 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche Schritte sind erforderlich, um die JWT-Benutzerauthentifizierung in Koa zu implementieren?
Welche Schritte sind erforderlich, um die JWT-Benutzerauthentifizierung in Koa zu implementieren?
Welche Schritte sind erforderlich, um die JWT-Benutzerauthentifizierung in Koa zu implementieren?
Dieses Mal werde ich Ihnen die Schritte vorstellen, die zur Implementierung der JWT-Benutzerauthentifizierung in Koa erforderlich sind, und welche Vorsichtsmaßnahmen für die Implementierung der JWT-Benutzerauthentifizierung in Koa gelten. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.

1. Vorkenntnisse
- Tokenbasierte Authentifizierung
- Koajs Chinesische Dokumentation
- Koa Framework Tutorial
2. Umgebung
- Microsoft Visual Studio 2017 Integrierte Entwicklungsumgebung
- Node .js v8.9.4
JavascriptLaufumgebung
3. Beginnen Sie mit der Arbeit und verbessern Sie sich Schritt für Schritt
1. Erstellen Sie einen grundlegenden statischen Ressourcenserver und eine Infrastruktur Das Folgende ist der grundlegende Code zum Implementieren eines statischen Servers und eines Handlers, wenn die Token-Überprüfung abnormal ist. Nachfolgend werden wir nach und nach Registrierungs-, Anmelde- und Informationsfunktionen unter diesem Basiscode hinzufügen.const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});Anmeldeschnittstelle, andere Ressourcen erfordern keine Authentifizierung und die Informationsschnittstelle erfordert eine Authentifizierung.
