 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der benutzerdefinierten Player-Schritte für den Vue-Video-Player
Detaillierte Erläuterung der benutzerdefinierten Player-Schritte für den Vue-Video-Player
Detaillierte Erläuterung der benutzerdefinierten Player-Schritte für den Vue-Video-Player
Dieses Mal werde ich Ihnen die Schritte zum Anpassen des Vue-Video-Players ausführlich erläutern. Was sind die Vorsichtsmaßnahmen zum Anpassen des Vue-Video-Player-Players? Fall. Schauen wir uns das einmal an.
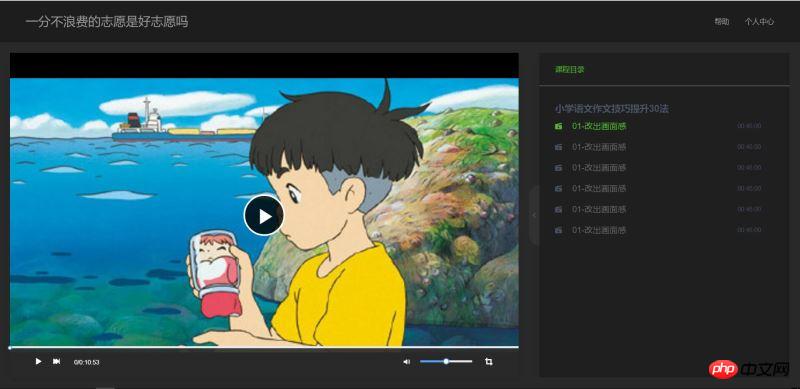
Abbildung 1 – Seitenleiste anzeigen

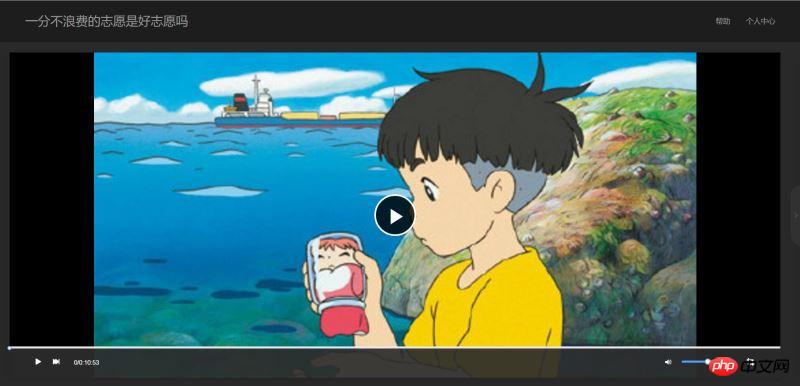
Abbildung 2 – Seitenleiste einklappen;

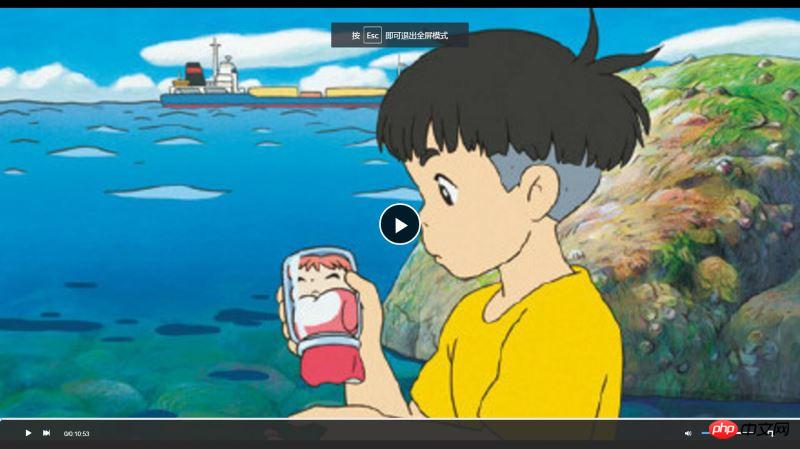
Bild 3: Vollbild.

Vorne schreiben
Sie müssen in diesem Projekt Vue und Vue-Video-Player verwenden Ich verwende das UI-Framework von iview, aber das UI-Framework spielt keine Rolle. Ich konzentriere mich hier auf die Verwendung des auf Video.js basierenden Vue-Video-Players und die Bedienung der API in Video.js.
