Dieses Mal zeige ich Ihnen CSS3 zum Erstellen verschiedener Randeffekte , um mit CSS3 verschiedene Randeffekte zu erstellen.
Transluzenter Rand
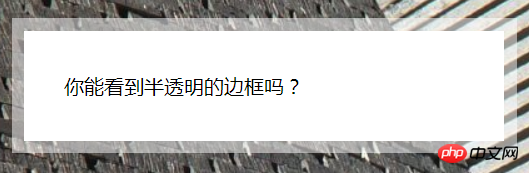
Implementierungseffekt:

Implementierungscode:
<p>
你能看到半透明的边框吗?
</p>
p {
/* 关键代码 */
border: 10px solid rgba(255,255,255,.5);
background: white;
background-clip: padding-box;
/* 其它样式 */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}Nach dem Login kopieren
Implementierungspunkte:
Setzen Sie den Rand auf halbtransparent. Dies bedeutet, dass der durchscheinende Rand noch nicht sichtbar ist, da sich der Hintergrund standardmäßig bis zur unteren Ebene des Bereichs erstreckt, in dem sich der Rand befindet befindet sich, das heißt, der Hintergrund ist Der äußere Rand des Randes ist abgeschnitten.
Durch Festlegen von „background-clip: padding-box“ (der Anfangswert ist „border-box“) erstreckt sich der Hintergrund nicht bis zum unteren Bereich, in dem sich der Rand befindet, d. h. bis zum äußeren Rand des
innerer Rand Beschneiden Sie den Hintergrund.
Mehrere Grenzen
Implementierungseffekt:

Implementierungscode:
<p></p>
/* box-shadow 实现方案 */
p {
/* 关键代码 */
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
/* border/outline 实现方案 */
p {
/* 关键代码 */
border: 10px solid #655;
outline: 5px solid deeppink;
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}Nach dem Login kopieren
Implementierungspunkte:
Die Box-Shadow-Implementierung verwendet den vierten Parameter von Box-Shadow (Erweiterungsradius). Mit einem positiven Erweiterungsradius plus zwei Null-Offsets und einem Unschärfewert von Null sieht die resultierende „Projektion“ tatsächlich wie ein durchgehender Rand aus. Mit der Unterstützung der Komma-Trennungssyntax durch box-shadow können beliebig viele Schatten erstellt werden, sodass wir mehrere Randeffekte erzielen können.
Die Rahmen-/Umriss-Implementierung besteht darin, mit „border“ eine Rahmenebene festzulegen und anschließend mit „outline“ eine Rahmenebene festzulegen. Mit dieser Lösung können gepunktete Ränder erzielt werden, es können jedoch nur zwei Randebenen erzielt werden.
Rand abgerundete Ecken
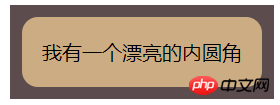
Implementierungseffekt:

Implementierungscode:
<p>我有一个漂亮的内圆角</p>
p {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655; /* 关键代码 */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
font: 100%/1.5 sans-serif;
}Nach dem Login kopieren
Implementierungspunkte:
Umriss folgt nicht den abgerundeten Ecken des Elements (und zeigt somit rechte Winkel), Box-Shadow jedoch überlagert die beiden zusammen, Box- Der Schatten (dessen Der Expansionswert entspricht ungefähr der Hälfte des Randradiuswerts.) füllt nur die Lücke zwischen dem Umriss und den abgerundeten Ecken des Containers, sodass wir den gewünschten Effekt erzielen können.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Entwicklung des MPvue-Frameworks mit Vue.js
Das JQuery-Ganzseiten-Plug-In fügt hinzu Header und Tail urheberrechtlich geschützt
Das obige ist der detaillierte Inhalt vonCSS3 erzeugt verschiedene Randeffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!