So bestätigen Sie, dass das ng-repeat-Rendering abgeschlossen ist
Dieses Mal zeige ich Ihnen, wie Sie bestätigen können, dass das NG-Repeat-Rendering abgeschlossen ist, und welche Vorsichtsmaßnahmen gelten, um zu bestätigen, dass das NG-Repeat-Rendering abgeschlossen ist. Hier ist ein praktischer Fall sehen.
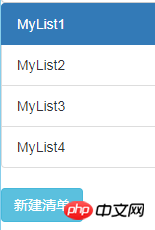
Ein bestimmtes Projekt, es gibt ein Listenelement <ul> auf meiner Webseite, der Stil ist wie folgt:

Eigentlich geht es durch Angular - Gebildet durch repeat, lautet der Code in html:
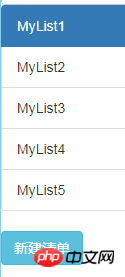
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>Neue Listebutton am unteren Rand des Bildes. Nach dem Klicken wird ein neues lists zum Arraypush >-Objekt, die Seite wird zu diesem Zeitpunkt automatisch gerendert und ein list wird entsprechend ebenfalls hinzugefügt, wie folgt: <li>

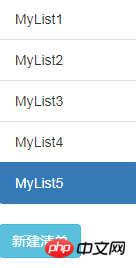
befindet sich immer im MyList1-Zustand (active). Meine Anforderung ist, dass nach dem Hinzufügen von class="active" durch das neue list auf list gesetzt wird, d. h. nach dem Hinzufügen es wird der folgende Stil sein: active

-Objekt zum button-Array in der Funktion hinzuzufügen, die lists entspricht, und Verwenden Sie dann <a href="http://www.php.cn/code/658.html" target="_blank">document<code>push.getElementById, um das neue list-Objekt abzurufen. und dann ein <a href="http://www.php.cn/code/658.html" target="_blank">document</a>.getElementById hinzufügt, stellt sich heraus, dass das erhaltene <li>-Objekt class="active" ist. Nach der DOM-Suche nach null wird der Grund gefunden: Nach dem Aufrufen des -Arrays Objekt, das Array ändert sich und alle lists werden neu gerendert. Suchen Sie nach dem neu hinzugefügten push-Objekt, nachdem <li> noch nicht gerendert wurde, sodass es nicht abgerufen werden kann. Die Lösung lautet: Verwenden Sie zum Überwachen den Befehl <a href="http://www.php.cn/angularjs/angularjs-examples.html" target="_blank">AngularJS<code>push 🎜 >Ob das Rendering abgeschlossen ist, holen Sie sich das neu hinzugefügte DOM-Objekt. Auf dieser Website gibt es viele verwandte Inhalte. Der Code lautet wie folgt: DOM
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});<a href="http://www.php.cn/angularjs/angularjs-examples.html" target="_blank">AngularJS</a>Der obige Code Erstellt ein Objekt mit dem Namen ng-repeat Anweisung. <li> bedeutet, dass die Anweisung in von platziert wird (in Kamelfallform, d. h. repeatFinish). restrict: "C" bedeutet, dass das letzte Objekt vorhanden ist gerendert und die DOM-Funktion (definiert im -Controller class, die Funktion besteht darin, das aktuelle class="repeat-finish"-Objekt scope.$last === true abzubrechen und dann das eingehende change_list-Objekt auf zu setzen), kann das aktuell gerenderte activeElement direkt abrufen. Beachten Sie, dass ich active verwendet und DOM ausgeführt habe. Ich habe festgestellt, dass active nicht gefunden werden konnte, wenn ich element[0] direkt verwendet habe. Ich freue mich auf die Antwort. DOM$timeoutIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 10mschange_listEmpfohlene Lektüre: change_listDOM
Nicht Verwendete Zusammenfassung der Erkennungsmethoden für Vue-Code-Spezifikationen
Das obige ist der detaillierte Inhalt vonSo bestätigen Sie, dass das ng-repeat-Rendering abgeschlossen ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So rendern Sie eine orthogonale Draufsicht in Kujiale_Tutorial zum Rendern einer orthogonalen Draufsicht in Kujiale
Apr 02, 2024 pm 01:10 PM
So rendern Sie eine orthogonale Draufsicht in Kujiale_Tutorial zum Rendern einer orthogonalen Draufsicht in Kujiale
Apr 02, 2024 pm 01:10 PM
1. Öffnen Sie zunächst den Entwurfsplan, der in Kujiale gerendert werden soll. 2. Öffnen Sie dann das Rendering der Draufsicht im Rendering-Menü. 3. Klicken Sie dann in den Parametereinstellungen in der Renderoberfläche der Draufsicht auf Orthogonal. 4. Klicken Sie abschließend nach dem Anpassen des Modellwinkels auf Jetzt rendern, um die orthogonale Draufsicht zu rendern.
