
Dieses Mal zeige ich Ihnen, wie Sie die Eslint-Code-Überprüfung im Vue-Projekt deaktivieren ein Blick.
Einführungeslinteslint ist ein Verifizierungs-Plug-in für
JavaScript, das normalerweise verwendet wird Überprüfen Sie die Syntax oder den Schreibstil des Codes. Offizielle Dokumentation:
https://eslint.orgDieser Artikel fasst die Eslint-Regeln zusammen: Beschreibung der Eslint-Regeln
Eslint-Überprüfung deaktivierenMit der Eslint-Überprüfung kann der Code des Entwicklers standardisiert werden, was sehr gut ist. Einige Spezifikationen wie Einrückungen, Leerzeichen und Leerzeilen melden jedoch während des Entwicklungsprozesses immer Fehler, was zu hart ist. Daher werde ich mich weiterhin dafür entscheiden, die Eslint-Überprüfung zu deaktivieren.

Im Folgenden wird erläutert, wie Sie diese Überprüfung im Vue-Projekt deaktivieren. Wenn wir ein Vue-Projekt erstellen, haben wir zunächst die Wahl: Verwenden Sie ESLint, um Ihren Code zu linten (J/n). . .
Aber was sollen wir tun, wenn wir versehentlich Y auswählen und während des Entwicklungsprozesses immer wieder Fehler erhalten? Wir müssen das Projekt nicht löschen und neu erstellen, wir müssen lediglich die Datei buildwebpack.base.conf.js ändern.
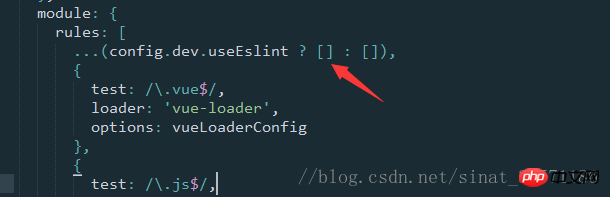
 Im roten Feld im Bild oben sieht der Dateiinhalt in meinem Projekt möglicherweise so aus. Wir kommentieren den Inhalt aus oder entfernen ihn Kiste. Das ist es.
Im roten Feld im Bild oben sieht der Dateiinhalt in meinem Projekt möglicherweise so aus. Wir kommentieren den Inhalt aus oder entfernen ihn Kiste. Das ist es.
 Führen Sie das Projekt jetzt aus und es wird kein Fehler gemeldet.
Führen Sie das Projekt jetzt aus und es wird kein Fehler gemeldet.

EndlichEslint-Überprüfung ausschalten ist so einfach, ich hoffe, es hilft Ihnen.
Eslint kann jedoch dazu beitragen, den Codestil zu standardisieren, die Codequalität effektiv zu steuern und den Code auch bei der Zusammenarbeit mehrerer Personen übersichtlicher aussehen zu lassen. Daher wird empfohlen, während des Entwicklungsprozesses die Eslint-Überprüfung beizubehalten und eine gute Codierungsgewohnheit zu entwickeln. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei allen für Ihre Unterstützung der Script House-Website bedanken!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der filter()-Methode in jqueryDetaillierte Erklärung des berechneten Anwendungsfalls in Vue .jsDas obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Eslint-Code-Überprüfung im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 Einführung in Festplattenleistungsindikatoren
Einführung in Festplattenleistungsindikatoren
 So erhalten Sie ein Token
So erhalten Sie ein Token
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 Methode zum Öffnen einer Caj-Datei
Methode zum Öffnen einer Caj-Datei




