
Dieses Mal werde ich Ihnen die Schritte zum Implementieren des Echarts-Maus-Overlays und zum Hervorheben der Knotenbeziehungsnummer vorstellen. Was sind die Vorsichtsmaßnahmen zum Implementieren des Echarts-Maus-Overlays und zum Hervorheben der Knotenbeziehungsnummer? Werfen wir einen Blick darauf.
Dieser Artikel wurde in Bezug auf das Attribut focusNodeAdjacency geändert, das mit echart geliefert wird.
1. Wirkung
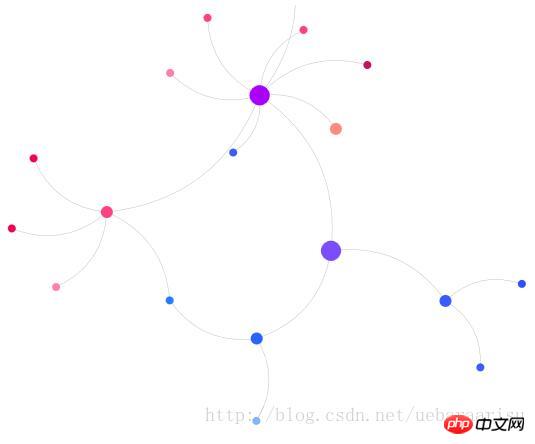
Zunächst wird der Effekt angezeigt, aber nach der Mausüberlagerung wird nur der Knotenname angezeigt nicht der Beziehungsname.


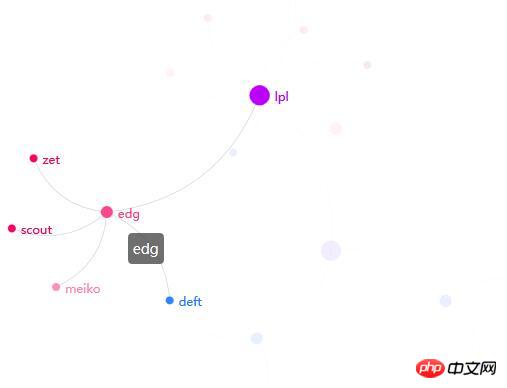
Nach der Änderung können sowohl Knotennamen als auch (benutzerdefinierte) Beziehungsnamen angezeigt werden.

2. Der Code
Der HTML-Teil sieht so aus.
<p id="main"></p>
js-Code verwendet jquery und echarts.js. Die Quellcodeversion wird verwendet, da sie später im Quellcode geändert wird...
Download-Adresse von echarts.js
Tatsächlich ist der js-Code völlig derselbe wie der Democode der offiziellen Website von echart...
Fügen Sie für normale Diagrammeinstellungen einfach focusNodeAdjacency: true hinzu .
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
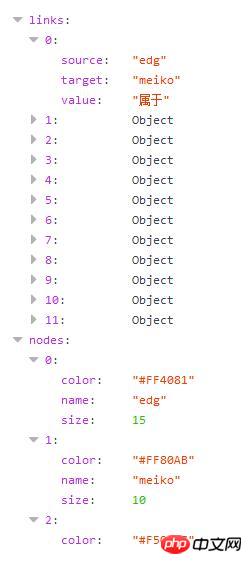
};Die von der aufrufenden Schnittstelle zurückgegebene Datenstruktur und der Inhalt lauten wie folgt:

Knoten stellen Knoten dar und werden in option.series[0] platziert. Daten.
Knoten hat drei Parameter: Farbe stellt die Farbe des Knotens dar, Name ist der Name (Beschriftung) des Knotens und Größe ist die Größe des Knotens.
Links stellen Beziehungen dar und werden in option.series[0].edges platziert.
links hat drei Parameter: Quelle ist der Startpunkt der Beziehung (Balken), Ziel ist der Endpunkt der Beziehung (Balken), Wert ist der Beziehungsname (Beschriftung), der im Attribut platziert wird Parameter in Kanten.
Es ist zu beachten, dass Sie zur Erzielung dieses Effekts den Beschriftungsparameter für die Beziehung in Kanten nicht festlegen dürfen.
3. Ändern Sie die focusNodeAdjacency-Methode im Quellcode
Ich schäme mich, weil ich es in der API von echart nicht gefunden habe Die einzige Möglichkeit, dies direkt zu erreichen, besteht darin, ihn im Quellcode von Echarts zu ändern.
Durchsuchen Sie focusNodeAdjacency in echarts.js und Sie werden schnell den folgenden Inhalt finden. Fügen Sie dann einfach die drei Codezeilen mit Anmerkungen unten hinzu, um den Effekt der Anzeige von Knoten- und Beziehungsnamen zu erzielen Artikel.
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für vue1 und vue2 zum Erhalten von Dom-Elementen
vue kopiert Inhalte schnell in die Zwischenablage (mit Code)
Das obige ist der detaillierte Inhalt vonImplementierungsschritte für Echarts-Maus-Overlay und Hervorhebung der Knotenbeziehungsnummer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




