
Dieses Mal zeige ich Ihnen, wie Sie den V-Show-Urteilsausdruck in Vue implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des V-Show-Urteilsausdrucks in Vue? Kampf Werfen wir einen Blick auf den Fall.
1. Nachfrageszenario
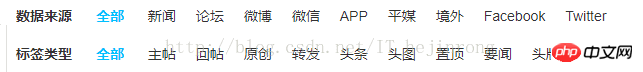
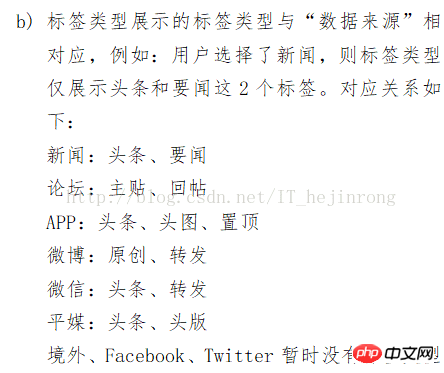
1. Es gibt zwei Zeilen mit Optionen: Datenquelle und Etikettentyp. wie unten gezeigt Gezeigt:

infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],-Ereignis hinzu und speichern Sie eine -Variable infoTypeMark in den Daten, um die angeklickte Datenquellen-ID zu speichern habe auch den Code der Datenquelle gepostet.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p><p class="layout-content-main"> <label class="left-10">
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>Detaillierte Erklärung der Verwendung von v-if und v-show in Vuejs
Anleitung Konvertieren Sie Nicht-Array-Objekte in Array
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den V-Show-Urteilsausdruck in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Webservice-Aufrufmethode
Webservice-Aufrufmethode
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 So verwenden Sie Google Voice
So verwenden Sie Google Voice
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?