Vue-Video-Player-Projektadresse: https://github.com/surmon-china/vue-video-player.
video.js-Dokumentadresse: http://docs.videojs.com/docs/api/player.html.
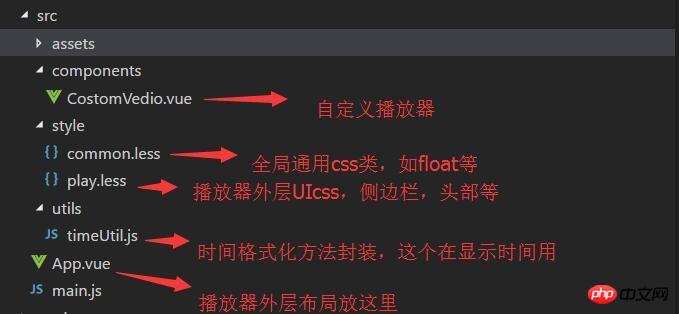
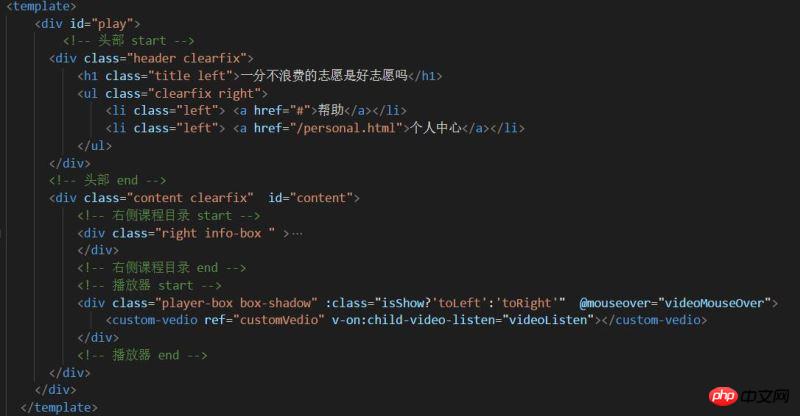
Projektverzeichnis:

1. Äußeres UI-Layout
Abbildung 1 As Wie Sie sehen, verwendet dieses Projekt ein zweispaltiges adaptives Layout. Die rechte Seite ist die Wiedergabeliste mit einer festen Breite von 500 Pixeln. Das Wiedergabelistenfeld kann je nach Klick auf den Griff erweitert oder reduziert werden , und der Player Die Box passt auch ihre Breite entsprechend der Erweiterung/Verkleinerung der Playlist an.
(Da die aufgezeichnete Animation zu groß zum Hochladen ist, können Sie mein Programm klonen und ausführen, um es anzuzeigen.)
Die HTML-Codestruktur ist wie folgt:

Fügen Sie beim Verkleinern und Erweitern eine übermäßige Animation hinzu. Hier entscheiden wir uns für die Verwendung handgeschriebener CSS-Animationen:
[css] view plain copy
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}
[css] view plain copy
.toLeft{
.transition;
margin-right
: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}
[css] view plain copy
// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}
[css] view plain copy
//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}
[css] view plain copy
// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}2. Player-Benutzeroberfläche
Die gesamte benutzerdefinierte Player-Benutzeroberfläche ist in einer Komponente gekapselt – CostomVedio.vue, und der Wiedergabebereich verwendet vue-video- Die untere Steuerleiste ist jedoch angepasst und verwendet nicht die mit dem Player gelieferte Steuerleiste. Normalerweise entsprechen diese häufig verwendeten Steuerleisten nicht den Anforderungen des Designers, daher müssen wir die Benutzeroberfläche des Players anpassen.
HTML-Strukturcode lautet wie folgt:
[html] view plain copy
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span>
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>
具体思路就是,使用播放器铺满播放区,使用position定位将自定义的controlBar固定在播放区的底部,这里注意controlBar的z-index一定要足够大,否则在全屏的时候不在最上层看不到。
css样式:
[css] view plain copy
<style>
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部进度条
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>p{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>3. Implementieren Sie die benutzerdefinierte controlBar-Funktion
Der nächste Schritt ist Implementieren Sie die benutzerdefinierten ControlBar-Funktionen wie Wiedergabe, Pause, nächstes Lied, Wiedergabefortschritt, verbleibende Zeit, Vollbild, Lautstärkeanpassung usw.
Hier müssen wir uns zunächst die entsprechende API von video.js ansehen. Obwohl sie auf Englisch ist, ist sie sehr klar geschrieben und leicht zu verstehen.
