
In diesem Artikel wird hauptsächlich der Unterschied zwischen JavaScript, das forEach() verwendet, und jQuery, das Each zum Durchlaufen des Arrays verwendet, vorgestellt. Der Unterschied zwischen Each(), das das Array durchläuft, und der Rückgabe von false:
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
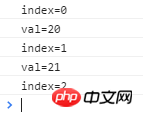
});Die Ergebnisse sind wie folgt:
 Wie aus dem laufenden Effekt ersichtlich ist, entspricht die Rückkehr einer Unterbrechung der Schleife und beendet direkt die gesamte Schleife.
Wie aus dem laufenden Effekt ersichtlich ist, entspricht die Rückkehr einer Unterbrechung der Schleife und beendet direkt die gesamte Schleife.
var a=[20,21,22,23,24];
a.forEach(function(val,index){
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
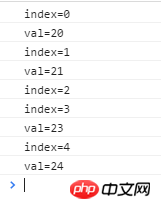
});The Das Ergebnis lautet wie folgt:
 Wie aus dem Laufeffekt ersichtlich ist, entspricht die Rückkehr der Fortsetzung in der Schleife, dem Springen aus der aktuellen Schleife und der Fortsetzung des anschließenden Schleifendurchlaufs .
Wie aus dem Laufeffekt ersichtlich ist, entspricht die Rückkehr der Fortsetzung in der Schleife, dem Springen aus der aktuellen Schleife und der Fortsetzung des anschließenden Schleifendurchlaufs .
Ich habe auch einige Informationen überprüft. Wir können die gesamte forEach()-Schleife beenden, indem wir unsere eigenen Beurteilungsanweisungen schreiben, oder zum Durchlaufen eine for()-Schleife verwenden.
Verwandte Empfehlungen:
AngularJS verwendet die Post-Methode, um JSON-Parameter (mit Code) zu übergeben. JavaScript verwendet Import- und Require-Packaging-Beispiele TeilenDas obige ist der detaillierte Inhalt vonDer Unterschied zwischen der Rückgabe von „false', wenn JavaScript forEach() verwendet, und jQuery, das „jede' zum Durchlaufen eines Arrays verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




