Anleitung für Angular CLI Build- und Serve-Schritte
Dieses Mal werde ich Ihnen die Schritte zum Erstellen und Bereitstellen mit Angular CLI vorstellen. Was sind die Vorsichtsmaßnahmen für das Erstellen und Bereitstellen von Angular CLI?
Build.
Build führt hauptsächlich die folgenden Aktionen aus:
Kompilieren Sie die Projektdatei und Geben Sie es aus. Gehen Sie zu einem Verzeichnis
Build-Ziele bestimmen das Ausgabeergebnis
Bündelung der Verpackung
Produktion Der Build der Umgebung führt auch Uglify und Tree-Shaking durch (Entfernen von nutzlosem Code)
ng build.
Sie können das lesen Hilfe zuerst:
ng build --help
Verwenden Sie für die Entwicklungsumgebung den Befehl ng build.
Standardmäßig ist das Ausgabeverzeichnis im Attribut ourDir in der Datei .angular-cli.json konfiguriert Der Standardwert ist das Verzeichnis /dist.
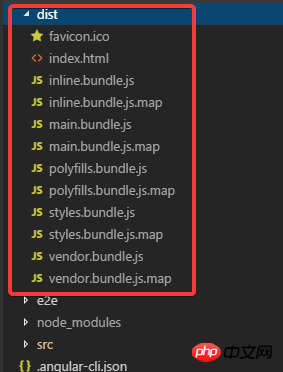
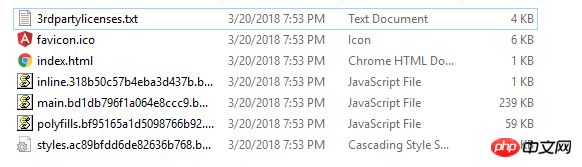
Nach dem Erstellen sehen Sie diese Dateien in dist:
inline.bundle.js Dies ist die Laufzeit von Webpack.
main.bundle.js ist der Programmcode.
pollyfills.bundle.js ist die Pollyfills des Browsers.
styles. bundle.js style
vendor.bundle.js ist eine Angular- und Drittanbieterbibliothek
Sie können die Quelle verwenden -map-explorer, um Abhängigkeiten zu analysieren und zu überprüfen, welche Module und Klassen im Bundle enthalten sind.
Ändern Sie zunächst den Code im vorherigen Beispiel:

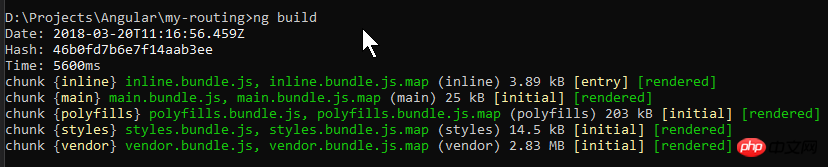
Ausführen ng build:


Sie können sehen, dass diese Dateien generiert werden
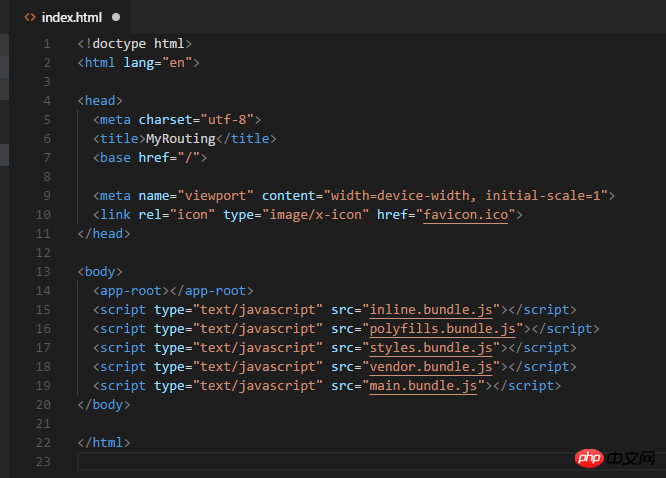
Formatieren Sie die Datei index.html in dist und Werfen Sie einen Blick darauf:

Sie können sehen, dass esauf die 5 generierten js-Dateien verweist.
