
Dieses Mal werde ich Ihnen eine Zusammenfassung der Methode zum Durchlaufen unregelmäßiger mehrdimensionaler Arrays in JS geben. Was sind die Vorsichtsmaßnahmen für das Durchlaufen unregelmäßiger mehrdimensionaler Arrays in JS? , lass uns einen Blick darauf werfen.
Gehe direkt zum Text:
Manchmal kann es bei der Verarbeitung von Daten zu Unregelmäßigkeiten (unvorhersehbaren Datenstrukturen) kommen. Wie führen wir also Traversierungsoperationen durch, wenn wir diese Art von Daten erhalten? Zum Beispiel:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}Zum Beispiel die oben genannten Daten (die tatsächliche Situation ist, dass diese Daten verschiedene unvorhersehbare Änderungen aufweisen). Wenn Sie diese Art von Daten durchlaufen möchten, können Sie sie nicht mit einem einfachen for in durchlaufen .
Tatsächlich ist diese Art der Datendurchquerung auch einfach. Die Verwendung der rekursiven Methode kann dieses Problem perfekt lösen.
Der Code lautet wie folgt:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)Schließlich nur Diese Methode muss aufgerufen werden, um Wenn obj übergeben wird, werden die gesamten Daten erfolgreich durchlaufen
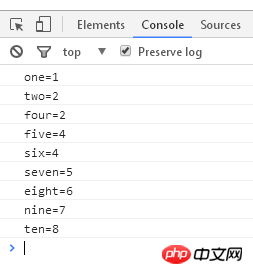
Die Ergebnisse dieses Beispiels sind wie folgt:

Ich glaube Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der filter()-Methode in jquery
Detaillierte Erklärung des berechneten Anwendungsfalls in Vue .js
Das obige ist der detaillierte Inhalt vonZusammenfassung der JS-Traversalmethoden für unregelmäßige mehrdimensionale Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




