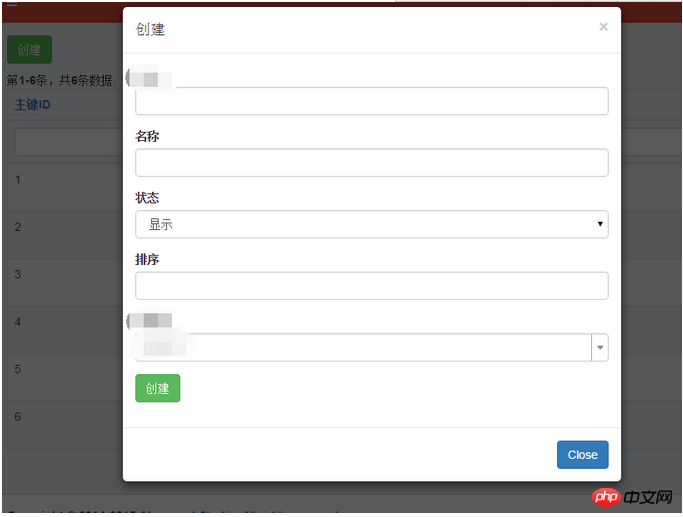
}Wenn wir zu diesem Zeitpunkt auf die Schaltfläche [Erstellen] klicken, wird das modale Popup-Fenster angezeigt. Der Screenshot sieht wie folgt aus.

Einige Schüler sagen möglicherweise, dass es nicht nötig ist, diese Seite asynchron zu laden. Tatsächlich können Sie $this->renderAjax(); auch direkt auf der Seite wiedergeben, aber Sie müssen daran erinnert werden, dass Sie für diesen Vorgang daran denken, die vom Formular übermittelte Aktion zu ändern.
Bezüglich der Verwendung von Modal müssen hier zwei Punkte beachtet werden:
Setzen Sie das Attribut data-toggle="modal" auf dem Steuerelement (z. B. einer Schaltfläche oder einem Link). ) und setzen Sie data-target="#identifier" oder href="#identifier", um das spezifische Modalfeld anzugeben, das umgeschaltet werden soll (mit id="identifier")
Oben haben wir die grundlegende Verwendung implementiert von modal in yii2 .
Verwandte Empfehlungen:
Yii implementiert zwei Methoden zum Hinzufügen von Standardwerten zu Modellen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Modell-Popup-Fenster in Yii2 (grundlegende Verwendung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie Popup-Fenstereffekte mit Vue
Sep 22, 2023 am 09:40 AM
So implementieren Sie Popup-Fenstereffekte mit Vue
Sep 22, 2023 am 09:40 AM
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Jun 09, 2024 pm 02:52 PM
Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Jun 09, 2024 pm 02:52 PM
Der Kalender kann Benutzern dabei helfen, Ihren Zeitplan aufzuzeichnen und sogar Erinnerungen festzulegen. Viele Benutzer fragen sich jedoch, was zu tun ist, wenn in Windows 10 keine Erinnerungen an Kalenderereignisse angezeigt werden. Benutzer können zunächst den Windows-Update-Status überprüfen oder den Windows App Store-Cache leeren, um den Vorgang auszuführen. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass die Kalenderereigniserinnerung in Win10 nicht angezeigt wird, sorgfältig vorstellen. Um Kalenderereignisse hinzuzufügen, klicken Sie im Systemmenü auf das Programm „Kalender“. Klicken Sie mit der linken Maustaste auf ein Datum im Kalender. Geben Sie im Bearbeitungsfenster den Namen des Ereignisses und die Erinnerungszeit ein und klicken Sie auf die Schaltfläche „Speichern“, um das Ereignis hinzuzufügen. Lösung des Problems, dass die Erinnerung an Win10-Kalenderereignisse nicht angezeigt wird
 So lösen Sie das Problem von Win11-Popup-Fenstern, die nicht geschlossen werden können
Dec 22, 2023 pm 05:13 PM
So lösen Sie das Problem von Win11-Popup-Fenstern, die nicht geschlossen werden können
Dec 22, 2023 pm 05:13 PM
Ich glaube, dass wir alle Probleme mit Popup-Fenstern haben, die unbeabsichtigt auftauchen. Nach der Aktualisierung des Systems sind wir sogar auf das Problem gestoßen, dass das Win11-Popup-Fenster derzeit nicht geschlossen werden kann Schließen Sie es nur im Task-Manager. Lösung des Problems, dass das Win11-Popup-Fenster nicht geschlossen werden kann: 1. Drücken Sie zunächst die Tastenkombination „Win+R“ auf der Tastatur, um Ausführen zu öffnen. 2. Geben Sie dann „msconfig“ ein und drücken Sie die Eingabetaste, um es auszuführen. 3. Geben Sie dann „Startup“ ein und klicken Sie auf „Task-Manager öffnen“. 4. Wählen Sie dann die Anwendung aus, die unter den Startoptionen angezeigt wird. 5. Klicken Sie abschließend unten rechts auf „Deaktivieren“.
 So öffnen Sie das 360-Browser-Popup-Fenster
Mar 28, 2024 pm 09:31 PM
So öffnen Sie das 360-Browser-Popup-Fenster
Mar 28, 2024 pm 09:31 PM
Popup-Fenster können im 360-Browser selbst geöffnet und verwendet werden. Einige Benutzer wissen nicht, wie sie Popup-Fenster im 360-Browser öffnen können. Deaktivieren Sie einfach das Kontrollkästchen in den erweiterten Einstellungen, um zu verhindern, dass Websites Popup-Fenster anzeigen . Dieses Popup-Fenster öffnet die Einführung der Einstellungsmethode und zeigt Ihnen die spezifische Betriebsmethode an. Im Folgenden finden Sie eine detaillierte Einführung. Wie öffne ich das 360-Browser-Popup-Fenster? Antwort: Deaktivieren Sie das Kontrollkästchen in den erweiterten Einstellungen, um zu verhindern, dass auf einer Website Pop-up-Fenster angezeigt werden: 1. Öffnen Sie den 360-Browser und klicken Sie auf „Einstellungen“. ]-Symbol oben rechts. 2. Wählen Sie [Option]. 3. Klicken Sie in der Liste links auf [Erweiterte Einstellungen]. 4. Deaktivieren Sie [Keine Website darf Popup-Fenster anzeigen].
 Was soll ich tun, wenn in Win11 immer Popup-Fenster angezeigt werden? Wie kann ich das Problem der Popup-Fenster beim Öffnen einer Software in Win11 lösen?
Mar 01, 2024 am 08:43 AM
Was soll ich tun, wenn in Win11 immer Popup-Fenster angezeigt werden? Wie kann ich das Problem der Popup-Fenster beim Öffnen einer Software in Win11 lösen?
Mar 01, 2024 am 08:43 AM
Bei Verwendung des Win11-Systems erscheint beim Öffnen einer bestimmten Software manchmal ein Popup-Fenster, das sich auf die Benutzererfahrung auswirkt. In diesem Artikel erfahren Sie, wie Sie das Problem der Popup-Fenster beim Öffnen einer Software unter Win11 lösen können, und helfen Benutzern bei der Lösung dieses Problems. Methode 1: 1. Drücken Sie die Tastenkombination [Win+S] oder klicken Sie auf das [Suchsymbol] neben dem Startsymbol in der Taskleiste. Geben Sie in der geöffneten Windows-Suche [Systemsteuerung] in das Suchfeld ein und klicken Sie dann um das System zu öffnen. Beste Übereinstimmung [Systemsteuerungsanwendung]; 2. Wechseln Sie für alle Systemsteuerungselementfenster in den Anzeigemodus [Große Symbole] und klicken Sie dann unter „Computereinstellungen anpassen“ auf „Sicherheit und Wartung“. Fenster, links Klicken Sie auf die Seite [Benutzerkontensteuerungseinstellungen ändern];
 Warum erhalten Win11-Benutzer immer wieder Pop-ups zur Kontokontrolle?
Jan 08, 2024 am 11:30 AM
Warum erhalten Win11-Benutzer immer wieder Pop-ups zur Kontokontrolle?
Jan 08, 2024 am 11:30 AM
Wenn wir Software oder Programme öffnen, werden wir manchmal feststellen, dass die Win11-Benutzerkontensteuerung immer wieder angezeigt wird, aber wir wissen nicht, warum. Tatsächlich handelt es sich dabei um eine Möglichkeit zum Systemschutz, um zu verhindern, dass uns schädliche Software angreift. Warum wird die Win11-Benutzerkontensteuerung immer wieder angezeigt? A: Weil die Win11-Benutzerkontensteuerung aktiviert ist. Nach dem Einschalten wird das System immer wieder angezeigt, um Sie daran zu erinnern, die Sicherheit Ihres Computers zu schützen und Angriffe zu verhindern schlechte Software. Die Win11-Benutzerkontensteuerung läuft weiter. Lösung 1. Wenn es für uns problematisch ist, weiterzuspielen, möchten wir es schließen. 2. Dann können Sie unten auf das „Startmenü“ klicken. 3. Suchen Sie dann nach „Benutzerkontensteuerungseinstellungen ändern“ und öffnen Sie es. 4. Bewegen Sie abschließend den linken Schieberegler auf „Nie benachrichtigen“ und klicken Sie zum Speichern auf „OK“.
 So entfernen Sie Jquery in yii2
Feb 17, 2023 am 09:55 AM
So entfernen Sie Jquery in yii2
Feb 17, 2023 am 09:55 AM
So entfernen Sie jquery aus yii2: 1. Bearbeiten Sie die Datei AppAsset.php und kommentieren Sie den Wert „yii\web\YiiAsset“ in der Variablen $depends aus. 2. Bearbeiten Sie die Datei main.php und fügen Sie die Konfiguration als „'yii“ hinzu. unter dem Feld „components“ \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]“, um das JQuery-Skript zu entfernen.
 Schritte zum Entfernen von Popup-Anzeigen im Win10-System
Mar 27, 2024 pm 06:36 PM
Schritte zum Entfernen von Popup-Anzeigen im Win10-System
Mar 27, 2024 pm 06:36 PM
1. Öffnen Sie 360 Security Guard mit der Maus und klicken Sie unten rechts auf „Mehr“ (siehe Abbildung): 2. Suchen Sie in der Benutzeroberfläche nach „Pop-up-Interception“ oder geben Sie „Pop-up-Interception“ in das Suchfeld ein und klicken Sie zum Öffnen auf „Als“. Wie im Bild gezeigt: 3. Klicken Sie in der Benutzeroberfläche auf „Powerful Interception“ und dann im Eingabeaufforderungsfenster auf „Aktivieren“, wie in der Abbildung gezeigt:



