Parsing-Code für Angular-CLI-Operationsblaupausen
Dieses Mal werde ich Ihnen den Code zum Parsen von Angular-CLI-Operationen vorstellen. Was sind die Vorsichtsmaßnahmen für den Code zum Parsen von Angular-CLI-Operationen?
ng generic
Das Format dieses Befehls ist ng generic
Zum Beispiel:
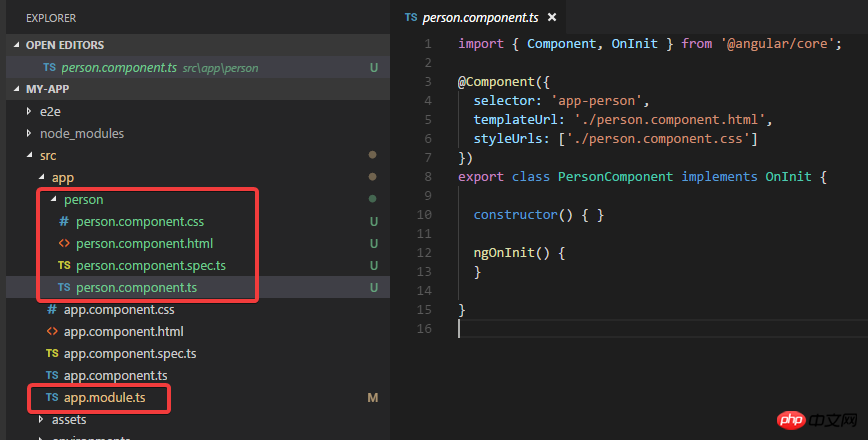
Beim Generieren der Komponente Person wird eine Person generiert .component.ts.
ng generieren service sales-data wird ein sales-data.service.ts generieren.
ng generieren class user-model wird ein user-model.ts generieren Drinnen ist die UserModel-Klasse.
Komponenten.ng Der Befehl zum Generieren von xxx xxx ist noch etwas lang. Hier verfügt Angular CLI über integrierte Aliase für den Befehl Beispiel:
ng Generate Component Person In diesem Befehl kann das Generieren in
durch den Buchstaben g und die Komponente in
durch den Buchstaben c ersetzt werden .
Diese beiden Befehle sind also gleich:
ng generate component person ng g c person
Hier können Sie komponentenbezogene Befehle und Aliase anzeigen:
https://github.com/angular/angular-cli/wiki/ generic-componentMöglicherweise häufig verwendete Befehlsparameter sind:
- --flat gibt an, ob dies nicht erforderlich ist einen Ordner erstellen
- --inline-template (-it) Ob die Vorlage in der TS-Datei platziert werden soll
- --inline- style (-is) Ob der Stil in der TS-Datei platziert werden soll.
- --spec Ob Sie eine Spezifikationsdatei (Testdatei) erstellen müssen
- --view-encapsulation (-ve) Ansichtskapselungsstrategie (einfach verstanden als Stildateibereichsrichtlinie).
- --change-detection (-cd) Änderungserkennung Richtlinie.
- --prefix Legen Sie dies fest. Das Präfix der Komponente
- --dry-run (-d) druckt die generierte Dateiliste aus Anstatt es direkt zu generieren.
- Siehe Für die folgenden zwei Befehlspaare mit derselben Wirkung ist es bequemer, Aliase zu verwenden:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Probieren wir diese Befehle aus :
Erstellen Sie das Projekt: ng new my-app. Warten Sie, bis die npm-Installation abgeschlossen ist, bevor Sie fortfahren.
