
Dieses Mal zeige ich Ihnen, wie Sie mit der Konsole debuggen und welche Vorsichtsmaßnahmen beim Debuggen mit der Konsole zu beachten sind. Hier ist ein praktischer Fall, schauen wir uns das an.
Vorwort
In den letzten zehn Jahren war eine meiner größten Leidenschaften die Frontend-Entwicklung (insbesondere JavaScript). Als „Handwerker“ spezialisiere ich mich gerne auf verschiedene Werkzeuge. In diesem Artikel stelle ich Ihnen einige Debugging-Techniken mit der altmodischen Konsole vor.
Ja, wir alle kennen die folgenden Grundkenntnisse:console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
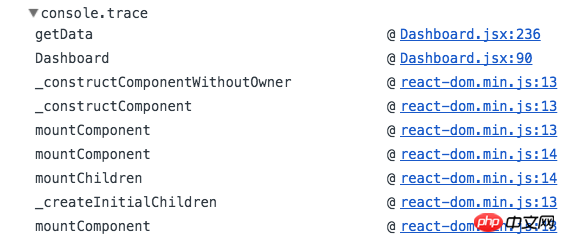
1. console.trace()
Wenn Sie wissen möchten, wo die Nachricht gedruckt wird, verwenden Sie, um die Nachricht abzurufen zu drucken Ein Stacktrace der Daten. console.trace()

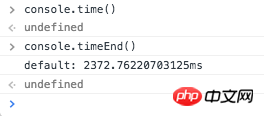
2. console.time() && console.timeEnd()
Wenn Sie möchten Zur Analyse der Funktionsleistung können Sie für die Zeit und console.time() für das Ende der Zeit verwenden. Die Konsole druckt die Zeitdifferenz zwischen den beiden Zeiten aus. console.timeEnd()

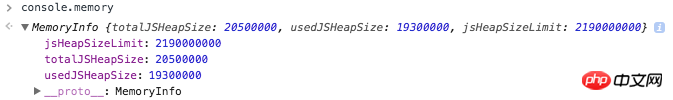
3. console.memory
Wenn Sie Leistungsprobleme schwer zu analysieren finden, können Sie dies auch tun Um zu prüfen, ob ein Speicherverlust vorliegt, können Sie verwenden (beachten Sie, dass Speicher ein Attribut der Konsole und keine Funktion ist), um die aktuelle Heap-Nutzung anzuzeigen. console.memory

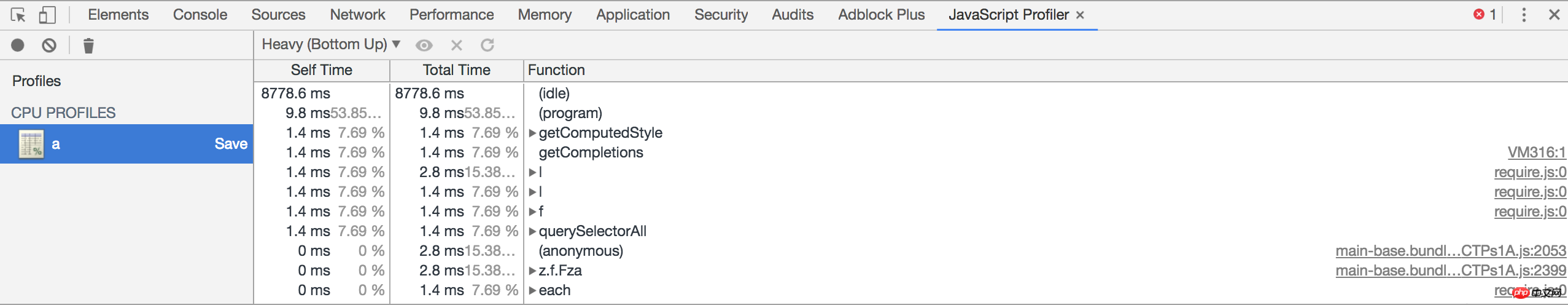
4. console.profile('profileName') & console.profileEnd('profileName')
Obwohl es sich nicht um eine Standardpraxis handelt, wird sie weithin akzeptiert und angewendet. Mit diesen beiden Befehlen können Sie die Profilerstellung starten und stoppen. Dies hilft Ihnen bei der präzisen Profilerstellung in Ihrem Code. Anstatt sich auf manuelle Mausklicks zu verlassen. Sie finden das Profil gerade im JavaScript Profiler der Browserkonsole.
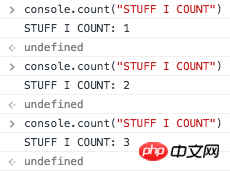
5. console.count(“STUFF I COUNT”)
Manchmal zum Aufzeichnen a Wie oft eine Funktion oder ein Codestück wiederholt ausgeführt wurde, kann mit aufgezeichnet werden. Jedes Mal, wenn dieser Code ausgeführt wird, wird er automatisch um 1 erhöht. console.count('?')

