 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung
Analyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung
Analyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung
In diesem Artikel werden hauptsächlich die Implementierungsmethoden des verschachtelten Routings und der 404-Umleitung von vue vorgestellt und die Konzepte, Prinzipien, Implementierungsschritte und zugehörigen Betriebsfähigkeiten des verschachtelten Routings und der 404-Umleitung von vue.js anhand von Beispielen analysiert Sie können sich auf das
-Beispiel in diesem Artikel beziehen, um die Implementierungsmethode für verschachteltes Vue-Routing und 404-Umleitung zu beschreiben. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Teil 1: Vue Nested Routing
Was ist verschachtelt? Routing?
Verschachteltes Routing bedeutet, dass Sie das Routing unter einer gerouteten Seite weiterhin verwenden können. Verschachtelung bedeutet Routing im Routing. Wenn wir beispielsweise in Vue kein verschachteltes Routing verwenden, gibt es nur ein <router-view>, aber wenn wir es verwenden, gibt es ein anderes <router-view> in einer Komponente, was ebenfalls eine Verschachtelung darstellt.
Warum verschachteltes Routing verwenden?
Zum Beispiel gibt es auf einer Seite im oberen Teil der Seite drei Schaltflächen, und im unteren Teil werden unterschiedliche Inhalte angezeigt, je nachdem, ob auf verschiedene Schaltflächen geklickt wird. Dann können wir diese Komponente verwenden. Der untere Teil wird als verschachtelte Route betrachtet, was bedeutet, dass es einen weiteren <router-view> unter dieser Komponente geben muss. Wenn ich auf verschiedene Schaltflächen klicke, wird deren Router-Link auf diese Komponente gerendert <router-view>.
Wie wird die offizielle Website vorgestellt?
Jedes Mal, wenn wir über die offizielle Website sprechen, müssen wir über Baidu sprechen. Verwenden Sie niemals die Baidu-Suche. .

Zu sagen, dass die offizielle Website dieses Bild zitiert hat, ist die Absicht gut, aber die Beschreibung ist zu umständlich. Reklamieren Sie. .
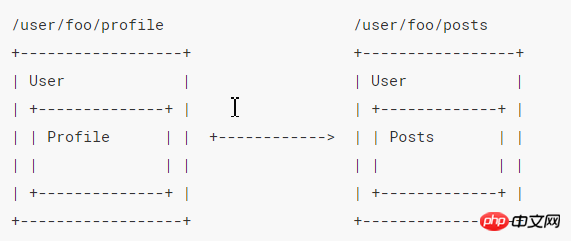
Dies ist eine gute Anwendungsschnittstelle im wirklichen Leben, die normalerweise aus mehreren Schichten verschachtelter Komponenten besteht. In ähnlicher Weise entspricht jedes dynamische Pfadsegment in der URL auch jeder Ebene verschachtelter Komponenten gemäß einer bestimmten Struktur. Wie oben gezeigt.
Das heißt, der Benutzer repräsentiert die Benutzerseite und der Benutzer kann als eine einzelne Seite in vue betrachtet werden. Für einen Benutzer muss es einen Benutzer geben (Xiao Ming, Xiao Hong). , das Profil hier kann als persönliche Homepage verstanden werden, und die Beiträge hier können als von dieser Person veröffentlichte Artikel verstanden werden, und der Titel darf sich beispielsweise nicht ändern, unabhängig davon, ob Sie zu den von dieser Person veröffentlichten Artikeln wechseln oder zu wechseln Auf der persönlichen Homepage dieser Person möchten wir alle oben dasselbe anzeigen. Wenn wir wechseln, können wir diesen Teil mit <router-view> schreiben.
Mit Hilfe von Vue-Router und verschachtelter Routing-Konfiguration kann diese Beziehung leicht ausgedrückt werden.
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! Das ist grob verschachteltes Routing! Darunter platziert der erste Codeabschnitt <router-view> in der Datei. Dies ist der Exit der obersten Ebene, der die mit der erweiterten Route übereinstimmenden Komponenten rendert.
Aus der Routing-Konfiguration können wir Folgendes ersehen: Wenn der Pfad /user/Xiaoming oder /user/小红 ist, wird der Benutzer auf der Seite gerendert, und dieses Rendering ist die Route der obersten Ebene. (:id ist Xiao Ming und Xiao Hong,). Dann gibt es auf dieser Seite eine verschachtelte Route. Wenn die URL /user/Xiao Ming lautet, wird auf dieser sekundären Route natürlich nichts angezeigt, auch wenn sie nur /user/Xiao Ming lautet Etwas, dann können wir die Route entsprechend dem Pfad festlegen: „“, sodass sogar /user/Xiao Ming mehr anzeigen kann.
Wenn wir die persönliche Homepage von Xiao Ming sehen möchten, ist sie /user/Xiao Ming/profile. Dann wird die UserProfile-Komponente in dieser sekundären Route gerendert.
Wenn wir die von Xiao Ming veröffentlichten Artikel lesen möchten, ist dies der Fall /user/Xiao Ming/posts Zu diesem Zeitpunkt wird die UserPost-Komponente in dieser sekundären Route gerendert, die auch die sekundäre Route ist.
Tatsächlich gibt es nur eine begrenzte Anzahl von Konzepten, ist das nicht ganz einfach?
Aber Sie müssen auch auf die folgenden Punkte achten:
1. Wie aus dem obigen Code ersichtlich ist: In der Komponente können wir den Benutzer abrufen über $route.params.id Xiao Ming in /Xiao Ming/post, damit wir personalisierte Einstellungen vornehmen können.
2. Verschachtelte Pfade, die mit / beginnen, werden als Stammpfad betrachtet, sodass Sie verschachtelte Komponenten vollständig nutzen können, ohne verschachtelte Pfade festzulegen.
Das heißt: Im obigen Code schreiben wir path: „profile“ unter „Children“, was dem Zusammenfügen in /user/:id/profile entspricht. Wir können es auch direkt als Pfad schreiben: „/user/:id/profile“. Das Endergebnis ist das gleiche, aber ich persönlich denke, dass die letztere Darstellungsmethode die Struktur klar beobachten kann. Bei zu vielen Verschachtelungsebenen kann es zu Fehlern kommen.
Teil 2: 404-Weiterleitung
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
In der heutigen Gesellschaft sind Mobiltelefone zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als wichtiges Werkzeug für unsere tägliche Kommunikation, Arbeit und unser Leben wird WeChat häufig genutzt. Allerdings kann es bei der Abwicklung unterschiedlicher Transaktionen erforderlich sein, zwei WeChat-Konten zu trennen, was erfordert, dass das Mobiltelefon die gleichzeitige Anmeldung bei zwei WeChat-Konten unterstützt. Als bekannte inländische Marke werden Huawei-Mobiltelefone von vielen Menschen genutzt. Wie können also zwei WeChat-Konten auf Huawei-Mobiltelefonen eröffnet werden? Lassen Sie uns das Geheimnis dieser Methode lüften. Zunächst müssen Sie zwei WeChat-Konten gleichzeitig auf Ihrem Huawei-Mobiltelefon verwenden. Der einfachste Weg ist
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.



