Fallstudie zur Verwendung des Selectpicker-Dropdown-Felds
Dieses Mal werde ich Ihnen eine Fallanalyse zur Verwendung des Selectpicker-Dropdown-Felds bringen. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Selectpicker-Dropdown-Felds? sehen.
Vorwort
Ich habe in letzter Zeit einige Dinge von Bootstrap verwendet und ein paar Blogbeiträge geschrieben, um sie aufzuzeichnen. . . .
Bootstrap Selectpicker ist eine relativ einfache Dropdown-Box-Komponente in Bootstrap. Der Effekt ist wie folgt:

Angehängt ist der offizielle Website-API-Link, http :// silviomoreto.github.io/bootstrap-select/.
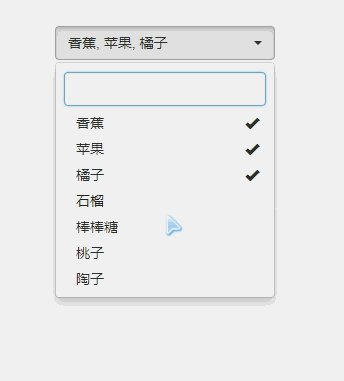
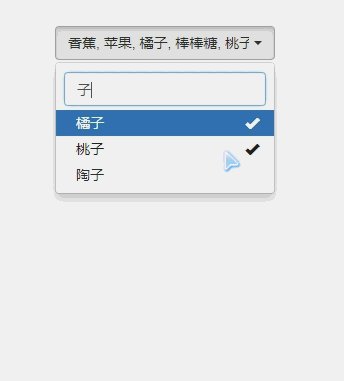
Die grundlegenden Operationen für die Verwendung von Dropdown-Boxen sind im Allgemeinen: Einzelauswahl, Mehrfachauswahl, Fuzzy-Suche, dynamische Zuweisung, usw. Mal sehen, wie die Verwendung funktioniert:
Die Verwendungsmethode ist wie folgt
Zuerst das benötigte CSS und JS Einzuführen:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select. min.js
2 Der js-Code lautet wie folgt:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3 .jsp-Inhalt:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Einstellungen Wenn mehrere verwendet werden, handelt es sich um eine Mehrfachauswahl. Wenn data-live-search="true" ist, wird das Fuzzy-Suchfeld angezeigt gleich false, wird es nicht angezeigt.
4. Andere Methoden:
Das ausgewählte Element abrufen:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Das angegebene Element auswählen (wird zum Bearbeiten des Echos verwendet):
Einzelauswahl: $('.selectpicker').selectpicker('val', 'listid');
Mehrfachauswahl: var arr=str.split(','); $('. selectpicker ').selectpicker('val', arr);
5. Im Anhang ist mein Quellcode, die Dropdown-Daten werden aus dem Hintergrund über Ajax abgerufen:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});Ob Sie es glauben oder nicht: Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie JS Originalwerte und Referenzwerte speichert
Detaillierte Erläuterung allgemeiner Funktionen in JS
Das obige ist der detaillierte Inhalt vonFallstudie zur Verwendung des Selectpicker-Dropdown-Felds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Praktische Tipps und Fallstudien zur Datentypkonvertierung mit Numpy
Jan 26, 2024 am 08:21 AM
Praktische Tipps und Fallstudien zur Datentypkonvertierung mit Numpy
Jan 26, 2024 am 08:21 AM
Praktische Fähigkeiten und Fallanalyse der Numpy-Datentypkonvertierung Einführung: Im Prozess der Datenanalyse und des wissenschaftlichen Rechnens ist es häufig erforderlich, Datentypkonvertierungen durchzuführen, um sie an unterschiedliche Computeranforderungen anzupassen. Als häufig verwendete wissenschaftliche Computerbibliothek in Python bietet Numpy eine Fülle von Funktionen und Methoden zur Datentypkonvertierung. In diesem Artikel werden die praktischen Fähigkeiten der Datentypkonvertierung in Numpy vorgestellt und ihre spezifische Anwendung anhand einer Fallanalyse demonstriert. 1. Hintergrund und Bedeutung der Datentypkonvertierung Bei der Durchführung von Datenanalysen und wissenschaftlichen Berechnungen sind möglicherweise unterschiedliche Datentypen erforderlich
 Warum enthält die Dropdown-Liste „Excel-Eingabe 1' nur Einsen? Das Dropdown-Menü für die Excel-Seriennummer erhöht sich nicht und ist nur eine Lösung
Mar 13, 2024 pm 09:01 PM
Warum enthält die Dropdown-Liste „Excel-Eingabe 1' nur Einsen? Das Dropdown-Menü für die Excel-Seriennummer erhöht sich nicht und ist nur eine Lösung
Mar 13, 2024 pm 09:01 PM
Warum enthält die Dropdown-Liste „Excel-Eingabe 1“ nur Einsen? Excel-Tabellen sind Software, die wir in unserer täglichen Arbeit verwenden. Wenn viele Benutzer das automatische Ausfüllen verwenden, ist die erste Zahl 1, und wenn Sie sie herunterziehen, ist sie ebenfalls 1. Was ist also los? Lassen Sie diese Website den Benutzern die Lösung für das Problem, dass das Excel-Seriennummern-Dropdown nicht hochgezählt wird und nur 1 ist, im Detail vorstellen. Lösung für das Excel-Dropdown-Menü „Seriennummern“, das nicht inkrementiert wird und alle Zahlen 1 sind. 1. Nachdem wir 1 in die Dropdown-Liste in Excel eingegeben haben, stellen wir fest, dass alle Zahlen 1 sind. Zu diesem Zeitpunkt können wir auf die Option „Automatisch ausfüllen“ klicken Symbol". 2. Da die automatische Füllmethode darin besteht, Zellen zu kopieren, kann es vorkommen, dass die Dropdown-Liste nur 1 enthält. 3. Wir überprüfen „Reihenfolge ausfüllen“
 Erweiterte Anwendungen und Fallanalyse von PHP-Arrays
Jul 15, 2023 pm 10:22 PM
Erweiterte Anwendungen und Fallanalyse von PHP-Arrays
Jul 15, 2023 pm 10:22 PM
Vorwort zur erweiterten Anwendungs- und Fallanalyse von PHP-Arrays In PHP sind Arrays eine sehr wichtige und häufig verwendete Datenstruktur. Es kann mehrere Werte speichern und über Schlüssel-Wert-Paare schnell auf Daten zugreifen und diese bearbeiten. Zusätzlich zu den grundlegenden Operationen zum Hinzufügen, Löschen, Ändern und Abfragen verfügen PHP-Arrays jedoch auch über viele erweiterte Anwendungen und Funktionen. In diesem Artikel werden diese Anwendungen anhand einer Fallanalyse vorgestellt. Mehrdimensionalität und Zuordnung von Arrays In PHP können Arrays mehrdimensional sein, das heißt, ein Array kann in einem anderen Array verschachtelt werden, um eine mehrstufige Datenstruktur zu bilden. Solche Arrays werden häufig zum Speichern komplexer Daten verwendet
 Vertiefendes Verständnis der allgemeinen Verwendung und Fallanalyse der Numpy-Transponierungsfunktion
Jan 26, 2024 am 09:21 AM
Vertiefendes Verständnis der allgemeinen Verwendung und Fallanalyse der Numpy-Transponierungsfunktion
Jan 26, 2024 am 09:21 AM
Allgemeine Verwendung und Fallanalyse der Numpy-Transponierungsfunktion In den Bereichen Datenverarbeitung, wissenschaftliches Rechnen und maschinelles Lernen ist es häufig erforderlich, Arrays oder Matrizen zu transponieren. Die Transponierungsoperation ist die Operation zum Austauschen der Zeilen und Spalten eines Arrays, die über die Transponierungsfunktion der Numpy-Bibliothek erreicht werden kann. In diesem Artikel wird die allgemeine Verwendung der Numpy-Transponierungsfunktion vorgestellt und ihre Anwendung anhand einer Fallanalyse besser verstanden. 1. Allgemeine Verwendung der Numpy-Transpositionsfunktion numpy.transpose(), Funktion numpy.transp
 Fallstudien beliebter Bibliotheken und Frameworks im C++-Ökosystem in realen Projekten
Jun 03, 2024 pm 07:40 PM
Fallstudien beliebter Bibliotheken und Frameworks im C++-Ökosystem in realen Projekten
Jun 03, 2024 pm 07:40 PM
Im C++-Ökosystem ist Qt eine ideale Bibliothek für die plattformübergreifende GUI-Entwicklung, Boost.Asio vereinfacht die Netzwerkkommunikation und TensorFlow verbessert die Effizienz der maschinellen Lernentwicklung. Der Einsatz dieser Bibliotheken und Frameworks kann die Softwareentwicklung vereinfachen, die Effizienz und Codequalität verbessern.
 Praktische Fallanalyse von Kafka-Tools: Kurzanleitung
Feb 01, 2024 am 09:16 AM
Praktische Fallanalyse von Kafka-Tools: Kurzanleitung
Feb 01, 2024 am 09:16 AM
Titel: Praktischer Leitfaden: Praktische Fallanalyse für einen schnellen Einstieg in die Kafka-Tools 1. Einführung Apache Kafka ist ein verteiltes Publish-Subscribe-Messagingsystem, das große Datenmengen verarbeiten kann und einen hohen Durchsatz, geringe Latenz und Fehlertoleranz bietet. Kafka wird in verschiedenen Bereichen häufig eingesetzt, z. B. bei der Protokollerfassung, Echtzeitanalyse, Datenstromverarbeitung usw. 2. Überblick über die Kafka-Tools Kafka bietet eine Reihe von Tools zum Verwalten und Betreiben von Kafka-Clustern. Zu diesen Tools gehören: Kafka-Befehlszeilentools: Wird zum Erstellen verwendet
 Eingehende Analyse und Fallanalyse: Die sieben Code-Standardprinzipien von PHP
Jan 13, 2024 am 11:42 AM
Eingehende Analyse und Fallanalyse: Die sieben Code-Standardprinzipien von PHP
Jan 13, 2024 am 11:42 AM
Detaillierte Erläuterung und Fallanalyse der sieben Prinzipien der PHP-Codespezifikationen Einführung PHP ist eine weit verbreitete Open-Source-Skriptsprache und wird häufig in der Entwicklung von Internetanwendungen eingesetzt. Und gute Codespezifikationen sind entscheidend für die Verbesserung der Codequalität, Lesbarkeit und Wartbarkeit. In diesem Artikel werden die sieben Prinzipien der PHP-Codespezifikationen vorgestellt und eine Anwendungsfallanalyse durchgeführt, um diese Prinzipien besser zu verstehen und anzuwenden. 1. Angemessene Benennung Beim Schreiben von PHP-Code sollte die Benennung von Funktionen, Variablen, Klassen usw. bis zu einem gewissen Grad beschreibend sein, um anderen das Verständnis der Funktion und des Zwecks des Codes zu erleichtern. Befolgen Sie angemessene Anweisungen
 Marketing-Tools und Fallanalyse von PHP Mall
May 23, 2023 pm 02:32 PM
Marketing-Tools und Fallanalyse von PHP Mall
May 23, 2023 pm 02:32 PM
Mit der kontinuierlichen Erweiterung und Vertiefung des E-Commerce-Bereichs beginnen immer mehr Unternehmen, auf ihre Online-Verkäufe zu achten, und PHP Mall ist als gängige Form von E-Commerce-Websites für viele Unternehmen zur ersten Wahl geworden. Es reicht jedoch nicht aus, ein PHP-Einkaufszentrum aufzubauen. Die Optimierung des Betriebs des PHP-Einkaufszentrums ist der Schlüssel zur Unternehmensentwicklung. Daher werden in diesem Artikel die Marketingtools und Fallstudien von PHP Mall eingehend untersucht, um Unternehmen dabei zu helfen, den Umsatz besser zu fördern und den Gewinn zu steigern. 1. Marketing-Tools für PHP Mall 1. E-Mail-Marketing-E-Mail