Öffnen Sie main.bundle.js und Sie können den Code sehen, den ich geschrieben habe:


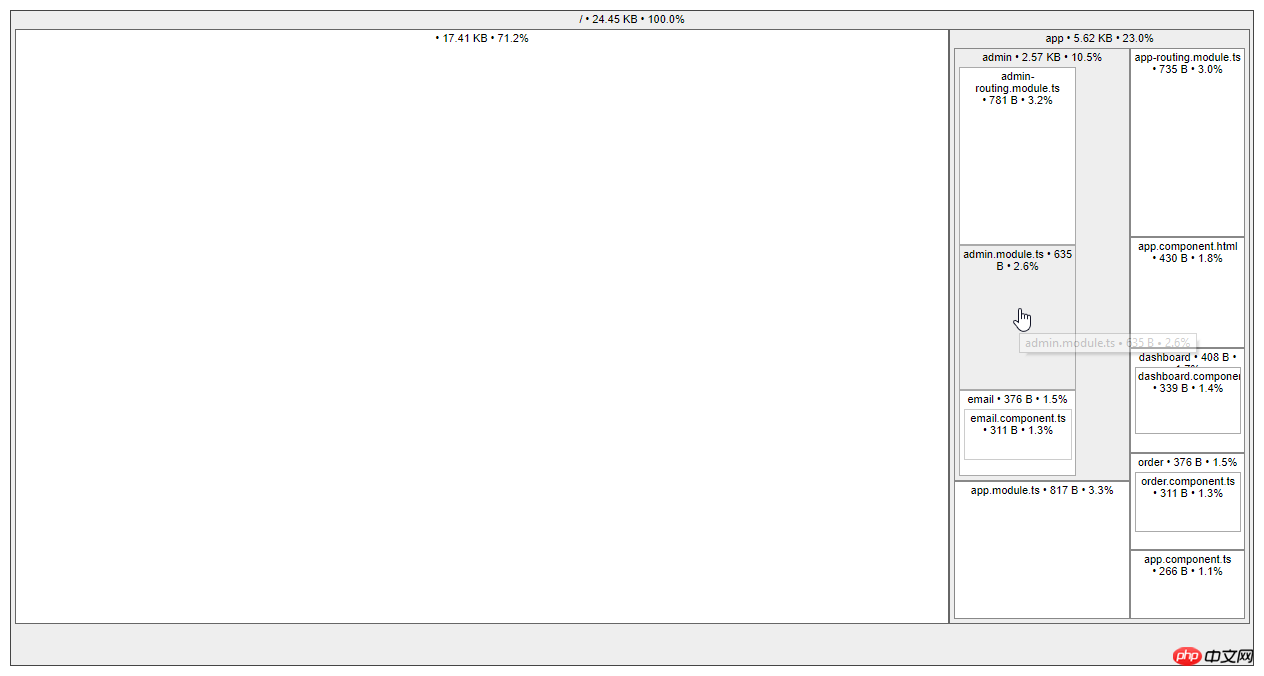
installieren > Das Ergebnis generiert dieses Diagramm:
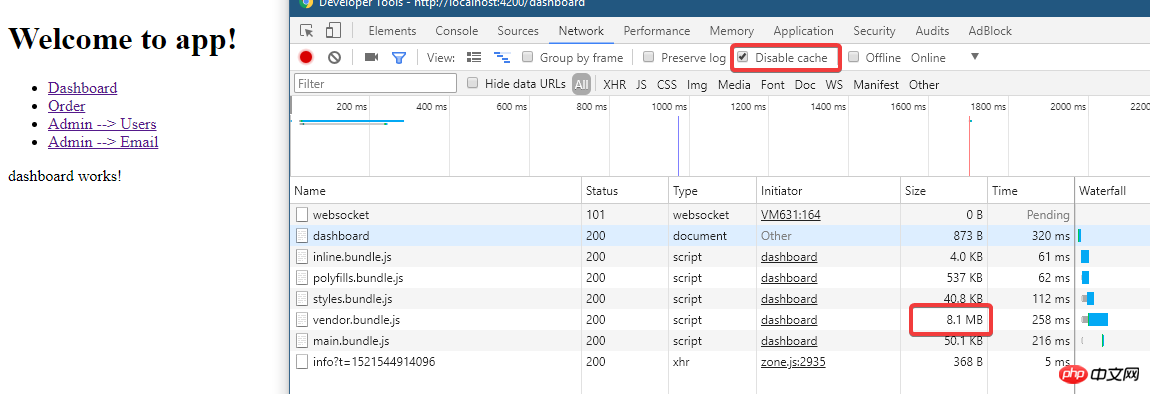
Sehen Sie sich die Situation des Anbieters an:
npm install --save-dev source-map-explorer

Es gibt noch mehr Dinge darin.
 Ziele und Umgebung erstellen.
Ziele und Umgebung erstellen.
Und Ziele werden verwendet, um im Projekt zu entscheiden, wie die Dateien optimiert werden.