Adresse des API-Dokuments von video.js: http://docs.videojs.com/docs/api/player.html
1. Wiedergabe, Pause, nächstes Lied, Vollbild, hauptsächlich zur Überwachung Wir fügen ein benutzerdefiniertes Schaltflächenklickereignis hinzu und rufen dann die Player-API auf, um den entsprechenden Vorgang auszuführen und den Status zu ändern.
[javascript] view plain copy
// 播放
play(){
this.player.play();
},
// 暂停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定义","下一曲点击");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},Natürlich überwacht der Player im vue-video-player Zustandsänderungen in der Rückrufmethode:
[html] view plain copy
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>Wir können unser Verhalten basierend auf diesen Zustandsänderungen in der Benutzeroberfläche entsprechend ändern B. die Anzeige einer „Pause“-Taste beim Abspielen, die Anzeige von „Play“ und andere Funktionen beim Anhalten.
2. Wiedergabefortschritt, verbleibende Zeit, Lautstärkeanpassung
Der Wiedergabefortschritt basiert auf der Methode currentTime in der Rückrufmethode onPlayerTimeupdate(), Einheit S Ich verwende hier den Schieberegler und der Fortschritt wird anhand von Ganzzahlen berechnet. Daher muss ich hier zwei Variablen speichern, eine in Ganzzahlform und die andere in Zeichenfolgenform nach der Formatierung von Stunden, Minuten und Sekunden für die Anzeige.
[javascript] view plain copy
//时间更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("当前音量",player.volume());
},Festpunktwiedergabe, das heißt, der Benutzer klickt irgendwo auf den Fortschrittsbalken, um die Wiedergabe an diesem Punkt fortzusetzen. Der Schieberegler wird verwendet
[html], um eine einfache Kopie anzuzeigen
@on- change=" progressChange"
Diese Methode überwacht den Festpunkt des Schiebereglers,
[javascript] view plain copy
//进度条被拉动
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
}, ruft den Wert des Festpunkts ab und springt dann über die aktuelle Zeiteinstellung des Players zur Festpunktwiedergabe.
Die Methode zur Lautstärkeanpassung ähnelt dem Wiedergabefortschritt:
一开始初始化的时候记得配置
[javascript] view plain copy muted:false,//开始声音
来开启声音,否则静音状态下调节声音无效。
使用player.volume(val)这个api设置音量,其中val=0,表示声音off,val=1表示声音最大,0.5表示声音设置在half。
四:总结
最后在app.vue/需要用到这个播放器的地方 引入自定义播放器组件即可。vue-video-player是大神基于video.js开发的适用于vue.js框架的组件,具有良好兼容性,所以我们在vue中使用这个播放器组件本质还是使用video.js,我们要更多的去了解video.js中的api并使用他。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der benutzerdefinierten Player-Schritte für den Vue-Video-Player. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
Funktioniert die VLC Chromecast-Funktion auf Ihrem Windows-PC nicht? Dieses Problem kann durch Kompatibilitätsprobleme zwischen Ihrem Chromecast-Gerät und der Casting-Funktion von VLC verursacht werden. In diesem Artikel verraten wir Ihnen, was Sie in dieser Situation tun können und was zu tun ist, wenn der VLC-Renderer Ihren Chromecast nicht finden kann. Wie verwende ich ChromecastVLC unter Windows? Um mit VLC Videos von Windows auf Chromecast zu übertragen, gehen Sie folgendermaßen vor: Öffnen Sie die Media Player-App und gehen Sie zum Wiedergabemenü. Navigieren Sie zur Option „Renderer“ und Sie können das erkannte Chromecast-Gerät sehen
 So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
Wie kann ich das Hintergrundbild in Win11 anpassen? Im neu veröffentlichten Win11-System gibt es viele benutzerdefinierte Funktionen, aber viele Freunde wissen nicht, wie sie diese Funktionen verwenden sollen. Einige Freunde denken, dass das Hintergrundbild relativ eintönig ist und möchten das Hintergrundbild anpassen, wissen aber nicht, wie man das Hintergrundbild anpasst. Wenn Sie nicht wissen, wie Sie das Hintergrundbild definieren, hat der Editor die Schritte dazu zusammengestellt Passen Sie das Hintergrundbild in Win11 unten an. Wenn Sie interessiert sind, schauen Sie sich unten um. Schritte zum Anpassen von Hintergrundbildern in Win11: 1. Klicken Sie auf dem Desktop auf die Schaltfläche „Win“ und dann im Popup-Menü auf „Einstellungen“, wie in der Abbildung dargestellt. 2. Rufen Sie das Einstellungsmenü auf und klicken Sie auf Personalisierung, wie in der Abbildung gezeigt. 3. Geben Sie „Personalisierung“ ein und klicken Sie auf „Hintergrund“, wie im Bild gezeigt. 4. Geben Sie die Hintergrundeinstellungen ein und klicken Sie, um Bilder zu durchsuchen
 Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Ein Venn-Diagramm ist ein Diagramm zur Darstellung von Beziehungen zwischen Mengen. Um ein Venn-Diagramm zu erstellen, verwenden wir Matplotlib. Matplotlib ist eine häufig verwendete Datenvisualisierungsbibliothek in Python zum Erstellen interaktiver Diagramme und Grafiken. Es wird auch zum Erstellen interaktiver Bilder und Diagramme verwendet. Matplotlib bietet viele Funktionen zum Anpassen von Diagrammen und Grafiken. In diesem Tutorial veranschaulichen wir drei Beispiele zum Anpassen von Venn-Diagrammen. Die chinesische Übersetzung von Beispiel lautet: Beispiel Dies ist ein einfaches Beispiel für die Erstellung der Schnittmenge zweier Venn-Diagramme. Zuerst haben wir die erforderlichen Bibliotheken importiert und Venns importiert. Dann erstellen wir den Datensatz als Python-Set und verwenden anschließend die Funktion „venn2()“ zum Erstellen
 Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Die Oktober-Update-Version von Windows 10v1809 steuert ohne zu zögern auf das schlechteste Windows-Upgrade in der Geschichte zu. Sie wurde nicht nur nach ihrer ersten offiziellen Veröffentlichung dringend zurückgezogen, sondern war auch nach einem Monat Neuaufbau immer noch voller Fehler, was die Leute an der Qualität von Microsoft zweifeln ließ Kontrolle. Immer besorgter. Nun steht ein weiterer Fehler auf der Liste, und dieses Mal handelt es sich um Microsofts eigenen Mediaplayer, den Windows Media Player. Kürzlich haben einige Internetnutzer berichtet, dass nach der Installation des neuesten Patches beim Windows Media Player in Windows 10v1809 ein Problem auftritt, bei dem der Wiedergabefortschrittsbalken nicht verschoben werden kann. Es wurde noch keine Lösung gefunden. Microsoft hat einen Fehler bestätigt, der zwei Patches für KB4 betrifft
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ist ein leistungsstarkes PHP-Framework, das Entwicklern viele nützliche Tools und Funktionen bietet. Eine davon ist die Paginierung, die uns hilft, große Datenmengen auf mehrere Seiten aufzuteilen und so das Durchsuchen und Bearbeiten zu erleichtern. Standardmäßig stellt CakePHP einige grundlegende Paginierungsmethoden bereit, aber manchmal müssen Sie möglicherweise einige benutzerdefinierte Paginierungsmethoden erstellen. In diesem Artikel erfahren Sie, wie Sie in CakePHP eine benutzerdefinierte Paginierung erstellen. Schritt 1: Erstellen Sie eine benutzerdefinierte Paginierungsklasse. Zuerst müssen wir eine benutzerdefinierte Paginierungsklasse erstellen. Das
 So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
Das iOS 17-Update für das iPhone bringt einige große Änderungen für Apple Music. Dazu gehört die Zusammenarbeit mit anderen Benutzern an Playlists, das Starten der Musikwiedergabe von verschiedenen Geräten bei Verwendung von CarPlay und mehr. Eine dieser neuen Funktionen ist die Möglichkeit, Überblendungen in Apple Music zu verwenden. Dadurch können Sie nahtlos zwischen den Titeln wechseln, was beim Anhören mehrerer Titel eine tolle Funktion ist. Crossfading trägt dazu bei, das Hörerlebnis insgesamt zu verbessern und stellt sicher, dass Sie nicht erschrecken oder aus dem Hörerlebnis aussteigen, wenn der Titel wechselt. Wenn Sie diese neue Funktion optimal nutzen möchten, erfahren Sie hier, wie Sie sie auf Ihrem iPhone verwenden. So aktivieren und passen Sie Crossfade für Apple Music an. Sie benötigen die neueste Version



