
Dieses Mal werde ich Ihnen die Methode zum Betrieb benutzerdefinierter dynamischer Komponenten in Vue ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für den Betrieb benutzerdefinierter dynamischer Komponenten in Vue? sehen.
Es gibt viele UI-Komponentenbibliotheken, die auf Vue basieren, wie z. B. iview, element-ui usw. Aber manchmal können diese Komponentenbibliotheken unsere Entwicklungsanforderungen nicht erfüllen. Zu diesem Zeitpunkt müssen wir selbst ein Plug-In schreiben.
Das erste Beispiel
Nachdem Sie das Projektverzeichnis mit vue-cli erstellt haben, erstellen Sie einen neuen Ordner unter src/components, um uns dort abzulegen Das zu schreibende Plug-in ist wie im Bild gezeigt:

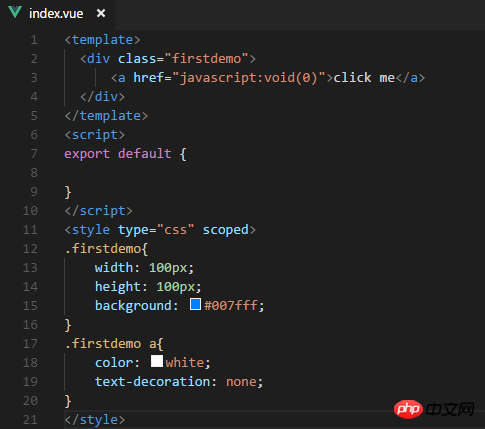
Schreiben Sie unsere Komponente in index.vue, der Code lautet wie folgt:

Schreiben Sie die Installationsmethode von index.vue in index.js und verwenden Sie Vue.component, um die Komponente zu registrieren:

Als nächstes müssen wir es zur Standarddatei main.js hinzufügen. Importieren Sie die gerade geschriebene index.js-Datei und verwenden Sie sie über Vue.use. Der Code lautet wie folgt:

Fertig. Sie können es direkt in app.vue verwenden. Nun können Sie sehen, dass die entsprechenden Komponenten auf der Seite angezeigt wurden, wie im Bild gezeigt:

Zu diesem Zeitpunkt können wir auch das Click-Ereignis anpassen und die an unser Plug-In übergebenen Parameter übergeben. Das Plug-In kann das Ereignis über das Props-Attribut abrufen, wie in der Abbildung gezeigt:

Sie können sehen, dass die Seite in Kraft getreten ist:

Vue.component(id, [definition]) wird zur Registrierung oder zum Bezug von Komponenten verwendet.
Vue.use(plugin) wird verwendet, um das Vue.js-Plugin zu installieren. Wenn das Plugin ein Objekt ist, muss die Installationsmethode bereitgestellt werden. Wenn das Plugin eine Funktion ist, wird es als Installationsmethode verwendet. Beim Aufruf der Installationsmethode wird Vue als Parameter übergeben. Wenn die Installationsmethode mehrmals von demselben Plug-In aufgerufen wird, wird das Plug-In nur einmal installiert.
Nimm die zweite Kastanie
Lass uns einen weiteren Ordner erstellen, wie im Bild gezeigt:

Wir werden eine Komponente schreiben, die den von außen eingegebenen Inhalt anzeigen und nach 3 Sekunden automatisch verschwinden kann. Der Code lautet wie folgt:

Weiter Wir müssen es zum Index hinzufügen. Verwenden Sie den Konstruktor in js, um es zu erstellen, wie in der Abbildung gezeigt:

Verweisen Sie gerade noch auf die js-Datei in der Standard-Hauptdatei. js und fügen Sie es der Vue-Instanz hinzu, damit wir es direkt über this.$seconddemo() aufrufen können. Der Code lautet wie folgt:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
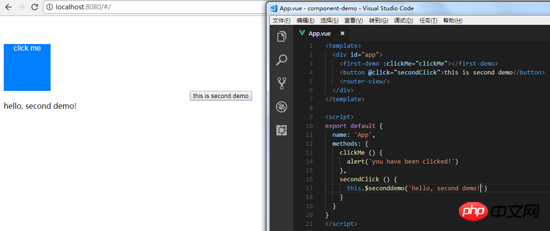
Verwenden Sie ihn in app.vue und finden Sie das Plug-in wurde erfolgreich geladen, wie im Bild gezeigt:

Vue.extend(options) ist der Konstruktor von Vue, der zum Erstellen einer „Unterklasse“ verwendet wird.
Einheitliche Verwaltung benutzerdefinierter definierter Komponenten
Bei einer großen Anzahl von Komponenten können wir eine einheitliche Lösung bereitstellen Exportdatei Um diese benutzerdefinierten Komponenten zu verwalten, erstellen Sie zunächst eine neue index.js-Datei im globalen Ordner. Der Code sieht wie folgt aus:

Die Datei index.js hilft uns, alle benutzerdefinierten Komponenten über Vue.component zu registrieren und exportiert schließlich ein Objekt, das die Installationsmethode enthält, nach Vue.use().
Zu diesem Zeitpunkt müssen wir keine dynamischen Komponenten einzeln in main.js hinzufügen. Wir müssen nur die einheitliche index.js-Datei importieren und Vue.use verwenden, um sie in Ordnung zu bringen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für Vue zum Konvertieren von HTML-Strings in HTML
jQuery-Vorschau lokal vorher Hochladen von Bildern
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der benutzerdefinierten dynamischen Komponentenmethode der Vue-Operation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen
 So rufen Sie das BIOS auf dem Thinkpad auf
So rufen Sie das BIOS auf dem Thinkpad auf
 So aktivieren Sie den Cloud-Speicherdienst
So aktivieren Sie den Cloud-Speicherdienst
 Überprüfen Sie die Ordnergröße unter Linux
Überprüfen Sie die Ordnergröße unter Linux
 CSS3-Tutorial
CSS3-Tutorial
 Welche Währung ist MULTI?
Welche Währung ist MULTI?