Sehen Sie sich den Vergleich zwischen Entwicklungs- und Produktions-Builds an.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
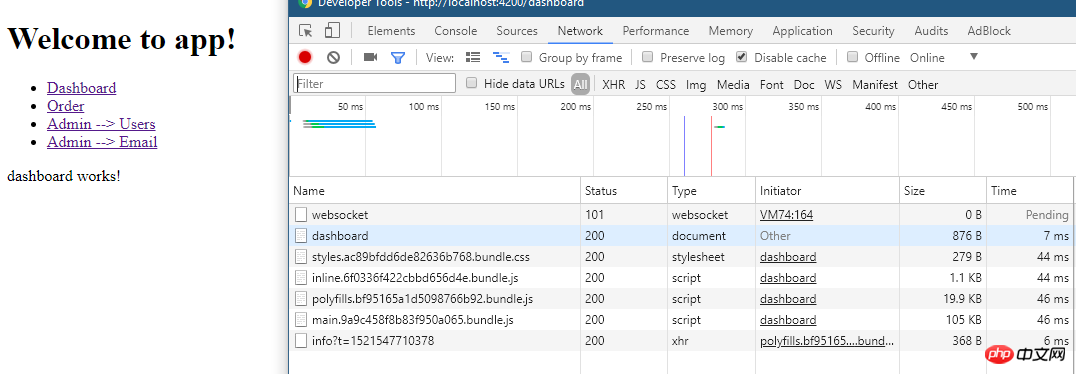
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

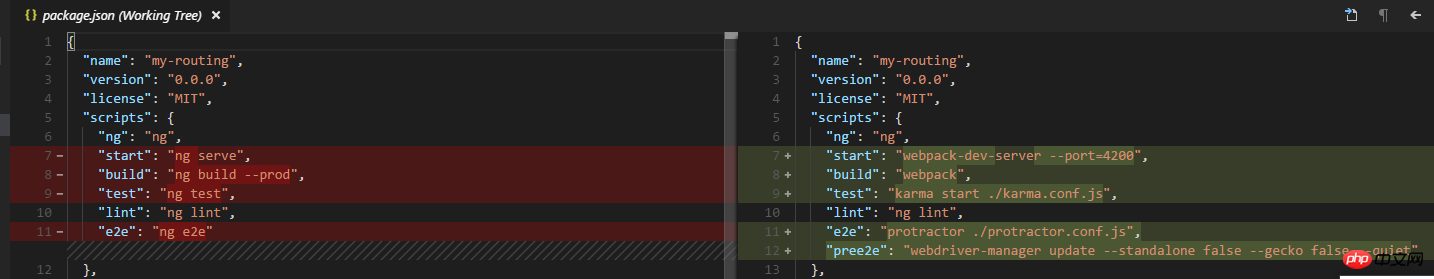
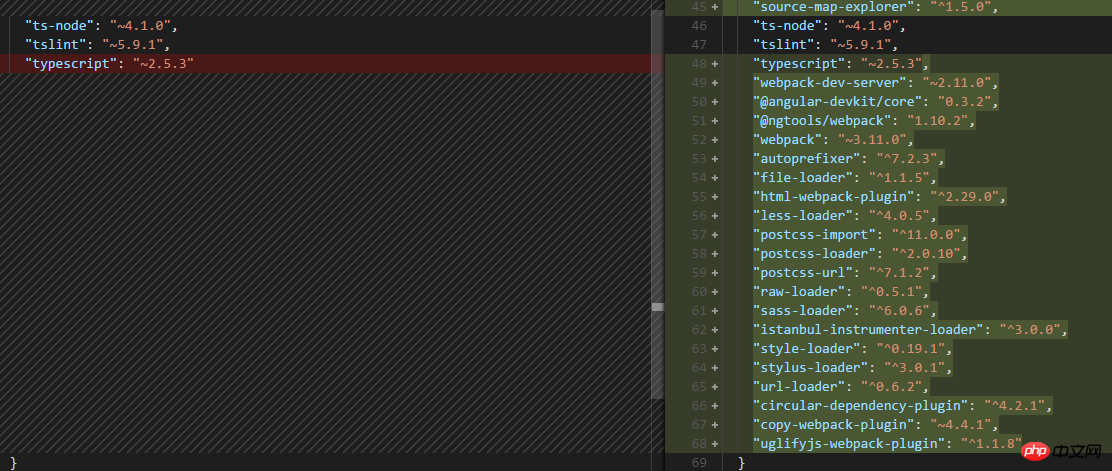
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAnleitung für Angular CLI Build- und Serve-Schritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Microsoft Win11 24H2 Build 26100 hat mehrere Fehler gefunden und die Installation wird nicht empfohlen
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 hat mehrere Fehler gefunden und die Installation wird nicht empfohlen
Apr 07, 2024 pm 09:22 PM
Die neueste Nachricht von dieser Website vom 7. April ist, dass in Microsoft Win1124H2Build26100 mehrere Fehler entdeckt wurden und die Installation auf häufig verwendeten Geräten vorübergehend nicht empfohlen wird. Windows 1124H2 befindet sich immer noch in einem sehr instabilen Stadium. Obwohl Microsoft das Problem schrittweise durch monatliche kumulative Updates beheben wird, kann es einige Zeit dauern, bis diese Version offiziell veröffentlicht wird und allen ein stabiles Erlebnis bietet. Wenn ein Benutzer das 24H2-Versionsimage installiert hat und auf Probleme stößt, wird empfohlen, es erneut zu installieren. Es ist jetzt relativ stabil. ZacBowden ist auf einen Blue Screen of Death gestoßen, als er versuchte, die Windows-Version 1124H2Build26100 zurückzusetzen, und die Funktion „Diesen PC zurücksetzen“ sollte Systemprobleme beheben, aber stattdessen
 Windows 11 Build 22616 bringt die Drag-and-Drop-Funktionalität der Taskleiste zurück
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 bringt die Drag-and-Drop-Funktionalität der Taskleiste zurück
May 04, 2023 pm 06:04 PM
Ja, es ist Zeit für uns, über die neue Insider Preview für Windows 11 zu sprechen. Wenn Sie über neue Betriebssysteme auf dem Laufenden sind, wissen Sie, dass Microsoft heute eine brandneue Version in den Dev- und Beta-Kanälen veröffentlicht hat. Was gibt es Neues, fragen Sie? Nun, dieses Mal sprechen wir über weitere Korrekturen und Verbesserungen sowie Verbesserungen zum Entfernen einiger Taskleisten. Tatsächlich setzt Build 22616 die Taskleiste bei öffentlichen Builds von Windows 11 in ihren Zustand zurück, was bedeutet, dass die Verbesserungen der Hervorhebungskonsistenz entfernt wurden. Was ist neu in Build 22616 für Windows 11? Sie fragen sich vielleicht auch, warum das passiert. Das
