
Dieses Mal bringe ich Ihnen die Vorsichtsmaßnahmen für den Aufruf des Baidu Map-Plug-ins in Vue. Schauen wir uns das unten an.
In einem aktuellen Projekt war es notwendig, eine bestimmte Adresse in den Breiten- und Längengrad des Baidu-Koordinatensystems umzuwandeln. Die Anforderung war relativ einfach, daher wurde das Baidu Vue-Plugin in GitHub nicht verwendet.
Reden Sie keinen Unsinn, posten Sie einfach den Code:
Einführung: Führen Sie
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}direkt in die Komponenten ein, die Baidu Maps verwenden müssen Beginnen Sie mit der normalen Verwendung von Baidu.
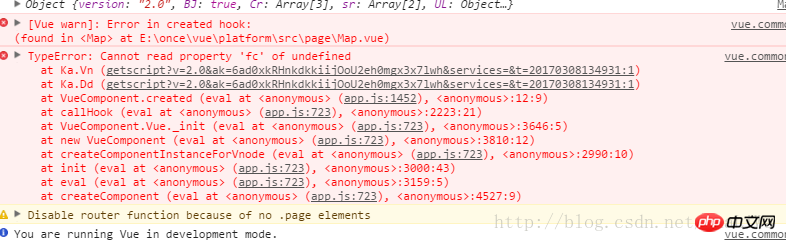
Laut dem in der offiziellen Dokumentation geschriebenen Code wurde der folgende Fehler gemeldet:

Nach vielen Untersuchungen wurde schließlich die Ursache dafür entdeckt war die Reihenfolge beim Laden der Seite. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Da ich vue2.0 verwende, habe ich die folgenden zwei Methoden in der gemounteten Methode aufgerufen:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erklärung der jQuery+Cookie-Umschaltschritte für die Skin
Platzieren Sie die Maus auf dem Text, um ihn anzuzeigen die schwimmende Schicht hinauf
Das obige ist der detaillierte Inhalt vonAufruf des Baidu-Karten-Plug-Ins in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 So aktualisieren Sie Douyin
So aktualisieren Sie Douyin
 Was ist ein Index?
Was ist ein Index?
 Spleißverwendung
Spleißverwendung
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains




