HS implementiert die Vorschau zum Hochladen von TXT-Dateien
Dieses Mal bringe ich Ihnen eine Vorschau der HS-Implementierung des TXT-Datei-Uploads . Was sind die Vorsichtsmaßnahmen der HS-Implementierung der TXT-Datei-Upload-Vorschau? Werfen wir einen Blick darauf.
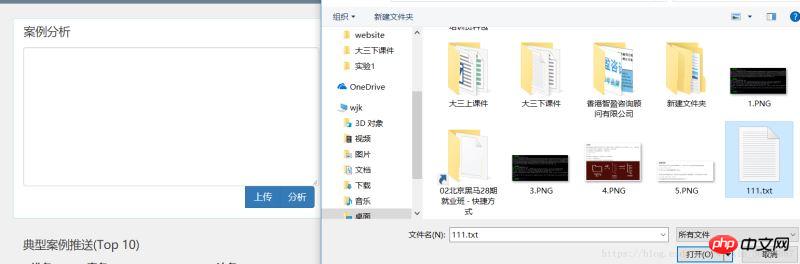
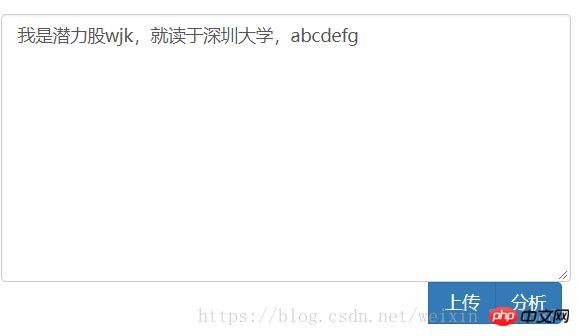
Ich bin heute bei der Arbeit an einem Projekt zufällig auf diese Platte gestoßen. Da es sich um eine einfache TXT-Datei handelt, handelt es sich nur um Text. Wenn Sie eine Vorschau der Bilder benötigen, müssen Sie Papaparse und Jschardet verwenden. Hier gibt es nicht viele Beschreibungen.Formular-Schaltfläche verwendet das -Ereignis von js. Der Funktionscode lautet wie folgt: onchange=”uploadfile()”
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
}


Ergänzung:
JS-Upload-Dateivorschau1. FILE API
HTML5 bietet zwei Methoden, FIle und FileReader, die Dateiinformationen lesen und Dateien lesen können.2. Beispiel
<p style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br>
<p></p>
<br>
<input>
<script>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
3. Erläuterung
Der obige Code demonstriert auch eine wichtige Funktion von JavaScript, nämlich den Single-Threaded-Ausführungsmodus. In JavaScript wird die JavaScript-Ausführungs-Engine des Browsers bei der Ausführung von JavaScript-Code immer im Single-Thread-Modus ausgeführt. Das heißt, JavaScript-Code kann zu keinem Zeitpunkt von mehr als einem Thread gleichzeitig ausgeführt werden. Sie fragen sich vielleicht, wie JavaScript, das im Single-Threaded-Modus ausgeführt wird, mit Multitasking umgeht? In JavaScript ist das Ausführen von Multitasking tatsächlich ein asynchroner Aufruf. Der obige Code:reader.readAsDataURL(file);
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};Verwendung und Unterschied zwischen apply und Math.max()
Detaillierte Erklärung der Vue-Build- in Komponenten-Komponenten-Anwendungsschritten
Das obige ist der detaillierte Inhalt vonHS implementiert die Vorschau zum Hochladen von TXT-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Öffnen Sie WeChat, wählen Sie „Einstellungen“ in „Ich“, wählen Sie „Allgemein“ und dann „Speicherplatz“, wählen Sie „Verwaltung“ unter „Speicherplatz“, wählen Sie die Konversation aus, in der Sie Dateien wiederherstellen möchten, und wählen Sie das Ausrufezeichen-Symbol aus. Tutorial Anwendbares Modell: iPhone13 System: iOS15.3 Version: WeChat 8.0.24 Analyse 1 Öffnen Sie zunächst WeChat und klicken Sie auf der Seite „Mein“ auf die Option „Einstellungen“. 2 Suchen Sie dann auf der Einstellungsseite nach „Allgemeine Optionen“ und klicken Sie darauf. 3Klicken Sie dann auf der allgemeinen Seite auf Speicherplatz. 4 Klicken Sie anschließend auf der Seite „Speicherplatz“ auf „Verwalten“. 5Wählen Sie abschließend die Konversation aus, in der Sie Dateien wiederherstellen möchten, und klicken Sie rechts auf das Ausrufezeichen-Symbol. Ergänzung: WeChat-Dateien verfallen in der Regel nach einigen Tagen. Wenn die von WeChat empfangene Datei nicht angeklickt wurde, löscht das WeChat-System sie nach 72 Stunden.
