
Dieser Artikel stellt hauptsächlich die Implementierung von dynamischem und statischem Datentabellen-Paging in Laui vor. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
Der Entwicklungsmanagement-Hintergrund ist Jeder Entwickler Dies ist ein Link, mit dem jeder vertraut sein sollte. Als Back-End-Programmierer liegen alle vertraulichen Daten des Unternehmens in unseren Händen. Wenn Sie also kein Kernmitglied des Unternehmens sind, können Sie derzeit nicht auf bestimmte Daten zugreifen Zu diesem Zeitpunkt liegen alle vertraulichen Daten des Unternehmens in unseren Händen, von PS bis Linux, und wir mussten es selbst tun hat unseren Druck stark reduziert.
Heute lernen wir zunächst, layui dynamische Datentabellen, statische Datentabellen und Tabellenpaging zu implementieren, was auch die dynamische Aktualisierung von Datentabellen, die Verwendung von Datentabellen-Symbolleisten, die Formularübermittlung und andere Funktionen umfasst Statisches Paging ist auch auf Informationswebsites anwendbar. Meine Arbeitsentwicklungsumgebung ist die debian Desktop-Version, daher werden alle Experimente basierend auf der debian

Ich habe die Geschäftslogik in die Kommentare geschrieben, damit sie für alle benutzerfreundlicher ist . Vermeiden Sie es, den Code eine Weile zu lesen und sich beim Lesen der Anweisungen ablenken zu lassen
Front-End-Code:
head.phtml (Header-Datei). Code)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title><?php echo $curTitle;?></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="static/css/layui.css" media="all">
<link rel="stylesheet" href="static/css/globals.css" media="all">
<script src="static/layui.js" charset="utf-8"></script>
<!--引入自定义模块全局配置文件-->
<script src="static/global.js" charset="utf-8"></script>
</head>
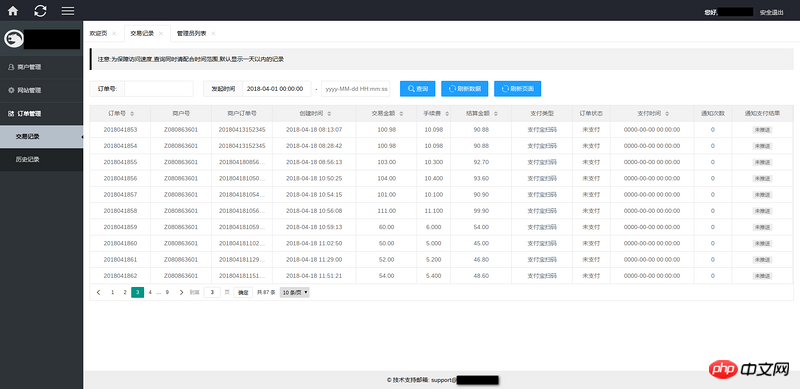
<body class="layui-layout-body">order_orderlist.phtml (Hauptgeschäftscode)
<?php $this->import("head"); ?>
<p class="layui-fluid">
<blockquote class="layui-elem-quote">注意:为保障访问速度,查询同时请配合时间范围,默认显示一天以内的记录</blockquote>
<br/>
<p class="layui-form-item layui-form-pane">
<p class="layui-inline">
<label class="layui-form-label" style="width: 85px;">商户号</label>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" name="merchant_no" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-inline">
<label class="layui-form-label" style="width: 85px;">订单号:</label>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" name="order_no" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-inline">
<label class="layui-form-label" style="width: 95px;">发起时间</label>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" class="layui-input" name="start_time" id="test5" placeholder="yyyy-MM-dd HH:mm:ss">
</p>
<p class="layui-form-mid">-</p>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" class="layui-input" name="end_time" id="test6" placeholder="yyyy-MM-dd HH:mm:ss">
</p>
</p>
<p class="layui-inline">
<button id="fuck-btn" class="layui-btn layui-btn-normal" data-type="reload"><i class="layui-icon"></i>查询</button>
<button id="reloadtable" class="layui-btn layui-btn-normal"><i class="layui-icon">ဂ</i>刷新数据</button>
<button id="reloadpage" class="layui-btn layui-btn-normal"><i class="layui-icon">ဂ</i>刷新页面</button>
</p>
</p>
<table class="layui-hide" id="test"></table>
</p>
<script>
