
Dieses Mal werde ich Ihnen eine Analyse und Erklärung des von Angular CLI generierten Routings und der Vorsichtsmaßnahmen für das von Angular CLI generierte Routing geben. Das Folgende ist ein praktischer Fall: Werfen wir einen Blick darauf.
Routen für die Anwendung generieren.
Erstellen Sie zuerst ein Projekt:
ng new my-routing --routing

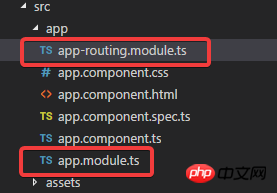
Sie können die beiden sehen generiertes Modul.
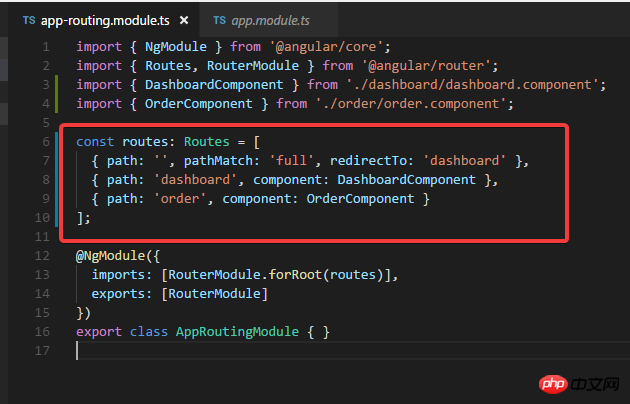
Sehen Sie sich das Routing-Modul an:

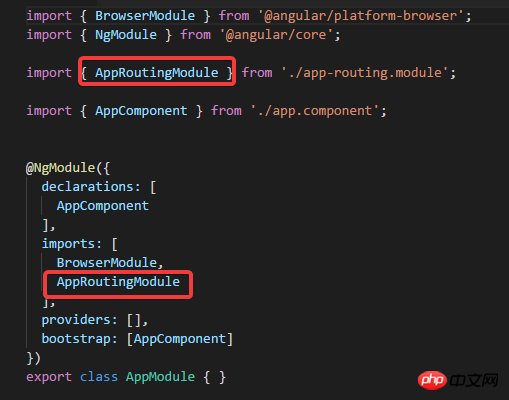
Sehen Sie sich das App-Modul an:

AppRoutingModule wurde importiert.
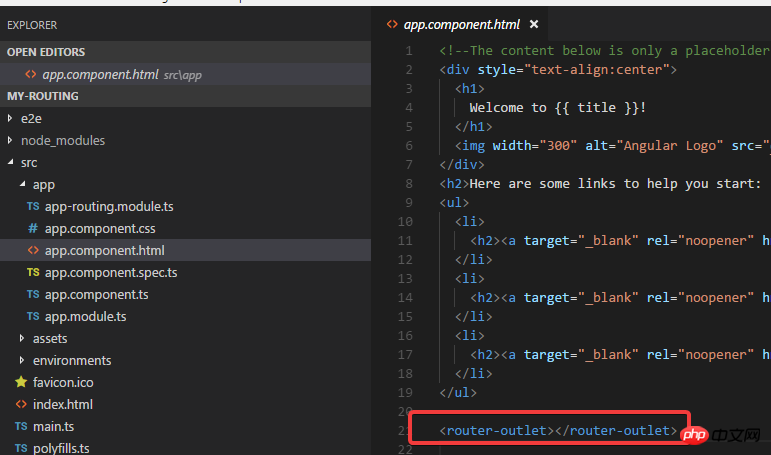
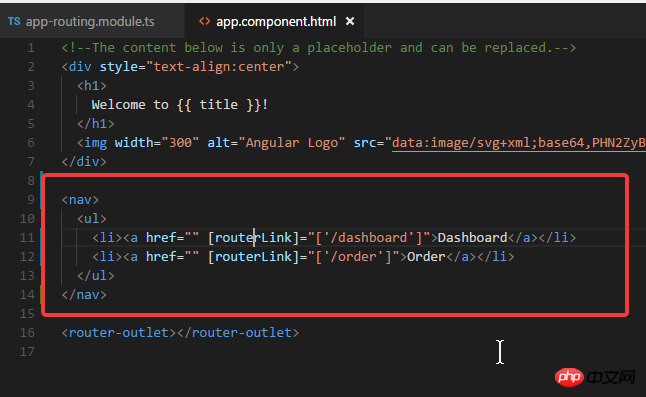
Schauen Sie sich noch einmal app.component.html an:

router-outlet wurde sehr geschrieben gut.
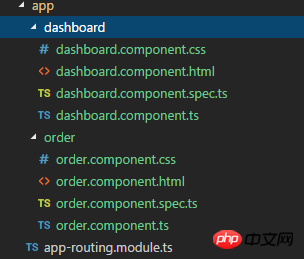
Generieren Sie unten zwei weitere Komponenten:
ng g c dashboard ng g c order

