
Dieses Mal werde ich Ihnen erklären, warum die IP nicht für den Zugriff auf die lokale Webpack-Entwicklungsumgebung verwendet werden kann und welche Vorsichtsmaßnahmen gelten, um das Problem zu lösen, dass die IP nicht auf die lokale Webpack-Entwicklungsumgebung zugreifen kann Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Problembeschreibung:
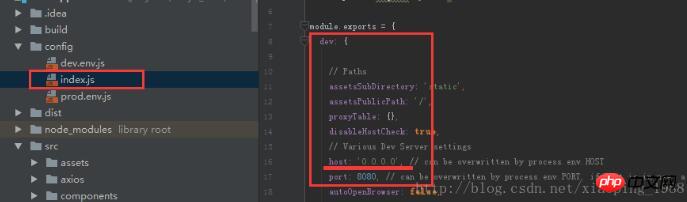
Sie können nur http://localhost:8080 verwenden, um auf das Projekt zuzugreifen, aber Sie können nicht http://localhost:8080 verwenden, um darauf zuzugreifen das Projekt
Lösung:
host:'0.0.0.0' 🎜>
Vue.js+Flask zum Erstellen einer Single-Page-App (mit Code)
Wie zum Anpassen Definieren Sie das Vue-Projekt und stellen Sie es so ein, dass die Eslint-Überprüfung aktiviert und deaktiviert wird
Das obige ist der detaillierte Inhalt vonWarum kann ich nicht über IP auf die lokale Webpack-Entwicklungsumgebung zugreifen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin




