
Dieses Mal werde ich Ihnen die Schritte zur Verwendung der Sass-Konfiguration in Vue ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung der Sass-Konfiguration in Vue?
1. Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
$ vue init webpack myvue
2. Installieren Sie im aktuellen Verzeichnis die Abhängigkeiten
$ cd myvue $ npm install
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
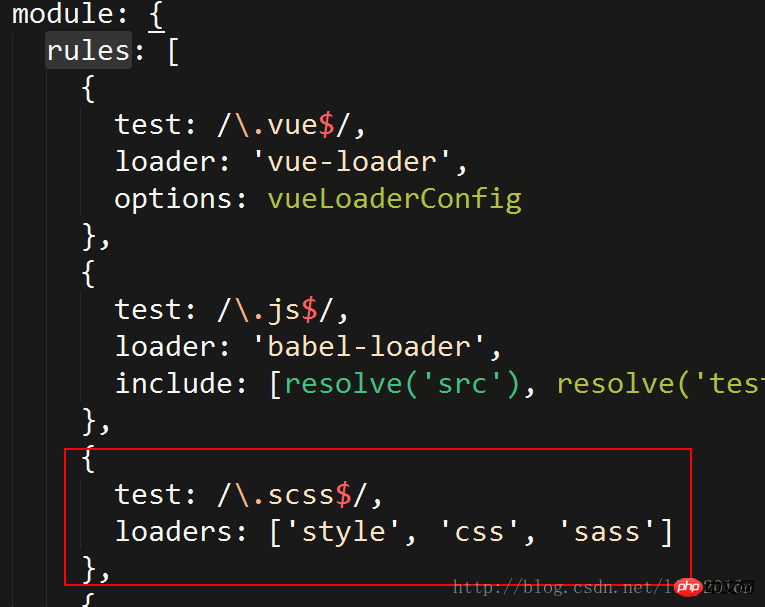
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
} 
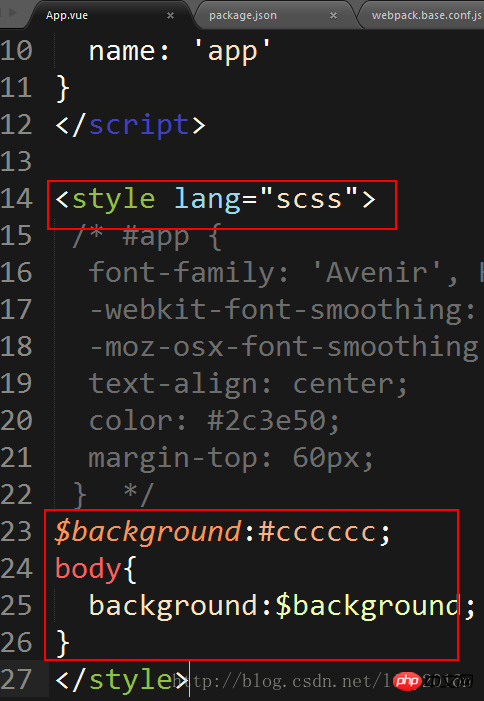
<style lang="scss">
$ npm run dev


Nodejs-Zusammenfassung der Verarbeitungsmethoden für die Passwortverschlüsselung
Zusammenfassung der Vue-Datenübertragungsmethoden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Konfigurationsschritte für die Verwendung von Sass in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




