
Dieses Mal werde ich Ihnen die Schritte zum Ersetzen von Knotenelementen durch jQuery ausführlich erläutern. Was sind die Vorsichtsmaßnahmen zum Ersetzen von Knotenelementen durch jQuery? Hier ist ein praktischer Fall.
Der Vorgang des Ersetzens von Knotenelementen zur Erzielung dynamischer Seiten lautet wie folgt.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
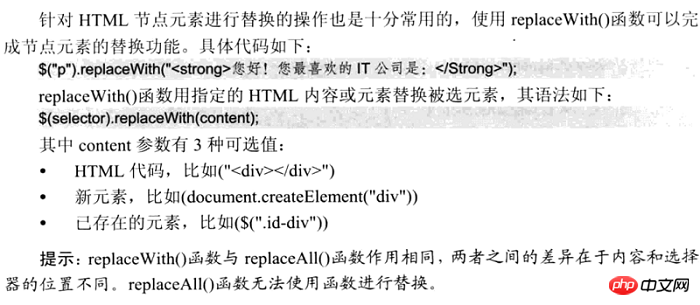
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
</html>Das Rendering ist wie folgt:

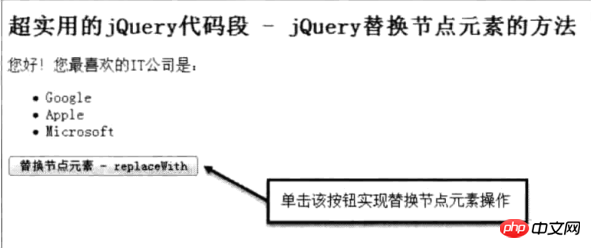
Wie in Abbildung (1) gezeigt

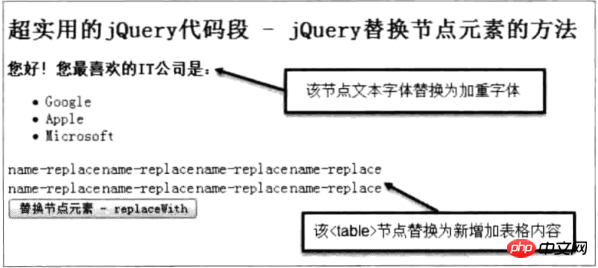
Wie in Abbildung (2) gezeigt

Ich glaube, Sie haben das gemeistert Methode Nachdem Sie den Fall in diesem Artikel gelesen haben, kommen Sie bitte für weitere spannende Informationen. Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue-cli+webpack erstellt einen Projektfehlerbericht
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Ersetzen von Knotenelementen durch jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




