
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Implementieren von Datei-Drag & Drop in JS (mit Code) geben. Was sind die Vorsichtsmaßnahmen für die Implementierung von Datei-Drag & Drop in JS? Praktischer Fall, werfen wir einen Blick darauf.
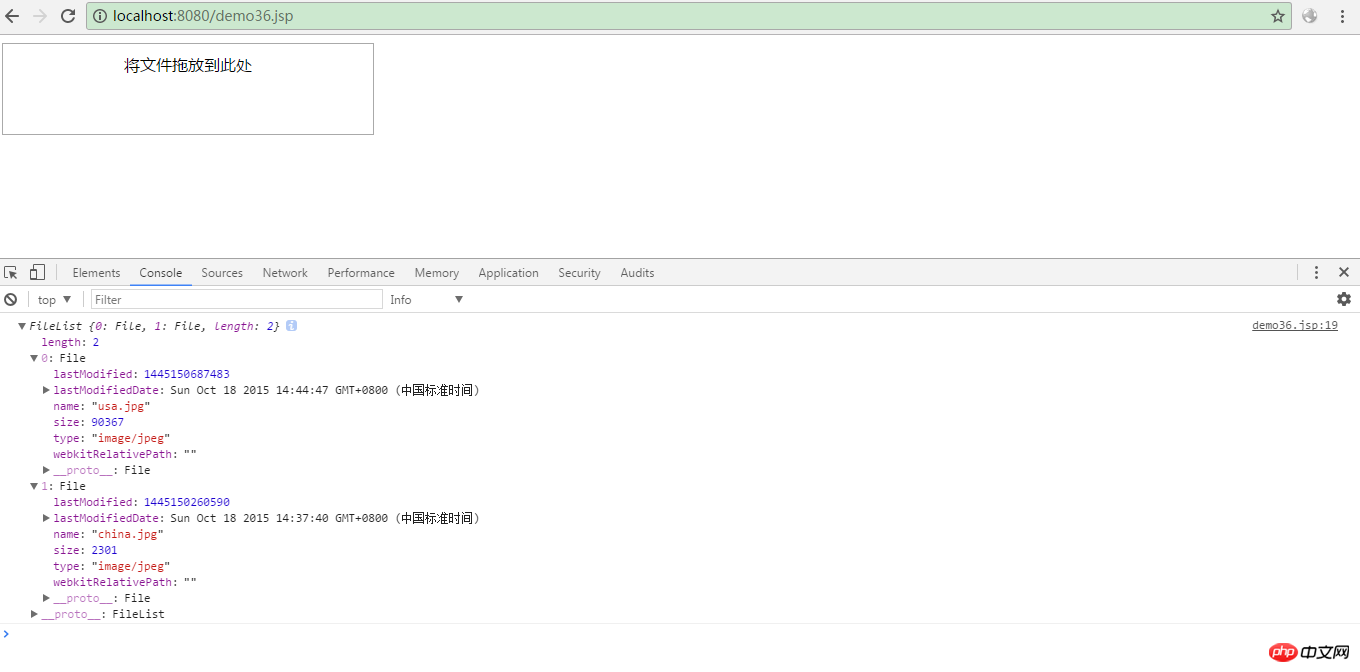
1. Rendering:

2. Quellcode
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben , spannender Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung von pushState und replaceState
CSS-Betriebssteuerung, um einen Deaktivierungseffekt zu erzielen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Implementieren von Datei-Drag-and-Drop mit JS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