 Das Vorschau-Update für Windows 11 unterstützt eine tiefere OneDrive-Integration
May 01, 2023 pm 07:07 PM
Das Vorschau-Update für Windows 11 unterstützt eine tiefere OneDrive-Integration
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 steht Benutzern jetzt im Entwicklungskanal zur Verfügung und enthält einige kleinere neue Funktionen. Build25145 ermöglicht beispielsweise eine engere Integration zwischen OneDrive und Einstellungen. Ebenso wird die Unterstützung des Narrator-Braille-Treibers verbessert und eine neue Lösung für lokale Administratorkennwörter hinzugefügt. Diese Verbesserungen stehen nur Mitgliedern des Development Channel zur Verfügung. Den Versionshinweisen zufolge fügt Windows 11 Build 25145 eine Braille-Treiberlösung hinzu. Das Unternehmen gibt an, dass Braille-Geräte jetzt besser funktionieren, da sie reibungslos zwischen Narrator und Bildschirmleseprogrammen von Drittanbietern wechseln können, da Narrator den Braille-Treiber automatisch wechselt. beginnen
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 Die Suchleiste im Task-Manager wurde in Windows 11 Beta 22623.891 aktiviert.
May 09, 2023 am 08:49 AM
Die Suchleiste im Task-Manager wurde in Windows 11 Beta 22623.891 aktiviert.
May 09, 2023 am 08:49 AM
Microsoft hat diese Woche zwei weitere Windows 11-Betas veröffentlicht. Windows 11 Beta Build 22623.891 bringt eine Suchleiste zum Task-Manager. Suchleiste im Task-Manager Suchleisten wurden kürzlich in DevChannel entdeckt, Benutzer müssen sie jedoch manuell aktivieren. Benutzer, die auf DevChannel veröffentlichen und die Funktion ausprobieren möchten, können den Anweisungen in Martins Artikel folgen, um zu erfahren, wie sie das ViveTool-Dienstprogramm verwenden, um die Suchleiste zu erhalten. Diesmal ist die Suchleiste jedoch offiziell. Microsoft hat die Funktion im Beta-Kanal aktiviert. Das Suchfeld befindet sich oben im Task-Manager-Fenster und ist permanent