 Ist das Rendern von Vue-Seiten synchron oder asynchron?
Dec 13, 2022 pm 07:26 PM
Ist das Rendern von Vue-Seiten synchron oder asynchron?
Dec 13, 2022 pm 07:26 PM
Das Rendern von Vue-Seiten erfolgt asynchron. Vue verwendet asynchrones Rendering, das die Leistung verbessern kann. Wenn keine asynchronen Aktualisierungen verwendet werden, wird die aktuelle Komponente bei jeder Datenaktualisierung neu gerendert. Aus Leistungsgründen aktualisiert Vue die Ansicht nach dieser Datenaktualisierungsrunde.
 Vue-Fehler: V-HTML kann nicht korrekt zum Rendern dynamischen HTML-Codes verwendet werden. Wie kann das Problem behoben werden?
Aug 19, 2023 pm 12:27 PM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern dynamischen HTML-Codes verwendet werden. Wie kann das Problem behoben werden?
Aug 19, 2023 pm 12:27 PM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern dynamischen HTML-Codes verwendet werden. Wie kann das Problem behoben werden? Einführung: In der Vue-Entwicklung müssen wir häufig HTML-Code dynamisch rendern, um Rich-Text-Inhalte oder dynamisch generierte Benutzereingaben anzuzeigen. Vue stellt die v-html-Direktive zur Implementierung dieser Funktion bereit. Manchmal können jedoch Probleme auftreten, die dazu führen, dass dynamischer HTML-Code mit v-html nicht korrekt wiedergegeben werden kann. In diesem Artikel werden die Ursachen dieses Problems untersucht und Lösungen bereitgestellt. Problembeschreibung: Wenn wir in Vue v
 Vue-Fehler: V-HTML kann nicht korrekt zum Rendern von HTML-Code verwendet werden. Wie kann das Problem behoben werden?
Aug 26, 2023 am 11:25 AM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern von HTML-Code verwendet werden. Wie kann das Problem behoben werden?
Aug 26, 2023 am 11:25 AM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern von HTML-Code verwendet werden. Wie kann das Problem behoben werden? Vue ist ein beliebtes JavaScript-Framework, das uns beim Erstellen interaktiver Benutzeroberflächen helfen kann. In Vue können wir die v-html-Direktive verwenden, um HTML-Code in Vorlagen zu rendern. Allerdings kann es manchmal zu einem Problem kommen: Der HTML-Code kann mit v-html nicht korrekt gerendert werden. In diesem Artikel werden einige häufige Ursachen und Lösungen beschrieben, die Ihnen bei der Lösung dieses Problems helfen sollen. Der erste mögliche Grund ist, dass die
 v-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 19, 2023 am 08:04 AM
v-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 19, 2023 am 08:04 AM
In Vue3 gilt v-for als die beste Methode zum Rendern von Listendaten. v-for ist eine Direktive in Vue, die es Entwicklern ermöglicht, ein Array oder Objekt zu durchlaufen und für jedes Element einen HTML-Code zu generieren. Die v-for-Direktive ist eine der mächtigsten Vorlagendirektiven, die Entwicklern zur Verfügung stehen. In Vue3 wurde die v-for-Anweisung weiter optimiert, wodurch sie einfacher zu verwenden und flexibler ist. Die größte Änderung der v-for-Direktive in Vue3 ist die Bindung von Elementen. Verwenden Sie in Vue2 die v-for-Direktive
 Wie kann ich mit Vue eine Bildkorrektur und Rendering-Verarbeitung erreichen?