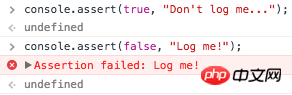
6. console.assert(false, „Log me!“)
Sie können verwenden um unter bestimmten falschen Bedingungen eine Nachricht auszugeben, anstatt if-else zu verwenden. console.assert
Hinweis: meldet einen Assertionsfehler unter Node.js.

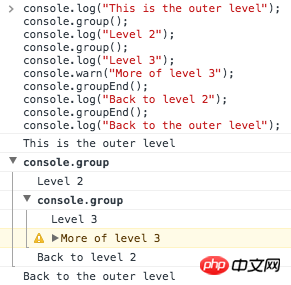
7. console.group('group') & console.groupEnd('group')
Wenn Sie das gedruckte Protokoll formatieren möchten, können Sie und console.group() verwenden. Verwenden Sie console.groupEnd() , um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden. console.group

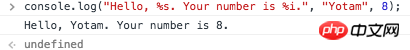
8. StringErsetzungen
Sie können console.logDruckvariablen(%s = string, %i = <a href="http://www.php.cn/wiki/54.html" target="_blank">integer</a>, %o = <a href="http://www.php.cn/wiki/60.html" target="_blank">object</a>, %f = float verwenden.

9. console.clear()
Wir haben viele Datensätze in der Konsole ausgegeben , Verwenden wir console.clear(), um es zu löschen.

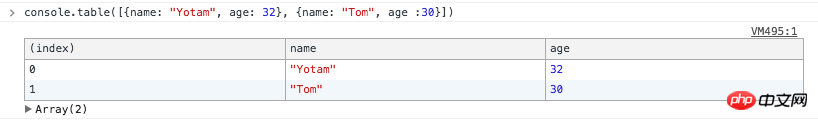
10. console.table()
Der letzte! Mit console.table() können Sie Objekte in Tabellenform ausdrucken.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur globalen Einführung von bass.scss in Vue
benutzerdefinierte Knotenbefehlszeile Werkzeug
Das obige ist der detaillierte Inhalt vonSo debuggen Sie mit der Konsole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wozu dient die Konsolenschnittstelle?
Wozu dient die Konsolenschnittstelle?
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 So verwenden Sie die Sortierfunktion
So verwenden Sie die Sortierfunktion
 So konvertieren Sie PDF in das XML-Format
So konvertieren Sie PDF in das XML-Format
 Der Unterschied zwischen Java und Javaee
Der Unterschied zwischen Java und Javaee
 Was ist der Unterschied zwischen Ibatis und Mybatis?
Was ist der Unterschied zwischen Ibatis und Mybatis?
 Welche Sprache ist C-Sprache?
Welche Sprache ist C-Sprache?
 Was ist der Unterschied zwischen MySQL und MSSQL?
Was ist der Unterschied zwischen MySQL und MSSQL?




