
Dieser Artikel fasst die relevanten Wissenspunkte und Codebeispiele der Grundlagen von Vue-Komponenten zusammen, die Freunde in Not lernen und darauf verweisen können.
Was ist eine Komponente?
Eine Komponente ist eine einfache Kapselung von Daten und Methoden. Die Komponente im Web kann tatsächlich als Komponente der Seite betrachtet werden. Sie ist eine Schnittstelle mit unabhängiger Logik und Funktion. Gleichzeitig kann sie gemäß den angegebenen Schnittstellenregeln miteinander integriert werden und wird schließlich zu einer vollständigen Die Anwendung besteht aus ähnlichen Komponenten wie Navigation, Listen, Popup-Fenstern, Dropdown-Menüs usw. Die Seite ist nur ein Container für solche Komponenten. Die Komponenten werden frei kombiniert, um eine voll funktionsfähige Schnittstelle zu bilden. Wenn eine Komponente nicht benötigt wird oder Sie eine Komponente ersetzen möchten, können Sie sie jederzeit ersetzen, ohne den Betrieb zu beeinträchtigen die gesamte Anwendung. , Die Kernidee der Front-End-Komponentisierung besteht darin, eine große und komplexe Sache mit angemessener Granularität in kleine Dinge aufzuteilen.
Zur Verbesserung der Entwicklungseffizienz, zur Erleichterung der Wiederverwendung, zur Vereinfachung von Debugging-Schritten, zur Verbesserung der Wartbarkeit des gesamten Projekts und zur Erleichterung der kollaborativen Entwicklung.
Als leichtgewichtiges Front-End-Framework liegt der Kern von Vue in der Komponentenentwicklung.
Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln. Auf einer hohen Ebene ist eine Komponente ein benutzerdefiniertes Element, dem der Compiler von Vue.js spezielle Funktionen hinzufügt. In einigen Fällen können Komponenten auch als native HTML-Elemente erscheinen, die um das Attribut is erweitert wurden.
In Vue sind Komponenten wiederverwendbare Vue-Instanzen. Da es sich bei Komponenten um wiederverwendbare Vue-Instanzen handelt, erhalten sie dieselben Optionen wie neues Vue, z. B. Daten, Berechnung, Überwachung, Methoden und Lebenszyklus-Hooks. Die einzigen Ausnahmen sind Root-Instanz-spezifische Optionen wie el.
Komponentenregistrierung
Globale Registrierung
Komponenten über Vue.component erstellen:
Vue.component('my-component-name', {
// ... 选项 ...
})Diese Komponenten sind weltweit registriert. Das heißt, sie können nach der Registrierung in der Vorlage jeder neu erstellten Vue-Root-Instanz (neues Vue) verwendet werden. Zum Beispiel:
Vue.component('component-a', { /* ... */ })
Vue.component('component-b', { /* ... */ })
Vue.component('component-c', { /* ... */ })
new Vue({ el: '#app' })
<p id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</p>Gleiches gilt für alle Unterkomponenten, das heißt, diese drei Komponenten können sich auch intern gegenseitig nutzen.
Lokale Registrierung
Eine globale Registrierung ist oft nicht ideal. Wenn Sie beispielsweise ein Build-System wie Webpack verwenden, bedeutet die globale Registrierung aller Komponenten, dass eine Komponente auch dann in Ihrem endgültigen Build-Ergebnis enthalten ist, wenn Sie sie nicht mehr verwenden. Dies führt zu einem unnötigen Anstieg der Menge an JavaScript, die von Benutzern heruntergeladen wird.
In diesen Fällen können Sie die Komponente über ein einfaches JavaScript-Objekt definieren:
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }Definieren Sie dann in den Komponentenoptionen Komponenten, was Sie möchten Zu verwenden:
new Vue({
el: '#app'
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})Für jedes Attribut im Komponentenobjekt ist sein Attributname der Name des benutzerdefinierten Elements und sein Attributwert ist dies Die Optionen der Komponente Objekt.
Beachten Sie, dass lokal registrierte Komponenten in ihren untergeordneten Komponenten nicht verfügbar sind. Wenn Sie beispielsweise möchten, dass KomponenteA in KomponenteB verfügbar ist, müssen Sie schreiben:
var ComponentA = { /* ... */ }
var ComponentB = {
components: {
'component-a': ComponentA
},
// ...
}Registrierte Komponenten in Babel und Webpack verwenden
import ComponentA from './ComponentA.vue'
export default {
components: {
ComponentA
},
// ...
}Beachten Sie, dass in ES2015+ das Einfügen eines Variablennamens wie ComponentA in das Objekt tatsächlich die Abkürzung von ComponentA ist: ComponentA, das heißt, dieser Variablenname ist auch :
Der Name des in der Vorlage verwendeten benutzerdefinierten Elements
Enthält den Variablennamen dieser Komponentenoption
Automatisierte globale Registrierung von Basiskomponenten
I Verstehe es nicht.
Daten müssen eine Funktion sein
data: {
count: 0
}Die auf diese Weise definierten Variablen in Daten sind globale Variablen Komponente Das Ändern des Werts einer Variablen wirkt sich auf den Wert der Variablen in allen Komponenten aus. Um Variableninterferenzen zu vermeiden, muss die Datenoption einer Komponente eine Funktion sein, damit jede Instanz eine separate Kopie des zurückgegebenen Objekts verwalten kann:
data: function () {
return {
count: 0
}
} Dynamic Komponenten
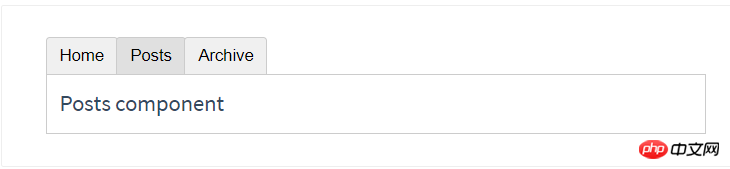
Es ist sehr nützlich, dynamisch zwischen verschiedenen Komponenten zu wechseln, beispielsweise in einer Benutzeroberfläche mit mehreren Registerkarten:

Das Obige Dies kann erreicht werden, indem dem Vue-Element
Das Wiederherstellen des Verhaltens dynamischer Komponenten ist oft sehr nützlich, aber in diesem Fall bevorzugen wir, dass die Komponenteninstanzen dieser Tags bei ihrer ersten Erstellung zwischengespeichert werden. Um dieses Problem zu lösen, können wir seine dynamische Komponente mit einem
<!-- 组件会在 `currentTabComponent` 改变时改变 --> <component v-bind:is="currentTabComponent"></component>
Sie können sich hier Beispiele für dynamische Komponenten ansehen. https://jsfiddle.net/chrisvfritz/Lp20op9o/
dom标签内使用组件
有些 HTML 元素,诸如