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
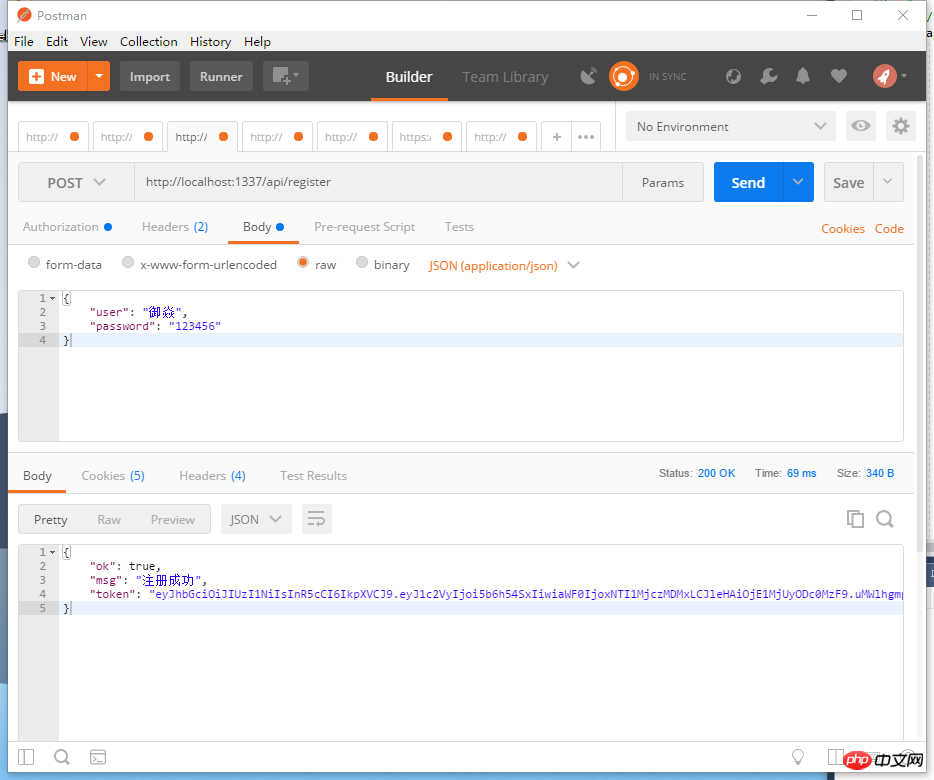
}));/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
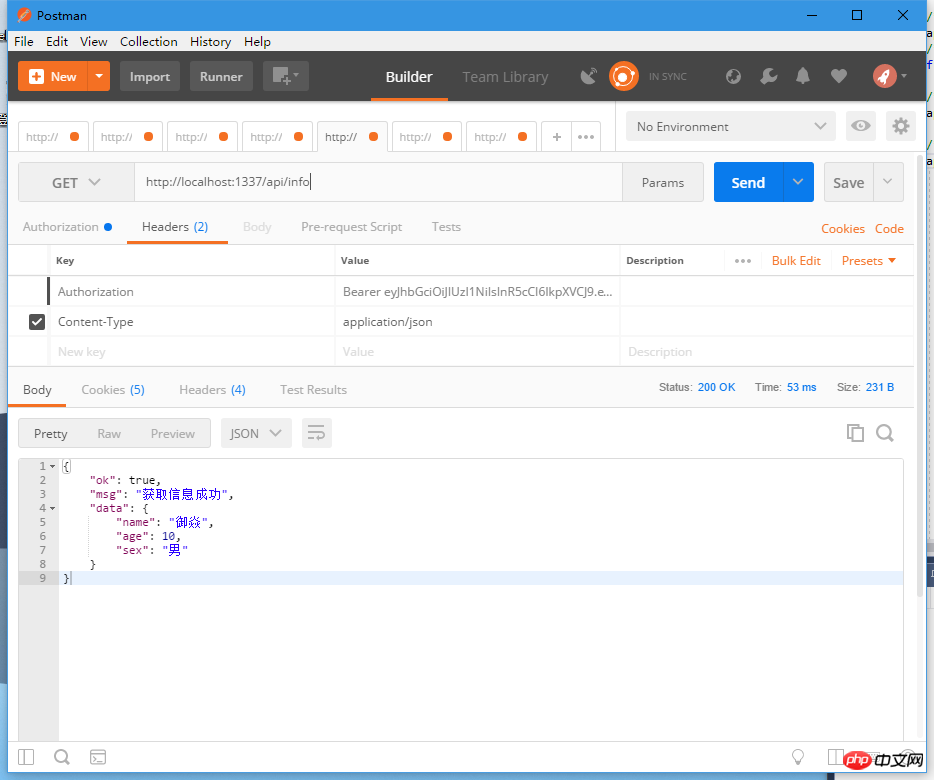
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
Detaillierte Erläuterung der Schritte zur Entwicklung des MPvue-Frameworks mit Vue.js
jquery fullpage plug- in zum Hinzufügen von Header und Tail Copyright Verwandte
Detaillierte Erläuterung der Sass-Konfigurationsschritte in Vue
Das obige ist der detaillierte Inhalt vonWelche Schritte sind erforderlich, um die JWT-Benutzerauthentifizierung in Koa zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1.1.1.1 So melden Sie sich beim Online-Authentifizierungssystem an
Apr 20, 2023 am 10:44 AM
1.1.1.1 So melden Sie sich beim Online-Authentifizierungssystem an
Apr 20, 2023 am 10:44 AM
1.1.1.1 Anmeldemethode für das Internet-Authentifizierungssystem: 1. Suchen Sie nach dem drahtlosen Signal des Campus-Netzwerks und stellen Sie eine Verbindung her. 2. Öffnen Sie den Browser und wählen Sie „Selbstbedienung“ auf der Popup-Authentifizierungsoberfläche. 3. Geben Sie den Benutzernamen ein 4. Geben Sie Ihre persönlichen Daten ein und legen Sie ein sicheres Passwort fest.
 Wie verwende ich ThinkPHP6 für die JWT-Authentifizierung?
