
Dieses Mal werde ich Ihnen die Schritte zur Verwendung des Node-Debugging-Tools ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Node-Debugging-Tools? Hier ist ein praktischer Fall.

1. Beispielprogramm
Zur Vereinfachung der Erklärung finden Sie hier ein Beispielskript. Erstellen Sie zunächst ein neues Arbeitsverzeichnis und geben Sie es ein.$ mkdir debug-demo $ cd debug-demo
-Datei und installieren Sie das Koa-Framework und das Koa-Route-Modul. package.json
$ npm init -y $ npm install --save koa koa-route
und schreiben den folgenden Inhalt. app.js
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');2. Starten Sie die Entwicklertools
Führen Sie nun das obige Skript aus.$ node --inspect app.js
erforderlich, um den --inspectDebug-Modus zu aktivieren. Öffnen Sie zu diesem Zeitpunkt den Browser und besuchen Sie http://127.0.0.1//3000. Sie können Hello World sehen.

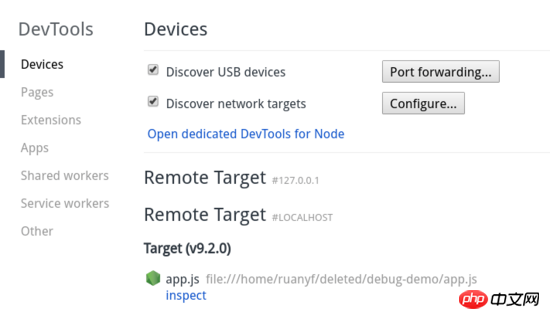
oder chrome://inspect in die Adressleiste des Chrome-Browsers ein und drücken Sie die Eingabetaste, um die folgende Oberfläche anzuzeigen. about:inspect


3. Debugging-Tool-Fenster
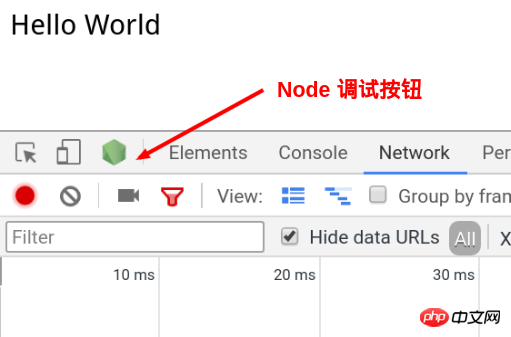
Das Debugging-Tool ist eigentlich eine angepasste Version von „Developer Tools“. " , wobei die Teile weggelassen werden, die für Serverskripte nicht nützlich sind. Es besteht hauptsächlich aus vier Panels.
4. Haltepunkte festlegen
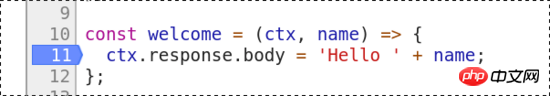
Öffnen Sie das Quellenfenster und suchen Sie das laufende Skript. app.js

ctx.response.body = 'Hello ' + name;



再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

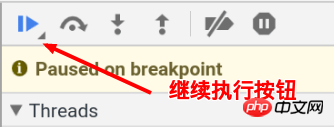
然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
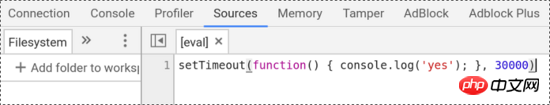
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung des Node-Debugging-Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion
 So überprüfen Sie Ports unter Linux
So überprüfen Sie Ports unter Linux
 Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 Welche Konfigurationsmanagement-Tools gibt es?
Welche Konfigurationsmanagement-Tools gibt es?
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway
 Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?