Geben Sie nach dem Erstellen des Projekts das Verzeichnis ein und führen Sie den Befehl aus:
ng g c person -d
 Dieser Befehl generiert die oben genannten 4 Dateien und
Dieser Befehl generiert die oben genannten 4 Dateien und
app.module.ts. Entfernen Sie den Parameter -d unten und generieren Sie die Datei:

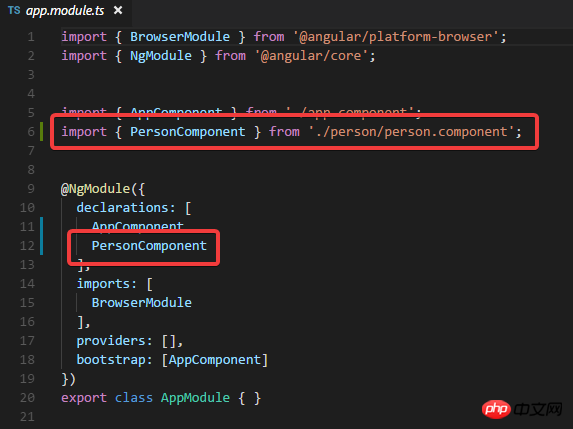
 Sie können sehen, dass die Datei im Projekt generiert wurde und app.module.ts aktualisiert wurde , und die Komponentendeklaration wurde darin erstellt.
Sie können sehen, dass die Datei im Projekt generiert wurde und app.module.ts aktualisiert wurde , und die Komponentendeklaration wurde darin erstellt.
Versuchen Sie erneut, eine andere Komponente zu generieren, indem Sie einige Parameter verwenden. Kapselungs- und Änderungserkennungsstrategie anzeigen:
ng g c student -ve Emulated -cd OnPush
 Sie können sehen, dass die Parameter funktionieren.
Sie können sehen, dass die Parameter funktionieren.
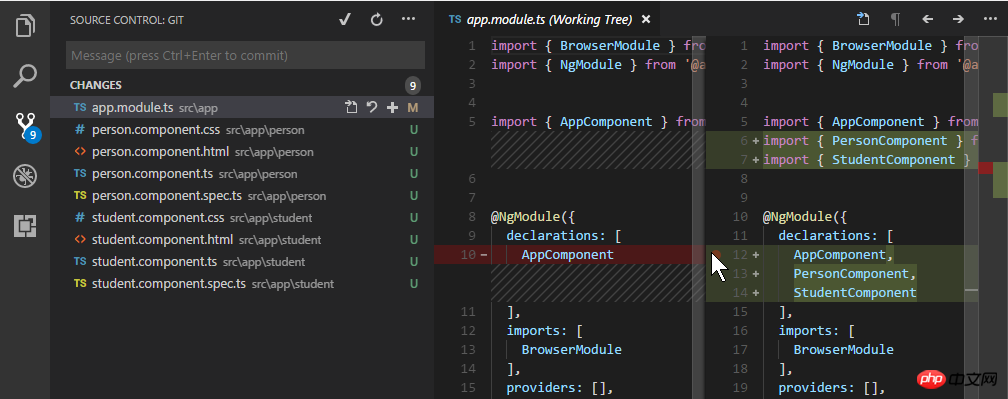
Über die Quellcode-Verwaltungsseite können Sie sehen, dass sich diese beiden Befehle auf die App auswirken:
 deklariert jeweils die beiden generierten Komponenten
deklariert jeweils die beiden generierten Komponenten
Dann begehe ich...
Direktive.