Jun 12, 2023 pm 12:18 PM
Wie verwende ich ThinkPHP6 für die JWT-Authentifizierung?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) ist ein einfacher Authentifizierungs- und Autorisierungsmechanismus, der JSON-Objekte als Sicherheitstoken verwendet, um Benutzeridentitätsinformationen sicher zwischen mehreren Systemen zu übertragen. ThinkPHP6 ist ein effizientes und flexibles MVC-Framework, das auf der PHP-Sprache basiert. Es bietet viele nützliche Tools und Funktionen, einschließlich des JWT-Authentifizierungsmechanismus. In diesem Artikel stellen wir vor, wie Sie ThinkPHP6 für die JWT-Authentifizierung verwenden, um die Sicherheit und Zuverlässigkeit von Webanwendungen zu gewährleisten
 Was sind die Unterschiede zwischen der offiziellen WeChat-Kontozertifizierung und der Nichtzertifizierung?
Sep 19, 2023 pm 02:15 PM
Was sind die Unterschiede zwischen der offiziellen WeChat-Kontozertifizierung und der Nichtzertifizierung?
Sep 19, 2023 pm 02:15 PM
Der Unterschied zwischen der Authentifizierung öffentlicher WeChat-Konten und der Nichtauthentifizierung liegt im Authentifizierungslogo, den Funktionsberechtigungen, der Push-Häufigkeit, den Schnittstellenberechtigungen und dem Benutzervertrauen. Detaillierte Einführung: 1. Zertifizierungslogo. Zertifizierte öffentliche Konten erhalten das offizielle Zertifizierungslogo, das blaue V-Logo. Dieses Logo kann die Glaubwürdigkeit und Autorität des öffentlichen Kontos erhöhen und es Benutzern erleichtern, das echte offizielle öffentliche Konto zu identifizieren 2. Funktionsberechtigungen. Zertifizierte öffentliche Konten verfügen beispielsweise über mehr Funktionen und Berechtigungen als nicht zertifizierte öffentliche Konten.
 Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele können mit dem i34150 mit 1G-unabhängiger Grafik gespielt werden? Kann er kleine Spiele wie LoL spielen? GTX750 und GTX750TI sind sehr geeignete Grafikkarten. Wenn Sie nur ein paar kleine Spiele spielen oder keine Spiele spielen, empfiehlt sich die Verwendung der integrierten i34150-Grafikkarte. Im Allgemeinen ist der Preisunterschied zwischen Grafikkarten und Prozessoren nicht sehr groß, daher ist es wichtig, eine vernünftige Kombination zu wählen. Wenn Sie 2 GB Videospeicher benötigen, wird empfohlen, GTX750TI zu wählen. Wenn Sie nur 1 GB Videospeicher benötigen, wählen Sie einfach GTX750. Die GTX750TI kann als verbesserte Version der GTX750 mit Übertaktungsfunktionen angesehen werden. Welche Grafikkarte mit dem i34150 gekoppelt werden kann, hängt von Ihren Anforderungen ab. Wenn Sie eigenständige Spiele spielen möchten, empfiehlt es sich, einen Wechsel der Grafikkarte in Betracht zu ziehen. du kannst wählen
 Was ist eine KC-Zertifizierung?
Oct 11, 2022 pm 03:20 PM
Was ist eine KC-Zertifizierung?
Oct 11, 2022 pm 03:20 PM
Die KC-Zertifizierung soll es den Verbrauchern ermöglichen, das auf den von ihnen gekauften Produkten angebrachte Zertifizierungszeichen besser zu verstehen. Es handelt sich um ein landesweit einheitliches Zertifizierungszeichen, das dazu dient, die verschiedenen Zertifizierungsgebühren zu senken, die von den Produktherstellern getragen werden. Das Korea Institute of Technical Standards (KATS) gab am 20. August 2008 bekannt, dass es die KC-Zertifizierung von Juli 2009 bis Dezember 2010 umsetzen werde.
 Welche Konfiguration ist erforderlich, um CAD reibungslos auszuführen?
Jan 01, 2024 pm 07:17 PM
Welche Konfiguration ist erforderlich, um CAD reibungslos auszuführen?
