Yuansheng JS erstellt eine Lotterieseite
Dieses Mal zeige ich Ihnen, wie Sie mit Yuansheng JS eine Lotterieseite erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung einer Lotterieseite mit Yuansheng JS?
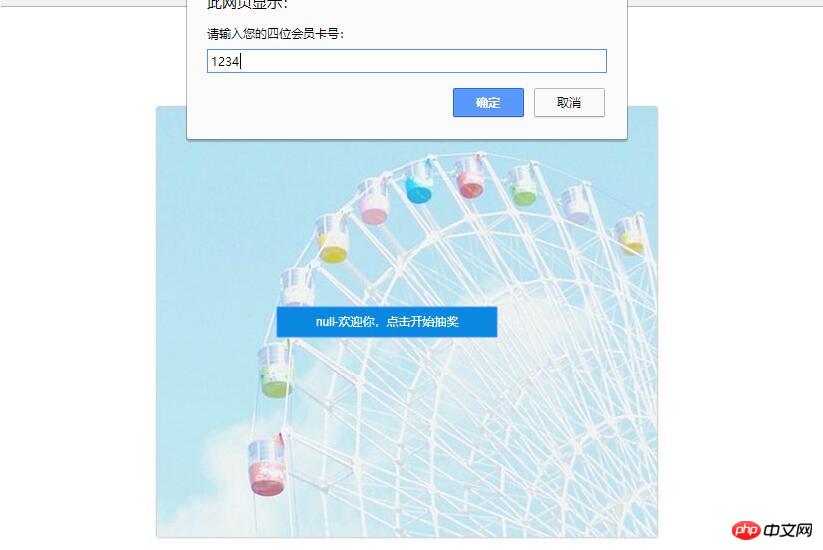
Rendering:


Bildmaterial:

Der Code lautet wie folgt, kopieren Sie ihn und verwenden Sie ihn:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>Wenn Sie eine bessere Methode oder mehr Funktionen haben, können Sie ihn mit uns teilen. Wenn es Fehler gibt, kontaktieren Sie mich bitte, um diese zu korrigieren.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der berechneten Anwendungsfälle in Vue.js
Wie Vue dynamisch aktualisierte Echarts-Komponenten verwendet
Das obige ist der detaillierte Inhalt vonYuansheng JS erstellt eine Lotterieseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So erstellen Sie ein Excel-Lotterie-Applet
Mar 20, 2024 am 11:40 AM
So erstellen Sie ein Excel-Lotterie-Applet
Mar 20, 2024 am 11:40 AM
Bei der täglichen Arbeit stoßen wir auf viele Dinge, die das Auslosen von Zahlen erfordern. Mit der Entwicklung elektronischer Software können wir die Lektion, die ich mit Ihnen teilen möchte, nutzen Heute erfahren Sie, wie Sie ein Excel-Lotterie-Applet erstellen. 1. Zuerst öffnen wir die Excel-Software und öffnen die von uns vorbereitete Tabelle. Die Tabelle muss unsere Namen enthalten. 2. Dann führen wir die Zellen auf der rechten Seite zusammen, füllen Schwarz aus, wer heute Abend Glück hat, und fügen die Zellen darunter zusammen und füllen Rot aus, wie in der Abbildung unten gezeigt. 3. Dann geben wir die Randbetween-Funktion in den roten Bereich ein und setzen die erste Zeile auf 2 und die letzte Zeile auf 7, wie in der Abbildung unten gezeigt. 4. Dann geben wir vorne ind ein
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
Titel: Implementierungsmethode des Seitensprungs in 3 Sekunden: PHP-Programmierhandbuch In der Webentwicklung ist der Seitensprung eine übliche Operation. Im Allgemeinen verwenden wir Meta-Tags in HTML- oder JavaScript-Methoden, um zu Seiten zu springen. In bestimmten Fällen müssen wir jedoch Seitensprünge auf der Serverseite durchführen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Programmierung eine Funktion implementieren, die innerhalb von 3 Sekunden automatisch zu einer bestimmten Seite springt, und es werden auch spezifische Codebeispiele aufgeführt. Das Grundprinzip des Seitensprungs mit PHP ist eine Art




