 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
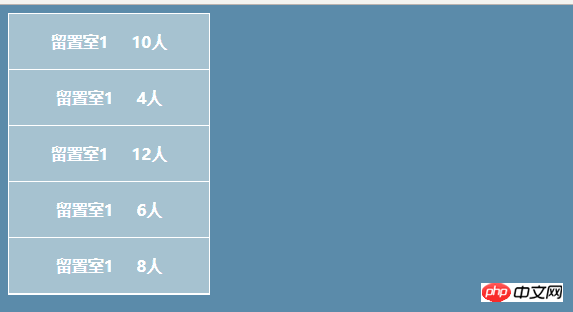
 Beispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist
Beispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist
Beispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist
Dieser Artikel stellt hauptsächlich die CSS-Implementierung der Hintergrundtransparenz vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
Dieser Artikel stellt die CSS-Implementierung vor . Ein Beispiel für die Wirkung von undurchsichtigem Hintergrundtext wird mit allen geteilt. Die Details sind wie folgt:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside p{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside p font{
font-weight: 800;
}
.aside p span{
font-weight: 800;
margin-left:18px;
}
</style>
</head>
<body>
<p class="aside">
<p>
<font>留置室1 </font >
<span>10人</span>
</p>
<p>
<font>留置室1 </font >
<span>4人</span>
</p>
<p>
<font>留置室1 </font >
<span>12人</span>
</p>
<p>
<font>留置室1 </font >
<span>6人</span>
</p>
<p>
<font>留置室1 </font >
<span>8人</span>
</p>
</p>
</body>
</html>Die Farben können je nach Palette angepasst werden
 Das Obige ist der gesamte Inhalt dieses Artikels Inhalt, achten Sie bitte auf die chinesische PHP-Website.
Das Obige ist der gesamte Inhalt dieses Artikels Inhalt, achten Sie bitte auf die chinesische PHP-Website.
Verwandte Empfehlungen:
CSS zum Implementieren von Sprites und SchriftsymbolenCSS zum Implementieren dynamischer Effekte beim Ein- und Ausfahren der MausDas obige ist der detaillierte Inhalt vonBeispiel für die Verwendung von CSS, um den Effekt zu erzielen, dass durchscheinender Text im Hintergrund undurchsichtig ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



