
Dieses Mal zeige ich Ihnen, wie Sie JS schreiben, wenn Sie unregelmäßige mehrdimensionale Arrays durchlaufen müssen. Was sind die Vorsichtsmaßnahmen beim Schreiben von JS, wenn Sie unregelmäßige mehrdimensionale Arrays durchlaufen müssen? Schauen wir uns einmal die praktischen Fälle an.
Gehe direkt zum Text:
Manchmal kann es bei der Datenverarbeitung zu Unregelmäßigkeiten (unvorhersehbaren Datenstrukturen) kommen. Wie führen wir also Traversierungsoperationen durch, wenn wir diese Art von Daten erhalten? Zum Beispiel:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}Zum Beispiel die oben genannten Daten (die tatsächliche Situation ist, dass diese Daten verschiedene unvorhersehbare Änderungen aufweisen). Wenn Sie diese Art von Daten durchlaufen möchten, können Sie sie nicht mit einem einfachen for in durchlaufen .
Tatsächlich ist diese Art der Datendurchquerung auch einfach. Die Verwendung der rekursiven Methode kann dieses Problem perfekt lösen.
Der Code lautet wie folgt:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)Schließlich nur Diese Methode muss aufgerufen werden, um Wenn obj übergeben wird, werden die gesamten Daten erfolgreich durchlaufen
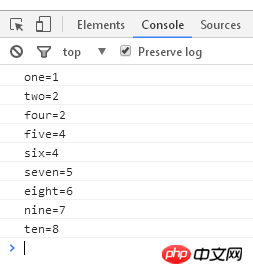
Die Ergebnisse dieses Beispiels sind wie folgt:

Ich glaube Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Regulärer Ausdruck für die JS-Überprüfung des Geburtsdatums
Detaillierte Erläuterung der Verwendung von Compute in Vue.js
Das obige ist der detaillierte Inhalt vonSo schreiben Sie JS, wenn Sie unregelmäßige mehrdimensionale Arrays durchlaufen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