// 加载需要用到的模块,如果有使用到自定义模块也在此加载
layui.use(['laydate','form','table'], function(){
// 初始化元素,如果有大量的元素操作可以也引入和初始化element模块
var table = layui.table;
var form = layui.form;
var laydate = layui.laydate;
var $ = layui.$;
// 定义时间选择器
laydate.render({
elem:'#test5',
type:'datetime'
});
laydate.render({
elem:'#test6',
type:'datetime'
});
// 动态数据表渲染
table.render({
elem: '#test' /* 绑定表格容器id */
,url:'index.php?c=orders&a=orderList' /* 获取数据的后端API URL */
,where:{getlist:'orderlist'} /* 这里还可以额外的传参到后端 */
,method: 'post' /* 使用什么协议,默认的是GET */
,cellMinWidth: 60 /* 最小单元格宽度 */
,cols: [[
{field:'orderno', title: '订单号',align: 'center',sort:true}
,{field:'username', title: '商户号',align: 'center'}
,{field:'user_orderno', title: '商户订单号',align: 'center'}
,{field:'trace_time', title: '创建时间',align: 'center',sort:true,width:200}
,{field:'price', title: '交易金额',align: 'center',sort:true}
,{field:'fee', title: '手续费',align: 'center',sort:true,width:80}
,{field:'real_price', title: '结算金额',align: 'center',sort:true}
,{field:'pay_type', title: '支付类型', align: 'center'}
,{field:'pay_status', title: '订单状态',align: 'center',width:90}
,{field:'pay_time', title: '支付时间',align: 'center',sort:true,width:200}
,{field:'push_nums', title: '通知次数',align: 'center',width:90}
,{field:'notice_result', title: '通知支付结果',align: 'center'}
]] // 使用sort将自动为我们添加排序事件,完全不用人工干预
,page: true
,limit:10
,id:'testReload' // 这里就是重载的id
});
// 数据表重载,这个是配合上面的表格一起使用的
var active = {
reload:function(){
table.reload('testReload',{
// 点击查询和刷新数据表会把以下参数传到后端进行查找和分页显示
where:{
merchant_no:$("input[name='merchant_no']").val(),
order_no: $("input[name='order_no']").val(),
start_time:$("input[name='start_time']").val(),
end_time:$("input[name='end_time']").val()
}
});
}
};
form.render(); // 渲染表单
// 查找点击时间,这里的事件绑定建议使用on来绑定,因为元素都是后期渲染过的
$("#fuck-btn").click(function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
$("#reloadtable").click(function(){
active.reload();
});
$("#reloadpage").click(function(){
location.reload();
});
});
</script>
</body>
</html>Backend-PHP-Code
order.php (Auftragscontroller, einige Geschäftscodes müssen nicht zu tief studiert werden)
// 订单列表
public function orderList()
{
// 动态渲染前台表格
$operating = $this->request->getPost('getlist', 'trim');
// 首次这里不会执行,数据表开始渲染的时候才会请求以下部分
if ('orderlist' === $operating) {
// 进行分页查询
$page = $this->request->getPost('page', 'intval', 1);
$limit = $this->request->getPost('limit', 'intval', 10);
$start = ($page - 1) * $limit;
// 如果有其他条件查询在这里可以带上
$merchant_no = $this->request->getPost('merchant_no', 'trim', '');
$order_no = $this->request->getPost('order_no', 'trim', '');
$start_time = $this->request->getPost('start_time', 'trim', date("Y-m-d H:i:s", strtotime("-1 day")));
$end_time = $this->request->getPost('end_time', 'trim', date("Y-m-d H:i:s"), time());
// 获取符合条件的记录数量
if($GLOBALS['SESSION']['admin_group_id'] >1){
$merchant_no = $GLOBALS['SESSION']['admin_username'];
}
$order_nums = orders::getItemNums($merchant_no, $order_no, $start_time, $end_time);
// 分页进行查询条件记录
$order_list = orders::getItem($merchant_no, $order_no, $start_time, $end_time, $start, $limit);
$datas = ['code' => 0, 'msg' => ''];
// 将总的记录条数传给前台进行渲染分页
$datas['count'] = $order_nums;
// 重新过滤一遍数据,很多没有用到的不能全部发给试图,尤其是动态渲染的,很容易暴露,建议加工一下再传
foreach ($order_list as $k => $v) {
$order_list[$k]['orderno'] = $v['order_id'];
$order_list[$k]['user_orderno'] = $v['order_no'];
$order_list[$k]['username'] = $v['merchant_no'];
$order_list[$k]['pay_type'] = ($v['pay_type'] == 1) ? "支付宝扫码" : "微信扫码";
$order_list[$k]['pay_status'] = ($v['callback_status'] > 0) ? "已支付" : "未支付";
$order_list[$k]['pay_time'] = $v['callback_time'];
$order_list[$k]['notice_result'] = ($v['push_status'] > 0) ? "<span class=\"layui-badge layui-bg-blue\">已推送</span>" : "<span class=\"layui-badge layui-bg-gray\">未推送</span>";
}
// 将数据通过json格式响应给前台渲染
$datas['data'] = $order_list;
echo json_encode($datas);
safe_exit();
}
// 首次先现实模板页
self::$view->render('orders_orderlist');
}Für das Datenformat: Bitte beachten Sie die offizielle Anleitung: Datenschnittstellenformat, Tabelle. Beim Debuggen des Moduls
können Sie chrome und firefox von console, network zum Anzeigen öffnen und <🎜 sorgfältig studieren und analysieren >
einfach ist, die entsprechenden Daten abzurufen gesamte Zeile. layui Um beispielsweise die Daten des Formulars zu erhalten, müssen Sie nur das Formularübermittlungsereignis direkt abhören. Sie können alle Parameter und Werte auf einmal abrufen:
<script>
layui.use(['form','jquery'],function(){
let form = layui.form,
$ = layui.$;
form.on('submit(fuck-submit)', function(data){
if(data.field.password && data.field.password.length < 5){
layer.msg('密码不能小于5位');
return false;
}
$.post('index.php?&a=adminEdit&op=update&uid='+data.field.uid,{
username:data.field.username,
password:data.field.password,
level:data.field.level,
is_enabled:data.field.is_enabled
}, function(responseText){
//console.log(responseText);
if(responseText.errno === 8){
layer.msg(responseText.errstr,{icon:6});
return false;
} else {
layer.msg(responseText.errstr,{icon:5});
location.reload();
}
},'json'
);
return false;
});
});
</script>form.on('submit(*)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});

von javascript hier für die type-Analyse ist Darin können die Werte aller Felder abgerufen werden text/html layui
<table class="layui-hide" lay-filter="fucktest" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" user_id="{{d.admin_id}}" lay-event="edit">编辑</a>
</script>d und dann können wir Ereignisse an die Symbolleiste binden. Hier verwende ich nur das Bearbeitungsereignis // 这里就是我们渲染表格字段的地方,和上面的容器进行绑定,容器里面可以通过d.fixed来获取到
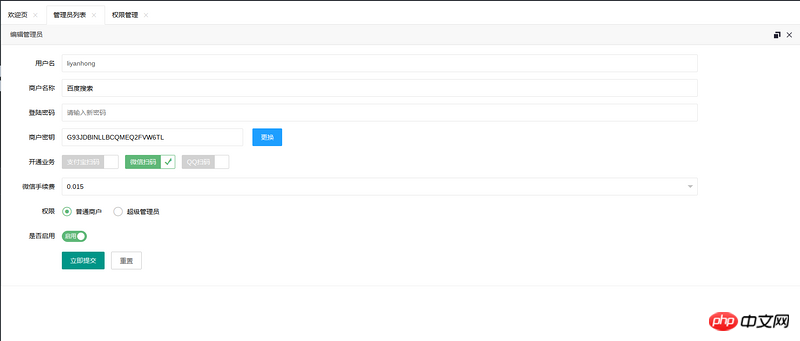
{fixed: 'right', width:158,title:'操作', align:'center', toolbar: '#barDemo'}damit das entsprechende Ereignis nach dem Klicken auf Bearbeiten aktiviert werden kann. Hier öffnen wir ein neues Vollbild-Popup-Fenster, um die Administratordaten zu ändern Die Änderung ist abgeschlossen. Wenn Sie nur die Datentabelle neu laden möchten, können Sie die zuvor verwendete Methode verwenden. Wenn Sie die Seite aktualisieren möchten, verwenden Sie 🎜>
table.on('tool(fucktest)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if(layEvent === 'detail'){ //查看
//do somehing
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){ //编辑
// 开始根据用户id来进行获取用户进入新窗口
var index = layer.open({
type: 2,
title:'编辑管理员',
area: ['700px', '560px'],
maxmin: true,
content: 'index.php?c=adminUser&a=editUser&uid='+data.admin_id
});
layer.full(index);
}
})
Symbolleiste entsprechende Vorlage, die an einer beliebigen Stelle auf der Seite gespeichert werden kann: // 重载数据表
var active = {
reload:function(){
var demoReload = $("#demoReload");
var dateReload = $("#dateReload");
table.reload('testReload',{
where:{
username:demoReload.val(),
dates:dateReload.val()
}
});
}
};
$("#fresh-btn").click(function(){active.reload();});
$("#fresh-page-btn").click(function(){location.reload();}); Rendering-Symbolleiste:
Rendering-Symbolleiste:
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<!-- 这里同样支持 laytpl 语法,如: -->
{{# if(d.auth > 2){ }}
<a class="layui-btn layui-btn-xs" lay-event="check">审核</a>
{{# } }}
</script>
注意:属性 lay-event="" 是模板的关键所在,值可随意定义。table.render({
cols: [[
{field:'id', title:'ID', width:100}
,{fixed: 'right', width:150, align:'center', toolbar: '#barDemo'} //这里的toolbar值是模板元素的选择器
]]
});
等价于:
<th lay-data="{field:'id', width:100}">ID</th>
<th lay-data="{fixed: 'right', width:150, align:'center', toolbar: '#barDemo'}"></th>location.reload()Für eine detailliertere Einführung lesen Sie bitte die offizielle Dokumentation sorgfältig durch Eine kluge Wahl. Beispielsweise kann jeder mit ein wenig Wissen Ihr und das erforderliche sehen. Wir empfehlen daher immer noch, Programme mit höheren Sicherheitsanforderungen zu verwenden. Es ist besser, statische Tabellen oder Vorlagen-Engines zu verwenden Verwenden Sie die dynamische Sprachmischung im Backend. Dies ist auch erforderlich, um das Programm zu schützen. So werden Lücken beim Eindringen ausgenutzt
Ich verwende hier direkt diegemischte Analyse, um statische Tabellen anzuzeigen:
Frontend-Vorlage: index php//监听工具条
table.on('tool(test)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if(layEvent === 'detail'){ //查看
//do somehing
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){ //编辑
//do something
//同步更新缓存对应的值
obj.update({
username: '123'
,title: 'xxx'
});
}
});unterpcund verwendetAPIzum Auslösen von Ereignissenparamhacker
adminLogList-Methode: php
public function adminLogList()
{ // 接收当前页,如果没有收到默认是第一页
$page = $this->request->getGet('page','intval',1);
// 设置limit查找起始,DEFAULT_PER_PAGE为全局变量,设置的是每页显示10条
$start = ($page-1)*DEFAULT_PER_PAGE;
// 获取总日志数量
$adminlog_num = adminLogs::getItemsNumber();
// 分页查找,其他查询条件暂时不传
$admin_log_list = adminLogs::getItems('','','','','',$start);
$log_list = array();
foreach($admin_log_list as $kk => $vv){
if($vv['admin_id'] > 0){
try{
$admins = admins::getItemById($vv['admin_id']);
$log_list[$kk]['username'] = $admins['username'];
} catch (exception2 $e){
logexception($e->format_stack_trace());
}
} else {
$log_list[$kk]['username'] = 'Tourists';
}
$log_list[$kk]['log_id'] = $vv['log_id'];
$log_list[$kk]['control'] = $vv['control'];
$log_list[$kk]['action'] = $vv['action'];
$log_list[$kk]['is_success'] = $vv['is_success'];
$log_list[$kk]['client_ip'] = ip2location($vv['client_ip']);
$log_list[$kk]['remark'] = $vv['remark'];
$log_list[$kk]['date'] = $vv['date'];
$log_list[$kk]['title'] = $vv['title'];
unset($admin_log_list[$kk]);
}
self::$view->setVar('currpage',$page);
self::$view->setVar('log_num',$adminlog_num);
self::$view->setVar('log_list',$log_list);
self::$view->render('default_addloglist');
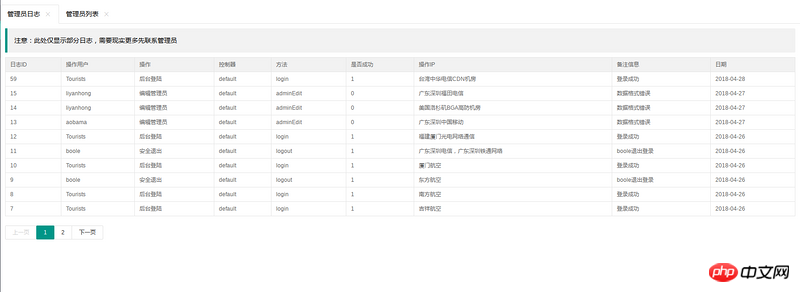
}最终效果,已经完成静态分页,此部分功能也适用于信息类网站:
相关推荐:
Das obige ist der detaillierte Inhalt vonLaui implementiert das Paging dynamischer und statischer Datentabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin




