 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Das native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion
Das native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion
Das native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion
In diesem Artikel wird hauptsächlich die Funktion zum Ausblenden des Download-Buttons im nativen VIDEO-Tag der HTML-Seite vorgestellt. Es ist sehr gut und hat Referenzwert.
Beim Schreiben eines Im Webprojekt bin ich auf die Einführungsseite gestoßen. Es gibt ein separates Einführungsvideo. Da es sich nur um dieses kurze Video handelt, wird keine Videokomponente verwendet. Daher wird das Problem durch die Verwendung des nativen Video-Tags gelöst.
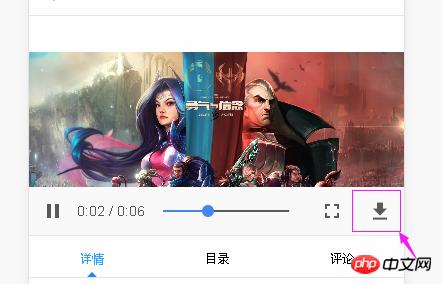
Obwohl das Einführungsvideo kostenlos ist, möchte ich keinen Download-Button haben oder das Video unter speichern, also finde ich eine Möglichkeit, es so aussehen zu lassen, als gäbe es keine Download-Funktion und mache mir Notizen.

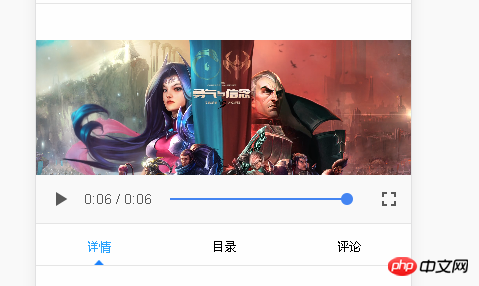
Wenn Sie den obigen Download-Button ausblenden möchten, reichen drei Stile aus. Fügen Sie einfach den Code ohne Unsinn ein:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}Um es ganz klar auszudrücken bedeutet es, den Download-Button aus dem Fenster zu verschieben, aber ich habe schon lange nach diesen CSS gesucht! !

Diese Methode verhindert nicht wirklich das Herunterladen von Videos. „Vorsichtig“-Benutzer können geladene Videodateien immer noch in Cache-Dateien finden, also genau wie der Titel schreibt versteckt.
Um das Herunterladen von Videos wirklich zu verhindern, müssen Sie die Videoadresse noch über den Server verschlüsseln und überprüfen.
Verwandte Empfehlungen:
So verwenden und erstellen Sie HTML5-Videountertitel
Das obige ist der detaillierte Inhalt vonDas native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