Jan 01, 2024 pm 07:17 PM
Welche Konfigurationen sind erforderlich, um CAD reibungslos nutzen zu können? Um CAD-Software reibungslos nutzen zu können, müssen Sie die folgenden Konfigurationsvoraussetzungen erfüllen: Prozessoranforderungen: Um „Word Play Flowers“ reibungslos laufen zu lassen, müssen Sie mit mindestens einem Intel Corei5 oder ausgestattet sein AMD Ryzen5 oder höher Prozessor. Wenn Sie sich für einen leistungsstärkeren Prozessor entscheiden, können Sie natürlich schnellere Verarbeitungsgeschwindigkeiten und eine bessere Leistung erzielen. Der Speicher ist eine sehr wichtige Komponente im Computer. Er hat einen direkten Einfluss auf die Leistung und das Benutzererlebnis des Computers. Im Allgemeinen empfehlen wir mindestens 8 GB Arbeitsspeicher, der den Anforderungen der meisten täglichen Nutzung gerecht wird. Für eine bessere Leistung und ein reibungsloseres Nutzungserlebnis wird jedoch empfohlen, eine Speicherkonfiguration von 16 GB oder mehr zu wählen. Dadurch wird sichergestellt, dass die
 Was ist die Lambda-Funktion in Python und warum brauchen wir sie?
Aug 25, 2023 pm 02:41 PM
Was ist die Lambda-Funktion in Python und warum brauchen wir sie?
Aug 25, 2023 pm 02:41 PM
In diesem Artikel erfahren wir mehr über die Lambda-Funktion in Python und warum wir sie brauchen, und sehen uns einige praktische Beispiele für Lambda-Funktionen an. Was ist eine Lambda-Funktion in Python? Eine Lambda-Funktion wird oft als „anonyme Funktion“ bezeichnet und ist mit einer normalen Python-Funktion identisch, außer dass sie ohne Namen definiert werden kann. Das Schlüsselwort >def wird zum Definieren gewöhnlicher Funktionen verwendet, während das Schlüsselwort lambda zum Definieren anonymer Funktionen verwendet wird. Sie sind jedoch auf einzeilige Ausdrücke beschränkt. Sie können wie reguläre Funktionen mehrere Argumente akzeptieren. Syntax lambdaarguments:expression Diese Funktion akzeptiert eine beliebige Anzahl von Eingaben, wertet jedoch nur einen Ausdruck aus und gibt ihn zurück. Lamm
 Tsinghua Optics AI erscheint in der Natur! Physisches neuronales Netzwerk, Backpropagation ist nicht mehr erforderlich
Aug 10, 2024 pm 10:15 PM
Tsinghua Optics AI erscheint in der Natur! Physisches neuronales Netzwerk, Backpropagation ist nicht mehr erforderlich
Aug 10, 2024 pm 10:15 PM
Die Ergebnisse der Tsinghua-Universität mithilfe von Licht zum Trainieren neuronaler Netze wurden kürzlich in Nature veröffentlicht! Was soll ich tun, wenn ich den Backpropagation-Algorithmus nicht anwenden kann? Sie schlugen eine Trainingsmethode im Fully Forward Mode (FFM) vor, die den Trainingsprozess direkt im physischen optischen System durchführt und so die Einschränkungen herkömmlicher digitaler Computersimulationen überwindet. Vereinfacht ausgedrückt war es früher notwendig, das physikalische System im Detail zu modellieren und diese Modelle dann auf einem Computer zu simulieren, um das Netzwerk zu trainieren. Die FFM-Methode eliminiert den Modellierungsprozess und ermöglicht es dem System, experimentelle Daten direkt zum Lernen und zur Optimierung zu nutzen. Dies bedeutet auch, dass beim Training nicht mehr jede Schicht von hinten nach vorne überprüft werden muss (Backpropagation), sondern die Parameter des Netzwerks direkt von vorne nach hinten aktualisiert werden können. Um eine Analogie wie ein Puzzle zu verwenden: Backpropagation