Aug 19, 2023 pm 07:53 PM
Wie kann ich mit Vue eine Bildkorrektur und Rendering-Verarbeitung erreichen?
Aug 19, 2023 pm 07:53 PM
Wie kann ich mit Vue eine Bildkorrektur und Rendering-Verarbeitung erreichen? Überblick Bei der Entwicklung moderner Webanwendungen ist die Bildverarbeitung eine sehr häufige Anforderung. Mit Vue.js, einem beliebten JavaScript-Framework, wird die Implementierung der Bildkorrektur und Rendering-Verarbeitung sehr einfach und effizient. Dieser Artikel zeigt, wie Sie die Bildkorrektur und Rendering-Verarbeitung über Vue.js implementieren, und enthält Codebeispiele. Schritt 1: Erstellen Sie eine Vue-Instanz. Zuerst müssen wir eine Vue-Instanz erstellen, um die Daten und die Logik des Bildes zu verwalten. im HT
 Neuzeichnen vs. Reflow: Welches hat einen kritischeren Einfluss auf die Rendering-Phase?
Jan 26, 2024 am 10:16 AM
Neuzeichnen vs. Reflow: Welches hat einen kritischeren Einfluss auf die Rendering-Phase?
Jan 26, 2024 am 10:16 AM
Die Auswirkungen von Neuzeichnen und Reflow auf die Rendering-Phase: Wer ist wichtiger? Beim Rendern einer Webseite führt der Browser eine Reihe von Vorgängen in einer bestimmten Reihenfolge aus, um den Seiteninhalt anzuzeigen. Unter diesen sind Neuzeichnen und Reflow zwei wichtige Schritte im Renderprozess. In diesem Artikel werden die Auswirkungen von Neuzeichnen und Reflow auf die Rendering-Phase untersucht und ihre Bedeutung analysiert. Die Bedeutung und der Unterschied zwischen Neuzeichnen und Reflow Bevor wir die Auswirkungen von Neuzeichnen und Reflow auf das Rendern verstehen, wollen wir zunächst ihre Bedeutung und ihren Unterschied verstehen. Repaint bezieht sich auf Änderungen des Stils eines Elements, hat jedoch keine Auswirkungen auf das Element
 Beherrschen Sie die Implementierung und das Funktionsprinzip des Canvas-Rendering-Modus
Jan 17, 2024 am 08:40 AM
Beherrschen Sie die Implementierung und das Funktionsprinzip des Canvas-Rendering-Modus
Jan 17, 2024 am 08:40 AM
Um die Prinzipien und die Implementierung des Canvas-Rendering-Modus zu verstehen, sind spezifische Codebeispiele erforderlich. Zunächst müssen wir klarstellen, dass Canvas die von HTML5 bereitgestellte Zeichen-API ist, die es uns ermöglicht, JavaScript im Browser zum Zeichnen von Grafiken, Animationen usw. zu verwenden andere visuelle Effekte. Canvas kann in zwei Rendering-Modi gezeichnet werden: 2D-Rendering-Modus und WebGL-Rendering-Modus. Der 2D-Rendering-Modus ist der Standardmodus von Canvas. Er verwendet den 2D-Kontext des Canvas-Elements in HTML5, um Bilder zu zeichnen.