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 Die Vorbereitung zur Entfernung dauert unter Windows 11/10 lange
Feb 19, 2024 pm 07:42 PM
Die Vorbereitung zur Entfernung dauert unter Windows 11/10 lange
Feb 19, 2024 pm 07:42 PM
In diesem Artikel stellen wir vor, wie Sie das Problem der Meldung „Bereit zum Löschen“ beim Löschen von Dateien oder Ordnern im Windows-System lösen können. Diese Eingabeaufforderung bedeutet, dass das System einige Hintergrundvorgänge ausführt, z. B. die Überprüfung der Dateiberechtigungen, die Überprüfung, ob die Datei von anderen Programmen belegt ist, die Berechnung der Größe des zu löschenden Elements usw. Wir stellen Ihnen einige Problemumgehungen zur Verfügung, um sicherzustellen, dass Sie Ihre Dateien erfolgreich löschen können, ohne zu lange warten zu müssen. Warum dauert es so lange, bis Windows Dateien löscht? Die Zeit, die Windows benötigt, um eine Datei zum Löschen vorzubereiten, wird von einer Vielzahl von Faktoren beeinflusst, darunter Dateigröße, Geschwindigkeit des Speichergeräts und Hintergrundprozesse. Eine lange oder hängengebliebene Eingabeaufforderung „Löschen wird vorbereitet“ kann auf unzureichende Systemressourcen, Festplattenfehler oder Dateisystemprobleme hinweisen. existieren
 Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
TMP-Formatdateien sind ein temporäres Dateiformat, das normalerweise von einem Computersystem oder Programm während der Ausführung generiert wird. Der Zweck dieser Dateien besteht darin, temporäre Daten zu speichern, um die ordnungsgemäße Ausführung des Programms zu unterstützen oder die Leistung zu verbessern. Sobald die Programmausführung abgeschlossen ist oder der Computer neu gestartet wird, werden diese tmp-Dateien häufig nicht mehr benötigt. Daher sind Dateien im Tmp-Format grundsätzlich löschbar. Darüber hinaus kann das Löschen dieser tmp-Dateien Festplattenspeicher freigeben und den normalen Betrieb des Computers gewährleisten. Bevor wir jedoch Dateien im Tmp-Format löschen, müssen wir dies tun
 So installieren Sie GHO-Dateien
Feb 19, 2024 pm 10:06 PM
So installieren Sie GHO-Dateien
Feb 19, 2024 pm 10:06 PM
Die GHO-Datei ist eine GhostImage-Image-Datei, die normalerweise zum Sichern der gesamten Festplatten- oder Partitionsdaten in einer Datei verwendet wird. In bestimmten Fällen müssen wir diese GHO-Datei erneut auf der Festplatte installieren, um die Festplatte oder Partition in ihren vorherigen Zustand zurückzusetzen. Im Folgenden wird erläutert, wie die GHO-Datei installiert wird. Vor der Installation müssen wir zunächst die folgenden Tools und Materialien vorbereiten: Entitäts-GHO-Datei: Stellen Sie sicher, dass Sie über eine vollständige GHO-Datei verfügen, die normalerweise das Suffix .gho hat und eine Sicherung enthält
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es