ng g d filter-box -d
 Dies ist der Dateibericht, die tatsächliche Generation unten:
Dies ist der Dateibericht, die tatsächliche Generation unten:
ng g d filter-box
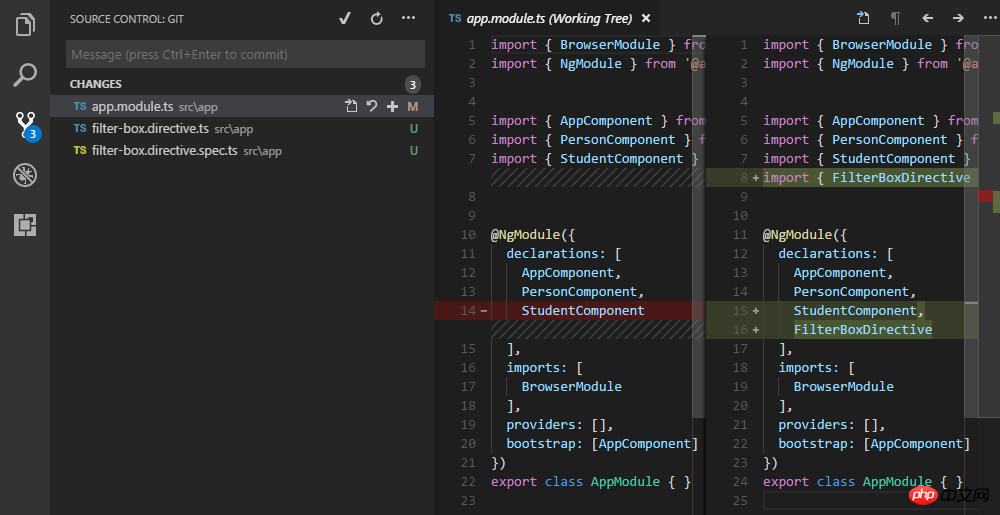
Über die vscode-Quellcodeverwaltung können Sie die Änderungen sehen:

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
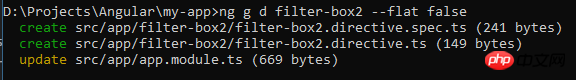
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
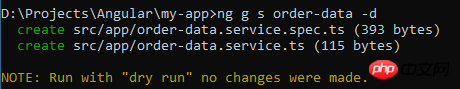
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
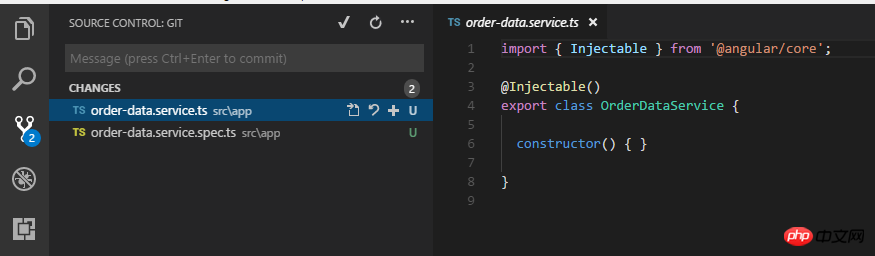
ng g s order-data

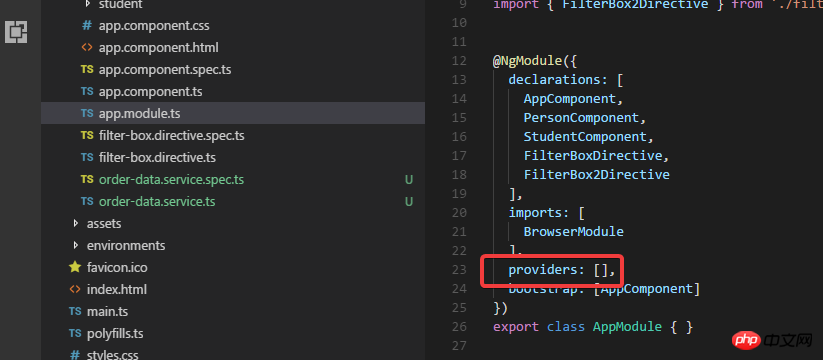
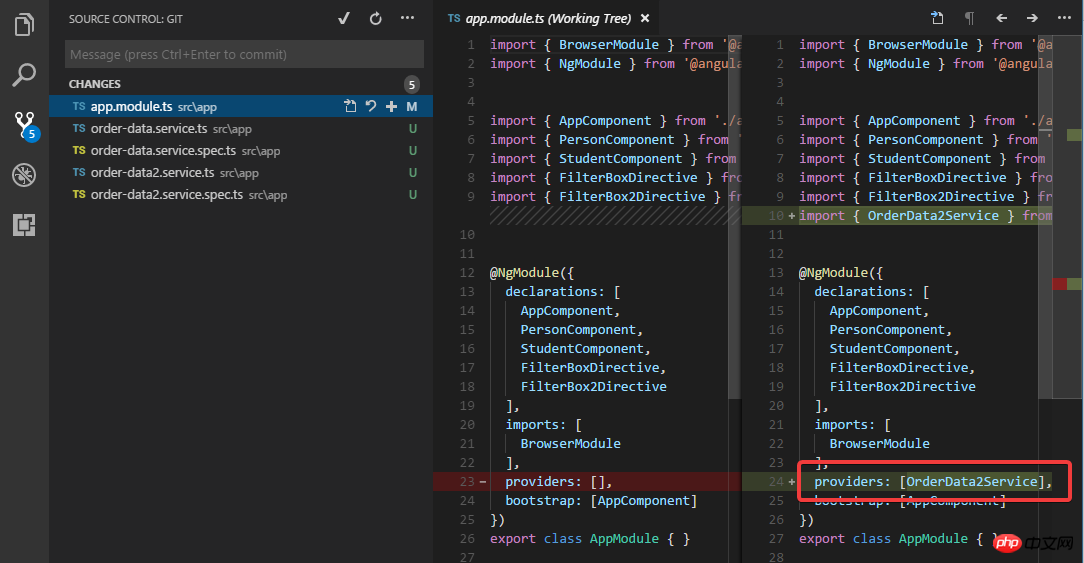
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
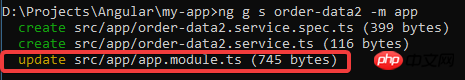
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
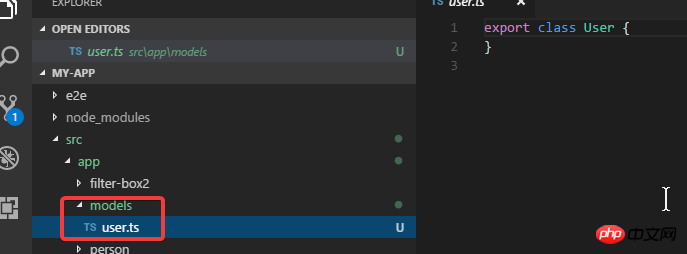
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
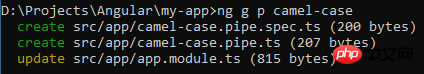
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
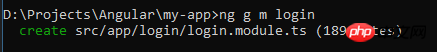
ng g m login


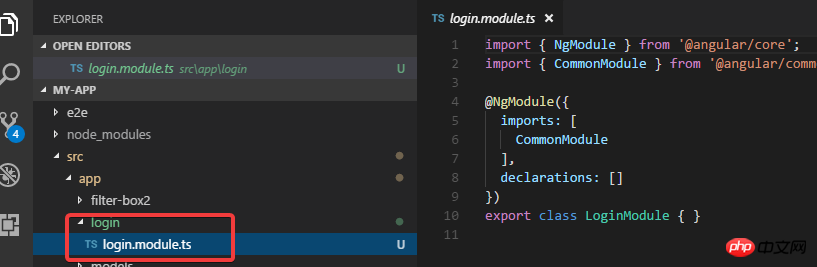
可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

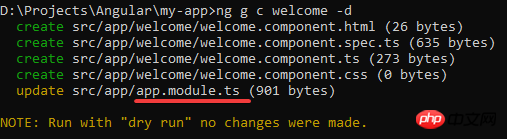
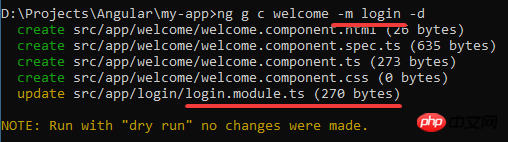
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Unit- und E2E-Testschritte mit Angular CLI
Zum Einblenden mit der Maus über den Text fahren die schwimmende Schicht hochziehen
Das obige ist der detaillierte Inhalt vonParsing-Code für Angular-CLI-Operationsblaupausen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 Ausführliche Erklärung des Oracle-Fehlers 3114: So beheben Sie ihn schnell
Mar 08, 2024 pm 02:42 PM
Ausführliche Erklärung des Oracle-Fehlers 3114: So beheben Sie ihn schnell
Mar 08, 2024 pm 02:42 PM
Ausführliche Erklärung des Oracle-Fehlers 3114: Um ihn schnell zu beheben, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung und Verwaltung von Oracle-Datenbanken stoßen wir häufig auf verschiedene Fehler, unter denen Fehler 3114 ein relativ häufiges Problem ist. Fehler 3114 weist normalerweise auf ein Problem mit der Datenbankverbindung hin, das durch einen Netzwerkfehler, einen Stopp des Datenbankdienstes oder falsche Einstellungen der Verbindungszeichenfolge verursacht werden kann. In diesem Artikel wird die Ursache des Fehlers 3114 ausführlich erläutert und wie dieses Problem schnell gelöst werden kann. Außerdem wird der spezifische Code angehängt
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
Als Programmierer bin ich begeistert von Tools, die das Programmiererlebnis vereinfachen. Mithilfe von Tools der künstlichen Intelligenz können wir Democode generieren und die erforderlichen Änderungen entsprechend den Anforderungen vornehmen. Das neu eingeführte Copilot-Tool in Visual Studio Code ermöglicht es uns, KI-generierten Code mit Chat-Interaktionen in natürlicher Sprache zu erstellen. Durch die Erläuterung der Funktionalität können wir die Bedeutung des vorhandenen Codes besser verstehen. Wie verwende ich Copilot zum Generieren von Code? Um zu beginnen, müssen wir zunächst die neueste PowerPlatformTools-Erweiterung herunterladen. Um dies zu erreichen, müssen Sie zur Erweiterungsseite gehen, nach „PowerPlatformTool“ suchen und auf die Schaltfläche „Installieren“ klicken
 Parsing Wormhole NTT: ein offenes Framework für jedes Token
Mar 05, 2024 pm 12:46 PM
Parsing Wormhole NTT: ein offenes Framework für jedes Token
Mar 05, 2024 pm 12:46 PM
Wormhole ist führend in der Blockchain-Interoperabilität und konzentriert sich auf die Schaffung robuster, zukunftssicherer dezentraler Systeme, bei denen Eigentum, Kontrolle und erlaubnislose Innovation im Vordergrund stehen. Die Grundlage dieser Vision ist das Bekenntnis zu technischem Fachwissen, ethischen Grundsätzen und Community-Ausrichtung, um die Interoperabilitätslandschaft mit Einfachheit, Klarheit und einer breiten Palette von Multi-Chain-Lösungen neu zu definieren. Mit dem Aufkommen wissensfreier Nachweise, Skalierungslösungen und funktionsreicher Token-Standards werden Blockchains immer leistungsfähiger und Interoperabilität wird immer wichtiger. In dieser innovativen Anwendungsumgebung eröffnen neuartige Governance-Systeme und praktische Funktionen beispiellose Möglichkeiten für Assets im gesamten Netzwerk. Protokollentwickler setzen sich nun mit der Frage auseinander, wie sie in dieser aufstrebenden Multi-Chain agieren sollen
 Analyse der Bedeutung und Verwendung von Midpoint in PHP
Mar 27, 2024 pm 08:57 PM
Analyse der Bedeutung und Verwendung von Midpoint in PHP
Mar 27, 2024 pm 08:57 PM
[Analyse der Bedeutung und Verwendung von Mittelpunkt in PHP] In PHP ist Mittelpunkt (.) ein häufig verwendeter Operator, der zum Verbinden zweier Zeichenfolgen oder Eigenschaften oder Methoden von Objekten verwendet wird. In diesem Artikel befassen wir uns eingehend mit der Bedeutung und Verwendung von Mittelpunkten in PHP und veranschaulichen sie anhand konkreter Codebeispiele. 1. String-Mittelpunkt-Operator verbinden Die häufigste Verwendung in PHP ist das Verbinden zweier Strings. Indem Sie . zwischen zwei Saiten platzieren, können Sie diese zu einer neuen Saite zusammenfügen. $string1=&qu
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.






