HTML-Code zum Erstellen von Lauftext
In diesem Artikel wird hauptsächlich der HTML-Code zum Erstellen von Lauftexten vorgestellt, der einen gewissen Referenzwert hat. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
In diesem Abschnitt spricht der Autor darüber spezielle Funktionen des HTML-Codes, der den Text auf der Webseite scrollen und seine Scroll-Eigenschaften steuern kann.
Lauftext erstellen Durch die vorherigen Studien in diesem Kapitel konnten die Leser die Anzeigemethode verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch.
In diesem Abschnitt spricht der Autor über spezielle Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scrolleigenschaften steuern können.
Lauftext erstellen
Durch die vorherigen Studien in diesem Kapitel konnten die Leser die Anzeigemethode verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch. In diesem Abschnitt beschreibt der Autor die speziellen Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scroll-Eigenschaften steuern können.
4.3.1 Text-Scrolling festlegen
Die Methode zum Scrollen von Text in der HTML-Technologie besteht in der Verwendung von Doppel-Tags . Im HTML-Code kann der Text im Bereich gescrollt werden. Die Standardeinstellung ist das Scrollen von rechts nach links und das kreisförmige Scrollen. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie mar.htm und schreiben Sie den Code wie in Code 4.15 gezeigt.
Code 4.15 Text-Scroll-Einstellungen: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Geben Sie http://localhost/mar.htm in die Adressleiste des Browsers ein, und der Browsing-Effekt ist wie in Abbildung 4.15 dargestellt. 
Abbildung 4.15 Festlegen der Standardform des Textscrollens
Wenn in Abbildung 4.15 die Breite nicht festgelegt ist, belegt das Tag eine exklusive Zeile.
4.3.2 Legen Sie die Richtung des Textlaufs fest
Das Richtungsattribut des Tags wird verwendet, um die Richtung des Inhaltslaufs festzulegen sind links, rechts, oben und unten und stellen jeweils links, rechts, oben und unten dar, wie zum Beispiel der folgende Code:
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
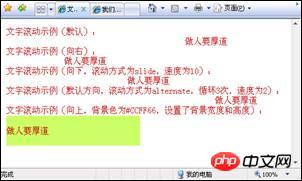
Geben Sie http://localhost/mar.htm in die Adressleiste des Browsers ein, und der Browsing-Effekt ist wie in der Abbildung dargestellt 4.16. 
Abbildung 4.16 Verschiedene Formen des Textscrollens
Die vielen Attribute von
Verwandte Empfehlungen:
HTML-Code zur Implementierung eines einfachen Warenkorbs
Das obige ist der detaillierte Inhalt vonHTML-Code zum Erstellen von Lauftext. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




