
Dieses Mal bringe ich Ihnen NodeJS zum Erstellen eines lokalen Servers für die domänenübergreifende Verarbeitung. Was sind die Vorsichtsmaßnahmen zum Einrichten eines lokalen Servers mit NodeJS für die domänenübergreifende Verarbeitung? Praktischer Fall, werfen wir einen Blick darauf.
Kürzlich habe ich eine kleine in JQuery geschriebene Demo herausgenommen und ausgeführt. Am Anfang habe ich vergessen, den lokalen Dienst zu aktivieren, was dazu führte, dass die Konsole ständig meldete, dass XMLHttpRequest file:///C :/Users/79883/Desktop/ajax/data.json?{%22username%22:%22lcl@qq.com%22,%22pwd%22:%22Home20170702%22} werden nur für ursprungsübergreifende Anfragen unterstützt Protokollschemata: http, data, chrome, chrome-extension, https.. Cross-Origin-Anfragen werden nur für Protokollschemata unterstützt: http, data, chrome, chrome-extension, https, chrome-extension-resource. Dann habe ich den von mir geschriebenen server.js-Server gestartet. Während des Prozesses hatte ich das Gefühl, dass diese Methode ziemlich mühsam war, also habe ich immer wieder andere Methoden ausprobiert, z. B. das Ändern der Browsereigenschaften usw., aber keine davon hat das Problem gelöst Domänenübergreifendes Problem Schließlich haben wir zwei effektive Methoden entwickelt, die ich Ihnen hier vorstellen werde.
1. Verwenden Sie Node, um einen Webserver zu erstellen
Hinweis: Node.js stellt das http-Modul bereit, das hauptsächlich zum Erstellen von HTTP verwendet wird Server. und Client, das Folgende ist ein einfacher Server-Implementierungsprozess:1. Schreiben Sie den Servercode server.js
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');2. HTML-Datei (index.html) für den Browser schreiben, um
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 这是一个用于进行nodejs服务器测试的html文件,通过在浏览器上面输入 http://127.0.0.1:8888/index.html(自己所建的项目名)进行访问 </body> </html>
3. Test
(1 ) Zuerst starten wir den Server, öffnen cmd, suchen den Speicherort des Projekts und geben dann den Befehl node server.js ein, um den Server zu starten (2) Um im Browser darauf zuzugreifen, geben Sie http:/ ein in der URL-Leiste /127.0.0.1:888/index.htmlWenn die entsprechende Seite angezeigt wird, beweist dies, dass Sie erfolgreich sind. Als nächstes werde ich NodeJS vorstellen, um schnell lokale Dienste zu erstellen. Dies ist die zweite Methode, die ich erwähnt habe.2. Verwenden Sie nodejs, um schnell lokale Dienste zu erstellen
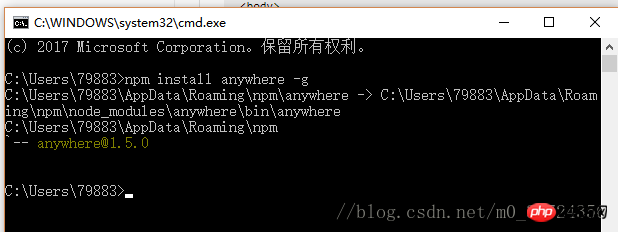
Hinweis: Mit node.js können Sie Ihr aktuelles Verzeichnis in ein Stammverzeichnis umwandeln Verzeichnis des statischen Dateiservers 1. Öffnen Sie zuerst cmd, geben Sie node -v ein, um zu überprüfen, ob Sie node.js installiert haben, und geben Sie dann den Befehl npm install angwhere -g ein, um den statischen Dateiserver zu installieren Es ist in der folgenden Abbildung dargestellt:

Anwendungsfallbeschreibung der filter()-Methode in jquery
Detaillierte Erläuterung der Verwendung von Filter ()-Methode in jquery
Das obige ist der detaillierte Inhalt vonnodejs erstellt einen lokalen Server für die domänenübergreifende Abwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




