
Dieses Mal zeige ich Ihnen, wie Sie den Sliding-Puzzle-Bestätigungscode mit JS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Sliding-Puzzle-Verifizierungscodes mit JS? Werfen wir einen Blick darauf.

Das Bild oben ist der Schiebepuzzle-Bestätigungscode von NetEase Cloud Shield. Es sollte über eine eigene Bildbibliothek verfügen und die Zuschneideposition ist festgelegt. Meine Idee besteht darin, Bilder zufällig zu generieren, Positionen zufällig zu generieren und dann Leinwand zu verwenden, um die Schieberegler und Hintergrundbilder auszuschneiden. Die spezifischen Schritte werden unten beschrieben.
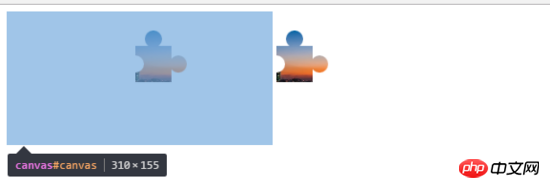
Suchen Sie zunächst ein zufälliges Bild und rendern Sie es auf der Leinwand. Hier wird #canvas als Leinwand und #block als zugeschnittener kleiner Schieberegler verwendet.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
Überlegen wir, wie man die Form des Puzzles ausschneidet. Zuerst zeichnen wir ein Quadrat und schreiben dann den obigen Code :
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)x , y ist die Koordinate der oberen linken Ecke des Quadrats, jetzt notieren Sie einfach die Zufallszahl, die bei der Generierung verwendet wurde, w ist die Länge der Seite des Quadrats und r ist die Radius des Kreises, bei dem hinten die Lücke gezeichnet wird. Wir kapseln den Zeichenvorgang zunächst mit einer Funktion, um später die gleichzeitige Bedienung von Hintergrund und Schieberegler zu ermöglichen. Verwenden Sie die Methode clip(), um das Bild zuzuschneiden und ein Quadrat zu erstellen.

Zeichnen Sie als Nächstes die Kreise oben und auf der rechten Seite des Quadrats:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
Platzieren Sie die Mitte des Quadrats Kreisen Sie an den beiden mit Anmerkungen versehenen Positionen ein und versetzen Sie die Innenseite um 2 Pixel, um den Kerbenstil zu erzielen. Dann ist da noch der hohle Teil auf der linken Seite. Da der Clip der Teil innerhalb des Beschneidungspfads ist, ist es nicht möglich, wie oben beschrieben, einen Kreis zu zeichnen. Wir öffnen einen neuen Pfad und zeichnen dann einen Kreis, um eine Lücke zu „decken“. Im Quadrat wird hier das Attribut „globalCompositeOperation“ verwendet, „xor“. Der Code wird von oben fortgesetzt:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
Da wir nun eine grundlegende Puzzleform haben, passen wir die Größe von #block an und platzieren den beschnittenen Schieberegler in #block:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
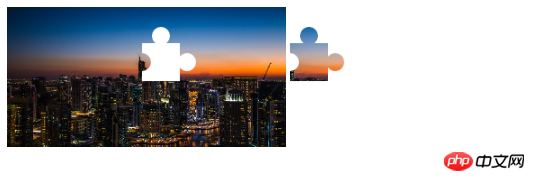
Jetzt müssen wir das Originalbild auf der linken Leinwand anzeigen und den mittleren Schiebereglerteil ausschneiden. Der Vorgang zum Zeichnen des Pfads ist hier derselbe, der einzige Unterschied ist der Clip ( ) kann durch Ändern in fill() erreicht werden. Wir haben den Prozess des Zeichnens des Pfads zuvor in eine Funktion gekapselt:
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip') The Der nächste Schritt ist: Schreiben Sie den Stil, überspringen Sie:
The Der nächste Schritt ist: Schreiben Sie den Stil, überspringen Sie:
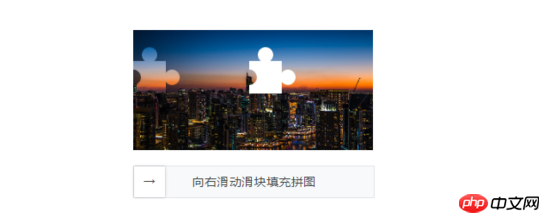
 Dann schreiben Sie das Drag-Ereignis. Wir können die Mausposition aufzeichnen, wenn die Maus gedrückt wird, und dann die linke Seite des Schiebereglers festlegen beim Ziehen. Wenn Sie schließlich die Maustaste loslassen, bestimmen Sie den linken Wert des Schiebereglers zu diesem Zeitpunkt und den x-Wert, als der Schieberegler zum ersten Mal zugeschnitten wurde. Wenn er innerhalb eines bestimmten Bereichs liegt, ist die Überprüfung bestanden, andernfalls schlägt die Überprüfung fehl.
Dann schreiben Sie das Drag-Ereignis. Wir können die Mausposition aufzeichnen, wenn die Maus gedrückt wird, und dann die linke Seite des Schiebereglers festlegen beim Ziehen. Wenn Sie schließlich die Maustaste loslassen, bestimmen Sie den linken Wert des Schiebereglers zu diesem Zeitpunkt und den x-Wert, als der Schieberegler zum ersten Mal zugeschnitten wurde. Wenn er innerhalb eines bestimmten Bereichs liegt, ist die Überprüfung bestanden, andernfalls schlägt die Überprüfung fehl.
Fügen Sie abschließend zufällige Bilder und zufällige Schnittpositionen hinzu, und schon ist es im Grunde in Ordnung. Darüber hinaus können Sie anhand der Änderung der y-Achse feststellen, ob die Maus von einem „Menschen“ bedient wird. Natürlich ist die Websicherheit so ein Durcheinander, deshalb werde ich nicht auf Details eingehen ein einfaches Urteil.
Da den Rändern der Slices kein Rand oder Schatten hinzugefügt wird, sind die Schieberegler einiger Bilder nicht gut erkennbar und müssen später verbessert werden (eigentlich habe ich es noch nicht herausgefunden - -), Ich hoffe, Sie verstehen das. Der Meister hat mir geholfen, es zu verbessern. //
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website!
Empfohlene Lektüre:
JS-Deduplizierung und Optimierung numerischer ArraysDetaillierte Erläuterung der Schritte zur globalen Einführung von bass.scss in VueDas obige ist der detaillierte Inhalt vonSo implementieren Sie den Verifizierungscode für Schiebepuzzles in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