Legen Sie dann das Routing im app-routing.module fest:

Ändern Sie den HTML-Code erneut:

Führen Sie die Anwendung aus: ng Serve -o


Hmm.
Für den Fall, dass eine Anwendung mehrere Module enthält.
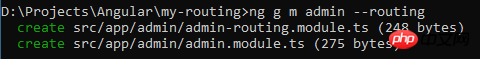
Generieren Sie ein weiteres Modul und mit dem Routing-Modul (Sie können den Parameter -d verwenden, um zuerst die zu generierende Datei anzuzeigen):
ng g m admin --routing

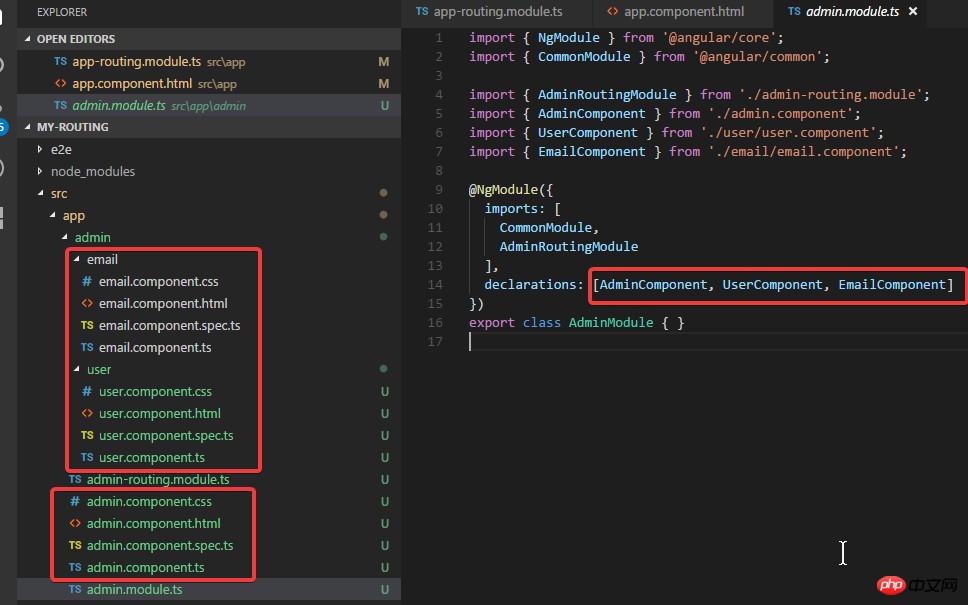
Erstellen Sie im Admin-Modul eine Admin-Komponente:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
Tatsächlich kann der Parameter -m der letzten beiden Befehle entfernt werden, da der Pfad admin/ angegeben wurde, sodass er standardmäßig im Admin-Modul und nicht im App-Modul deklariert wird.

Sie müssen dann app.module ändern:
um das Admin-Modul hinzuzufügen.
Dann ändern Sie admin.component.html und fügen Sie router-outlet hinzu:

Ändern Sie dann admin-routing.module.ts:

Führen Sie aus: ng dienen -o
Geben Sie direkt die Adresse ein: http://localhost:4200/admin
Sie sehen:

Und geben Sie die URL ein: http:// localhost:4200/admin/email
Sie werden sehen:

Also kein Problem.
Gurad generieren.
ng g guard xxx
Dieser Befehl generiert xxx.guard.ts
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Fahren Sie mit der Maus über den Text, um eine schwebende Ebene einzublenden
Ausführliche Erklärung der interaktiven Verwendung von Angular Komponenten
Das obige ist der detaillierte Inhalt vonAngular CLI generiert Anweisungen zur Routenanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 statistische Analyse
statistische Analyse
 So konvertieren Sie Ape in WAV
So konvertieren Sie Ape in WAV
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin




